领取优惠
众所周知,注册流程在一个产品中的重要性有多大,所有的产品最终可能都会引流到登录和注册页面上来,所以对于用户的体验和设计效果,要求非常高。那么如何设计更好的注册流程?让我们深入了解最佳实践。列举一些优秀的跟国外案例来学习下,供大家参考。

领取优惠
1. 保持简单
注册表单应该只询问必要的信息。如果产品除了电子邮件和密码外还需要其他信息,请将注册流程分为几个步骤。

上面的注册表单要求一次性填写太多信息。潜在用户没有动力花时间填写复杂的注册表单。

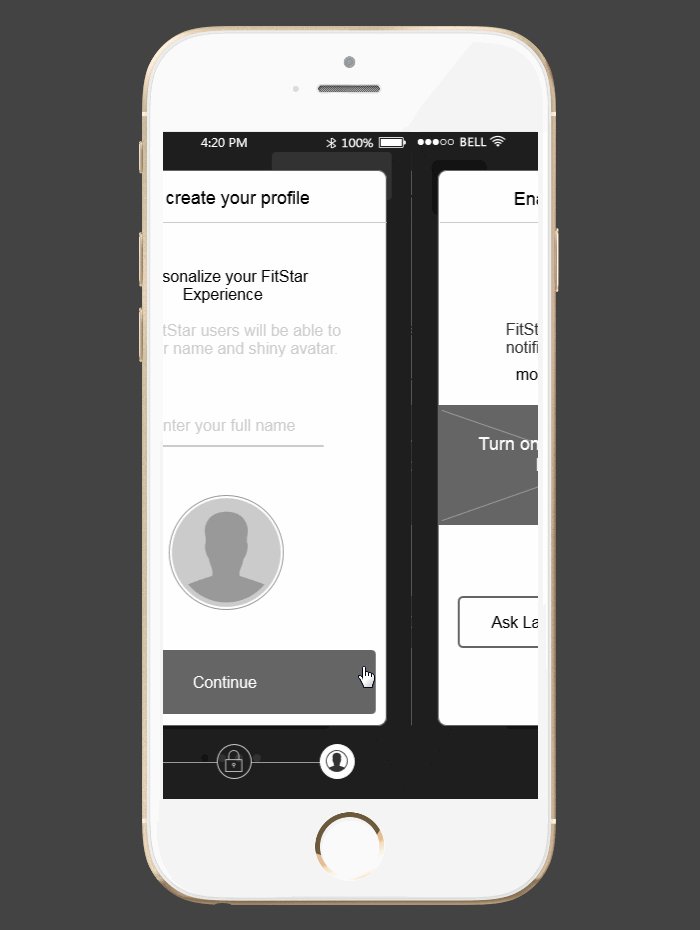
在此示例中,创建帐户除了电子邮件和密码外还需要其他信息。因此,注册流程分为两个步骤。这种方法让用户在完成第一步后有一种完成感,从而激励他们完成下一步。

此注册表单很简单。它仅要求提供电子邮件和密码。创建帐户时不需要的其他信息可以在注册完成后的后续入职步骤中要求提供。
例子
AIrbnb 的注册流程。

Jira 的注册流程。

2. 提供社交登录方式
社交登录方法使注册过程更快捷、更简单。当用户使用社交登录注册时,可以自动检索姓名和电子邮件等其他基本信息。此外,用户无需创建密码。
带有和不带有社交登录方法的注册表。

例子
在注册表中提供社交登录方法的产品示例。

3. 提供密码字段的说明
在密码输入字段附近显示说明,帮助用户创建密码,并在用户输入时提供即时反馈。这使得密码创建和整个注册过程更加简单。

上面是没有说明的密码字段。
接下来我们优化下,密码字段在用户输入时提供说明和即时反馈。

是不是感觉好多了呢?
例子
Airbnb 的密码字段。

Spotify 的密码字段。

4. 允许用户公开密码
通过提供显示输入密码的选项,用户可以检查他们的输入,从而减少输入错误的机会。
具有和不具有密码可见性功能的密码字段:


5. 提供清晰、具体的错误信息
当用户在输入字段中输入错误或遗漏必填字段时,错误消息应指示错误发生的位置以及如何解决。否则,用户必须猜测哪些信息输入错误以及错误的原因。
注册表单中的错误状态的一个不好的例子和一个好的例子:

看看Dropbox 和 Shopify 注册表单中的错误状态:

总结
好吧,就分享这么多吧,这些细节和用户体验问题都是值得我们去深思的,一定要站在用户的角度去多思考,才能让我们的产品更出色,加油吧!








网友评论文明上网理性发言已有0人参与
发表评论: