在做项目的时候,经常会遇到兼容问题,我们可以JS来判断浏览器类型,然后进行一些兼容处理。
var browser={ versions:function(){ var u = window.navigator.userAgent; return { trident: u.indexof('Trident') > -1, //ie内核 PResto: u.indexOf('Presto') > -1, //opera内核 WEBKit: u.indexOf('appleWebKit') > -1, //苹果、谷歌内核 gecko: u.indexOf('Gecko') > -1 && u.indexOf('Khtml') == -1, //火狐内核 mobile: !!u.match(/AppleWebKit.*Mobile.*/)||!!u.match(/APPleWebKit/), //是否为移动终端 iOS: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //IOS终端 Android: u.indexOf('android') > -1 || u.indexOf('linux') > -1, //android终端或者uc浏览器 iPhone: u.indexOf('iphone') > -1 || u.indexOf('Mac') > -1, //是否为iPhone或者安卓QQ浏览器 iPad: u.indexOf('iPad') > -1, //是否为iPad webapp: u.indexOf('Safari') == -1 ,//是否为web应用程序,没有头部与底部 weixin: u.indexOf('MicroMessenger') == -1 //是否为微信浏览器 }; }() } document.writeln(" 是否为移动终端: "+browser.versions.mobile+"<br>"); document.writeln(" ios终端: "+browser.versions.ios+"<br>"); document.writeln(" android终端: "+browser.versions.android+"<br>"); document.writeln(" 是否为iPhone: "+browser.versions.iPhone+"<br>"); document.writeln(" 是否iPad: "+browser.versions.iPad+"<br>"); // document.writeln(navigator.userAgent); document.writeln(" IE内核: "+browser.versions.trident+"<br>"); document.writeln(" opera内核: "+browser.versions.presto+"<br>"); document.writeln(" 苹果、谷歌内核: "+browser.versions.webKit+"<br>"); document.writeln(" 火狐内核: "+browser.versions.gecko+"<br>");
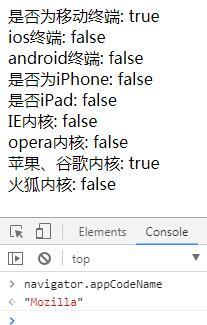
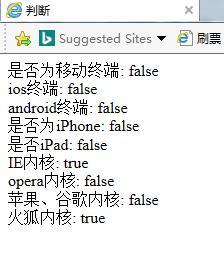
谷歌浏览器:
360浏览器(兼容模式):
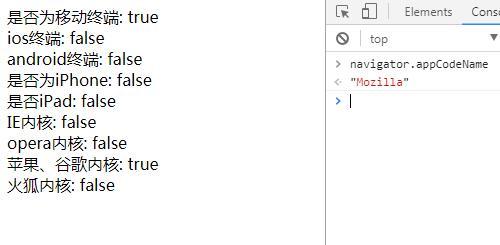
360浏览器(极速模式):

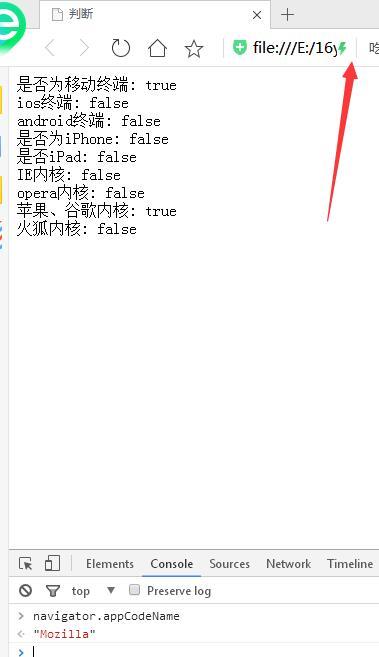
qq浏览器(极速模式):

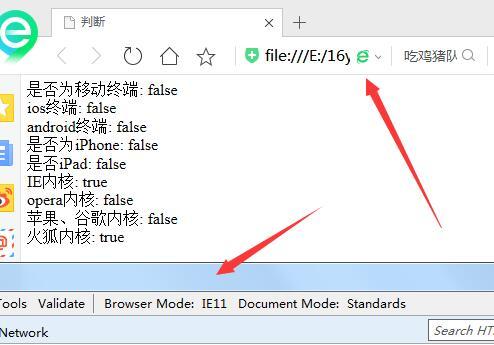
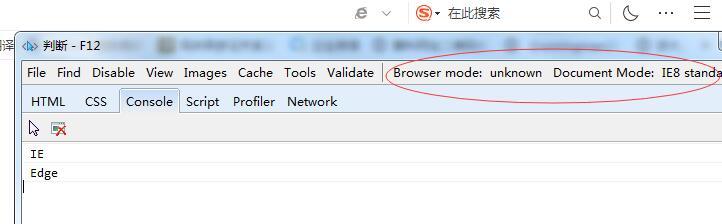
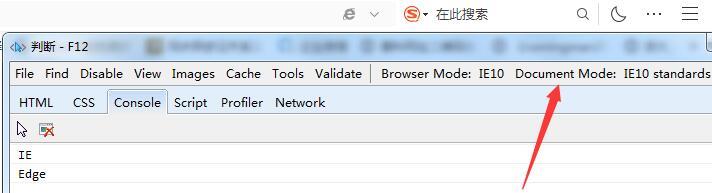
ie浏览器:

综合来看,基本的正确,就是在判断是否为移动终端的时候,判断不清楚,我也不知道什么原因,但是基本判断是否为ie,作用还是可以的。
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isOpera = userAgent.indexOf("Opera") > -1; //判断是否Opera浏览器 if (isOpera) { console.log("Opera"); }; //判断是否firefox浏览器 if (userAgent.indexOf("Firefox") > -1) { console.log("FF"); } //判断是否chorme浏览器 if (userAgent.indexOf("Chrome") > -1){ console.log("chrome"); } //判断是否Safari浏览器 if (userAgent.indexOf("Safari") > -1) { console.log("Safari"); } //判断是否IE浏览器 if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) { console.log("IE"); } //判断是否Edge浏览器 if (userAgent.indexOf("Trident") > -1) { console.log("Edge"); };
这一段基本能判断是什么浏览器,我使用这个主要是区分ie模式和非ie模式的时候,目前ie浏览器分ie和edge。




最后
1.navigator.AppcodeName:可以在开发者工具中在console下输入navigator.apPCodeName,回车即可返回浏览器产品代号
2.var userAgent = navigator.userAgent:取得浏览器的userAgent字符串,用来判断浏览器类型








网友评论文明上网理性发言 已有0人参与
发表评论: