
新的一年通常是提出新想法、新方法或让生活更美好或更愉快的方法的时候。对于网页设计师和用户来说,设计网站的改进方法总是排在首位。
在下面的帖子中,我们将讨论 5 个新的网页设计趋势,解决诸如可访问性、用户体验和响应能力等问题,以及 10 个来自 BeTheme 的预建网站,展示如何有效地使用它们。
BeTheme 拥有超过 268,000 的销售额和 4.83/5 星评级,是世界上最受欢迎和评价最高的 WordPress 主题之一。
2023 年值得关注的 5 种网页设计趋势
为了改进某事,您首先必须了解可能影响它的事物,包括正面和负面影响。对于网页设计师来说,“某物”是用户的数字体验,以及如何最好地实施可以对数字体验产生积极影响的 5 种设计趋势。
1. 可悬停的图标
WEB 设计的首要任务是如何着手创建界面,使用户只需付出最少的努力即可与之交互,即它们尽可能直观。然而,让设计者的工作变得简单的快捷方式可能会对用户产生相反的效果——尤其是在图像设计方面。
有些图标,尤其是标题中使用的图标,非常常见,任何用户都可以解释它们的含义并适当地使用它们。
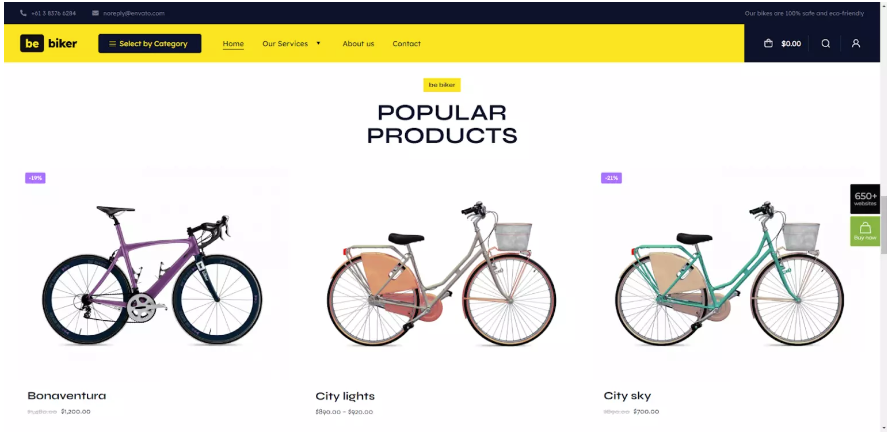
例如,BeBiker 4网站在左侧具有三个图标,分别为 1) 购物袋/购物车、2) 搜索、3) 帐户。

站点之间使用的相同图标变得如此熟悉,以至于用户立即知道如何使用这些图标。
设计师面临的挑战是如何处理不常用的图标。在这里,用户需要帮助来解释它们。给每个图标一个简短的描述可能会有所帮助,但同时也会使设计变得混乱。
使用悬停触发的帮助文本可以满足用户的需求,同时避免混乱。
BeJeweler 2网站提供了这种趋势的一个很好的例子:

帮助文本还有其他用途。除了在将鼠标悬停在产品图标上时使用外,它还可以在悬停在变体样本上时使用。它提供了大量的信息而不混乱,并确保用户可以自信地与网站的产品进行交互。
2. 更多的社会证明
信任是建立个人和职业关系的一个非常重要的因素。这也适用于品牌与客户之间的关系。到 2023 年,消息灵通的网页设计师将使用社会证明和信任标记来实现这种信任。
有几种方法可以在网站上使用这些信任构建器,其中之一是包括一个页面和一个主页部分,专门用于真实的推荐或评论。
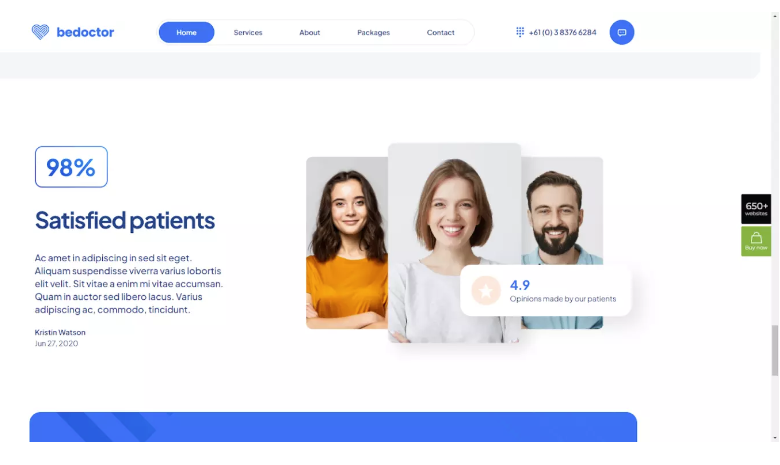
BeDoctor网站使用社会证明来做到这一点:

BeDoctor 使用三种不同类型的潜在信任建立内容:
• 客户满意度评级;
• 客户反馈。
• 平均客户评级。
后者可以链接到评级平台,如谷歌或 Yelp。
新企业可能没有产生足够的社会证据来用于建立信任的目的,可能需要依赖信任标记。
放置在“结帐”按钮旁边的图标就是一个例子。
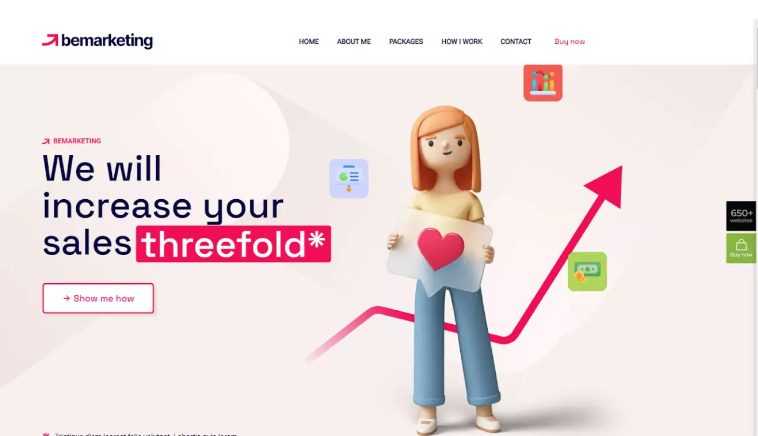
另一种方法是为网站声明添加上下文,例如BeMarketing 2所做的那样:

“三倍”旁边的星号在下面展开。解释可以是简短的文字陈述或指向记录索赔证据的页面的链接。
3. 手机特有的功能
由于许多网页设计师都熟知的易于遵循的规则,响应式设计多年来变得更加容易。当今市场上的大多数 wordpress 主题都是为了响应而构建的,这使得这种特定于移动和设备的需求更容易得到满足。
当网页设计师发现自己处于舒适区时,有时会停滞不前,任何想做得更好的愿望都会落空。
到 2023 年,人们将更加关注特定于移动设备的功能,并更加关注克服某些摩擦和障碍。
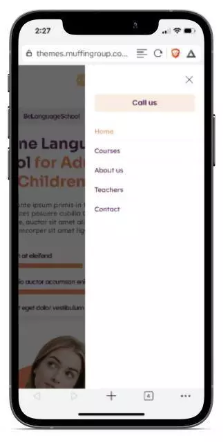
BeLanguage 4预建网站在其导航设计中解决了这个问题:

虽然所有非移动页面链接都完好无损,但“致电我们”按钮出现在链接列表的顶部而不是底部——这是一个很小但很重要的导航差异。
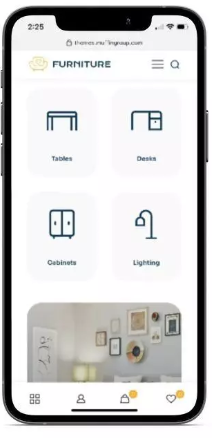
BeFurnitureStore通过将通常出现在桌面顶部的内容(帐户、购物车、收藏夹)放在粘性底部横幅上来实现这一点。

可以指望致力于革新移动网络体验的网络设计师在未来几年提供更强大的解决方案。
4.形状纹理化
曾几何时,拟物化风靡一时,我们在桌面和手机屏幕上看到了各种不同的真实世界纹理。随着时间的推移,这种“前沿”趋势开始越来越多地被视为一种无关紧要的干扰。
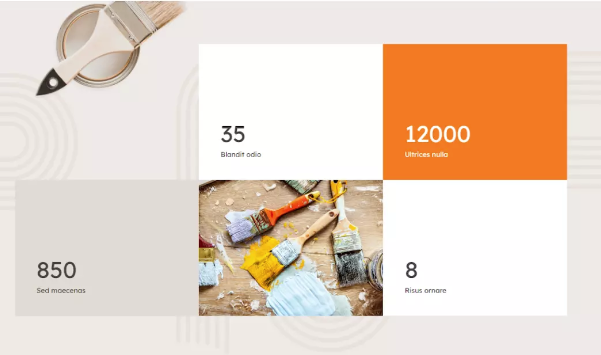
这并不意味着数字纹理化是一件坏事。正如您将在 2023 年看到的那样,网页设计师将开始使用有机形状在他们的设计中添加小的、具有战略意义的纹理。BeRenovate 5网站就是一个例子:

请注意整个网站背景中使用的圆形和线条如何柔化整体图像,同时使其在视觉上更有趣。
BeCoaching 3很好地说明了如何战略性地使用数字纹理化来将注意力吸引到页面的某些区域。
在这个单页网站中使用的两种形状可以更轻松地将访问者的眼睛引导到您希望他们去的地方。这些形状也倾向于在靠近页面右边距的地方使用。由于用户的眼睛通常最初集中在页面的左侧,因此这些形状有助于确保这些访问者将看到尽可能多的内容并与之交互。
5.补充视频
用户对于在线寻找的内容有不同的喜好。有些人更喜欢阅读博客,有些人更喜欢看或听一些东西,例如视频帖子或视频博客。
不能期望网站设计者或所有者尝试同时满足两个世界。尝试在文本和视频中提供个性化内容只会降低加载速度。
但是,您可以做的是在最重要的时候添加补充视频或替代视频
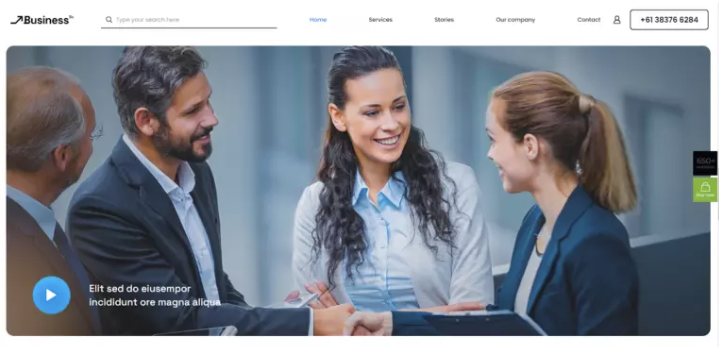
BeBusiness 6在其主页的中部采用了这种方法,其中包含一个不容错过的全宽视频部分:

此视频片段可能有助于总结前面的内容、显示视频推荐或用于各种其他目的。
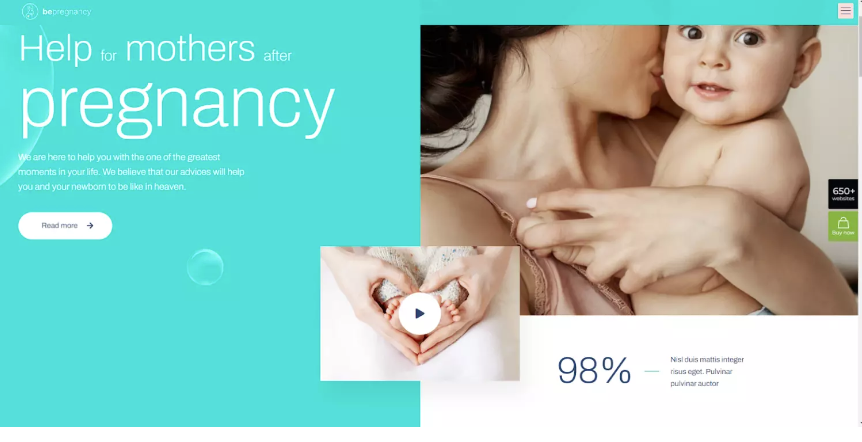
补充视频也不是全宽的。例如,BePregnancy英雄部分使用一个小切口来放置视频:

“播放”按钮是立即可识别的,让访问者可以选择是否观看视频(考虑到本例中的主题,选择可能是观看)。
有节制地、有策略地使用视频并放弃使用自动播放视频,使网页设计师更容易保持可接受的页面加载速度。
您对这些网站设计趋势有何看法?
通常情况下,网站趋势往往涵盖网站内容的表面变化,例如有趣的色彩趋势、排版实验、特殊效果等。
虽然上述任何一项都没有错,但 2023 年的网页设计趋势通过关注可访问性、信任建立和响应能力等方面,代表了某种翻天覆地的变化。








网友评论文明上网理性发言已有0人参与
发表评论: