原型设计是整个产品生产过程中不可或缺的一环,无论你是移动端UI设计师或是网页设计师,原型设计都会让整个设计过程更加轻松。原型是产品概念的具象化,它让每个项目参与者都能查看并提出意见以便在产品发布前日臻完善。无论是新手还是资深者,都可以从优秀的原型作品中寻找灵感。小编今天给大家推荐三个各有特色的原型作品,它们都使用快速原型设计工具Mockplus设计,希望可以给大家带来启发。
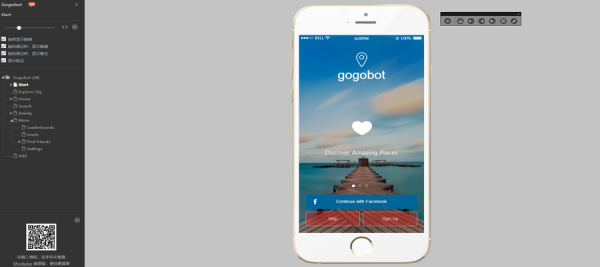
1.原型名称:Gogobot

原型类型:旅游
原型简介:Gogobot是一款旅游类APP原型,内含28个可交互页面。基于Mockplus的中保真特性与汲色功能,此款原型达到了极高的还原性。此外,原型中运用了大量页面、组件交互以及包括纵、横向滚动在内的大量封装组件,蕴含着不少Mockplus组件的使用技巧,非常适合刚上手Mockplus的产品经理参考借鉴。
在线预览:http://run.mockplus.cn/demo/index.html
下载地址:<a href="http://link.zhihu.com/?target=HTTP%3A//doc.mockplus.cn/wp-content/uploads/2016/09/Gogobot.zip"
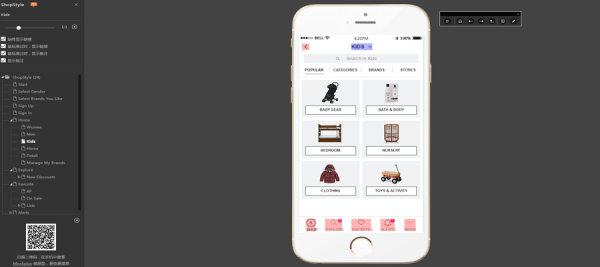
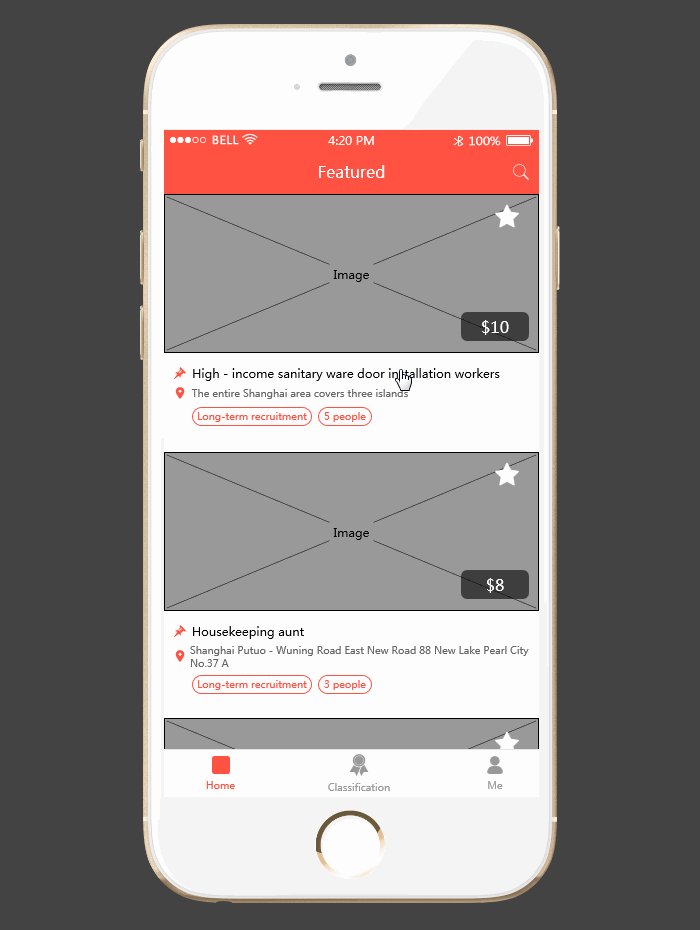
2.原型名称:ShopStyle

原型类型:购物类
原型简介:Shopstyle精准地体现了购物类app项目类型下的整体布局。该原型中展示了购物App原型中对组件的选取,在Shopstyle中你可以学到什么交互是必不可少的,什么交互是你应该摈弃的。新人产品经理在设计原型的过程当中往往容易沉溺在各种花哨的交互中,Mockplus在工具本身的功能上已经尽可能地避免了这一点,而此原型更是这一点的具体体现。
在线预览:http://run.mockplus.cn/ccynwGiKO8zsMeHT/index.html
下载地址:<a href="http://link.zhihu.com/?target=http%3A//doc.mockplus.cn/wp-content/uploads/2016/12/ShopStyle2.zip"
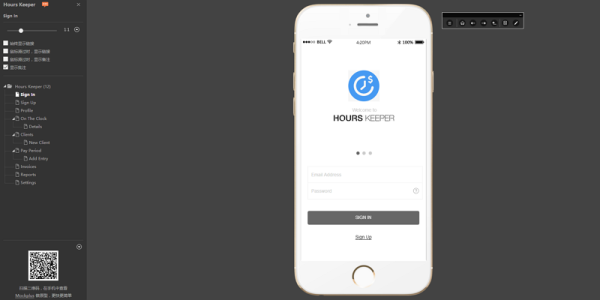
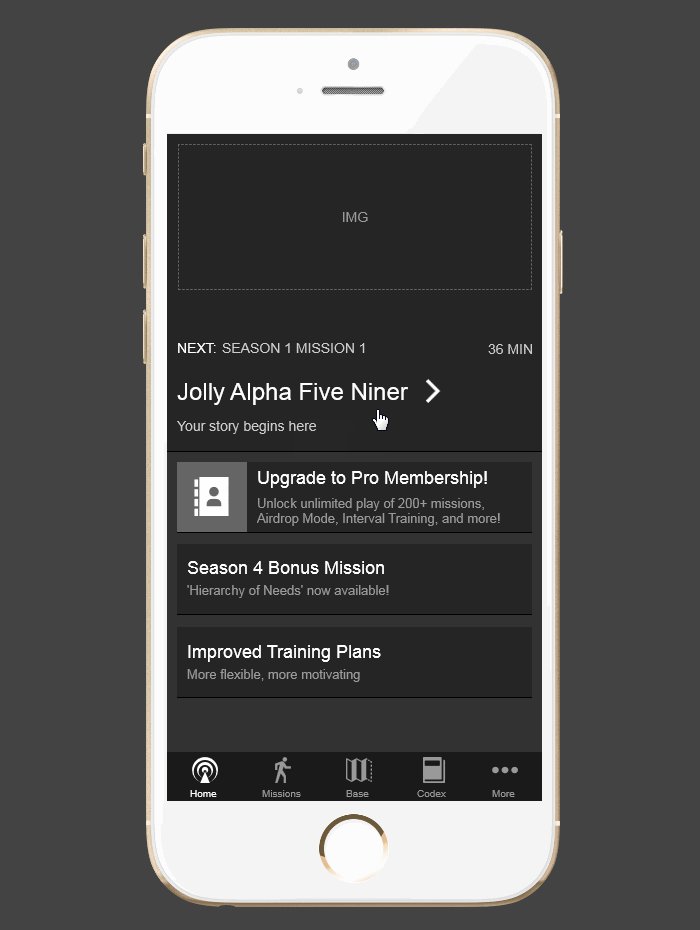
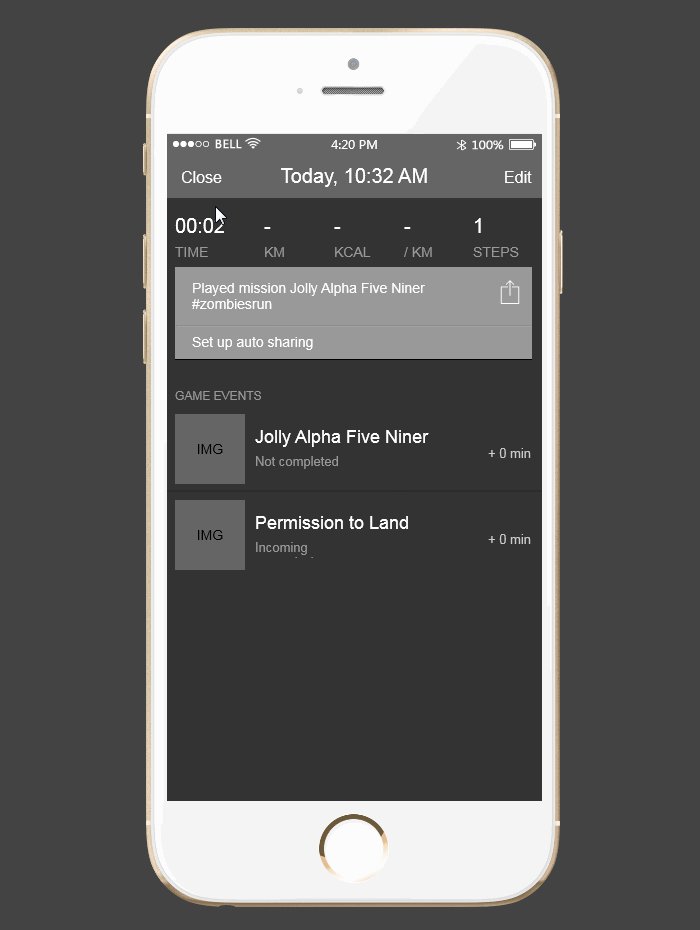
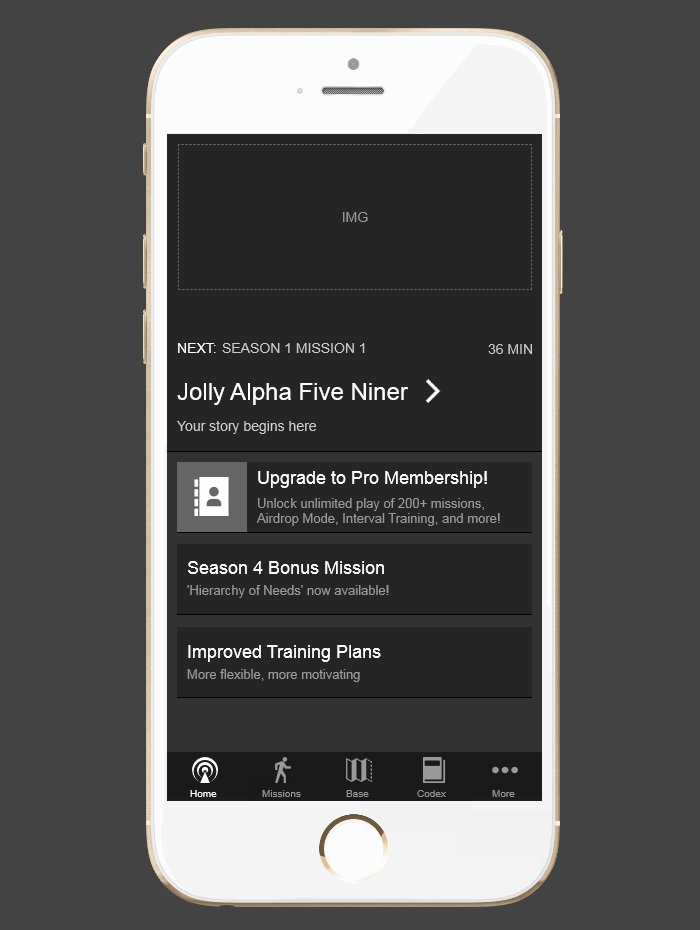
3.原型名称:Hours Keeper
原型类型:工具类
原型简介:在Hours Keeper中,你很容易注意到:除了登录/注册页面外,一切都以灰度风格呈现。在这种风格下,比例与对齐就显得尤为突出。为适应新手设计者的需要,Mockplus在每次对齐时都会自动生成参考线。使用灰度风格的原型或许并不受甲方青睐,但对开发者与设计师而言却更为友善,没有色彩可能意味着单调,却同时保证了清晰。在这方面,Hours Keeper展示了一个比例协调、分步有序的原型该有的样子
在线预览:https://run.mockplus.cn/aESEqYJ8qOOeFqER/index.html
下载地址:<a href="http://link.zhihu.com/?target=http%3A//doc.mockplus.cn/wp-content/uploads/2017/01/Hours-Keeper1.zip"
单靠好点子很难做出一个好的产品,更多情况下好产品的起点是好原型。原型更是团队沟通和交流的核心,利用原型高效沟的能力已经成为了新手产品经理的核心竞争力之一。相信以上三个APP原型已经给你带来了不少启发,现在就下载Mockplus动手制作一款自己的原型作品吧!








网友评论文明上网理性发言已有0人参与
发表评论: