
2018年世界杯悄然而至,对于我们这些前端开发人员,近1-2月也许是最忙的一段时间了,拼命敢世界杯的项目,终于等到世界杯开幕了,可以稍微喘口气。近期的项目中做了很多表单功能的验证,其中就会用到“表单中输入”时自动配置后缀功能,以前都是自己开发或者用系统的options,后面才发现有个插件【mailAutoComplete】可以完美实现,省去了好多的时间。OK,一起来了解和学习mAIlautocomplete。
mailAutoComplete介绍
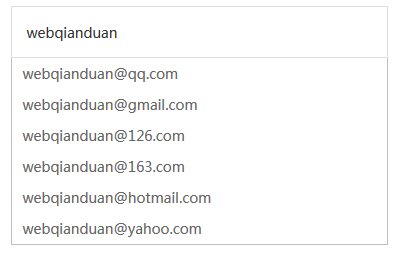
mailAutoComplete是一个很轻便的插件,主要针对自动配置后缀功能,比如说在输入邮箱地址的时候,直接会匹配你设置好的各大门户的邮箱后缀,如下图:

当你点击下面的列表邮件地址,直接会选中到上面的输入框内,基本都能满足你想要的表单操作效果。
如何应用
跟其他的插件应用一样,调用JQuery和mailAutoComplete库文件
<script type="text/javascript" src="/demo/JS/jq.js"></script> <script type="text/JavaScript" src="/demo/js/mailAutoComplete.js"></script>
然后在页面中直接调用:
$("#mailConfont").mailAutoComplete();当然,当你需要配置一些相关属性的时候,我们需要改进下。比如想改下弹出的样式名,高亮等等,设置如下:
$("#mailConFont").mailAutoComplete({
boxclass: "out_box", //外部box样式
listClass: "list_box", //默认的列表样式
focusClass: "focus_box", //列表选样式中
markCalss: "mark_box", //高亮样式
autoClass: false,
textHint: true, //提示文字自动隐藏
hintText: "请输入邮箱地址"
});如果你们公司项目要求不高的话,比如规范之类的,你也可以用默认的,^_^。
扩展
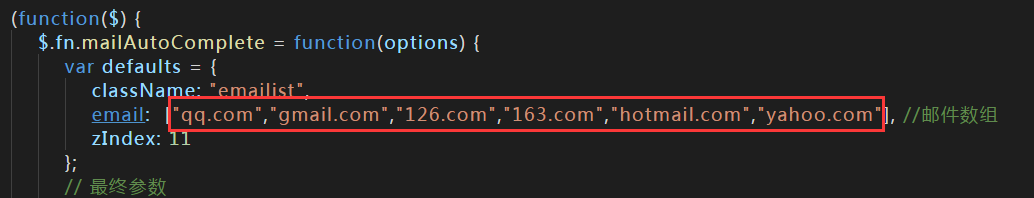
mailAutoComplete默认的邮箱地址是有限的,我们可以查看库文件:

发现它只是默认列举了一些,如果我们在开发项目的时候,如产品需要更多邮箱地址,就可以在这里来修改,把其他的邮箱加入到数组里即可。
您还可以扩展其他的功能,比如鼠标输入的时候,弄点动画效果,下拉邮箱呈现效果等等,都可以从里面进行设置或者通过外部文件来拓展,这里就不一一介绍了,如有问题,您可以加QQ群咨询。
案例演示
技术知识点,说再多,还不如上个案例demo,更直接。下面是我做的一个很简单的DEMO。
<!DOCTYPE html> <HTML> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>分享“表单中邮箱输入”时自动配置后缀功能插件mailAutoComplete</title> <style> html,body{ margin: 0; padding:0; } ul,li{list-style-type:none} .FORM-item{position:relative;margin:30px auto 0;width:375px} .yanz-inp{position:relative;height:20px;width:96%;border:none;padding:15px 0 15px 4%;font:14px/20px microsoft yahei;z-index:1;box-shadow:none;color:#333;border:solid #DEDEDE 1px;vertical-align:top} .yanz-inp::-WEBkit-input-placeholder{color:#aeaeae} .emailist{left:0;top:0;border:1px solid #bdbdbd;border-top:0;background-color:#fff;color:#666;font-size:14px;list-style-type:0;padding:0;margin:0;overflow:hidden} .emailist li{padding:6px 11px;cursor:pointer} .emailist .on,.emailist li:hover{background-color:#eee} </style> </head> <body> <div class="form-item"> <input class="yanz-inp" Placeholder="请填写有效的电邮地址" id="mailConFont" type="email"> </div> <script type="text/Javascript" src="/demo/js/JQ.js"></script> <script type="text/javascript" src="/demo/js/mailAutoComplete.js"></script> <script type="text/javascript"> $("#mailConFont").mailAutoComplete(); </script> </body> </html>
大家可以测试下效果。好像介绍得差不多了,到此为止吧。
总结
mailAutoComplete是一款很不多的插件,很多公司现在都在用,此时此刻您学会了吗?



网友评论文明上网理性发言 已有1人参与
发表评论:
评论列表