伴随着移动大潮的到来,移动优先设计理念已深入人心。鉴于移动设备的特殊性,PC应用的设计思路往往不适于移动设计,但很多设计者不思变通,照搬pc应用的设计方法,造成所设计产品存在很多缺陷。Luke Wroblewski在《An Insider’s View of Mobile-First Design: Don’t Make These Mistakes》一文中指出了移动优先设计需要避免的几大错误,并分别结合实例给出了解决方案。
无论是用户、企业家,还是广告商,都喜欢涉足“移动”这个领域,因为移动产品时刻陪伴着我们,并可随时访问。但这一机会同时也面临着设计所带来的诸多限制:移动产品屏幕小,且通过触控来控制,所连接的网络参差不齐。鉴于此,Facebook、google、Paypal及无数迅速投身于移动优先设计的创业公司也都意识到针对移动产品进行设计并不同于桌面PC。
针对桌面PC的设计思路往往不适于移动设计,但这些思想因根深蒂固而被随意使用。这正是本文分享移动设计中常见错误的主要原因。设计者、产品经理及企业家不仅要了解如何针对移动进行设计,同时也要以不同的思路来考虑移动设计。
在移动上,有时必须假装“请求事件已完成”
移动网络较互联网慢很多,这毫无疑问。没有什么比超长的登录时间更让用户灰心的了。Instagram的联合创始人Mike Krieger曾表示:“谁希望在等待的过程中继续等待呢?”
然而用户在移动应用上提交请求后时,往往需要继续等待。典型的PC处理过程是这样的:
● 用户在应用中提交某一请求;
● 应用向服务器发送信息,告诉服务器发生了什么;
● 服务器作出回应,并处理请求;
● 应用进行更新,以告知用户,他们的动作已成功完成。
……这是一个漫长的等待过程。
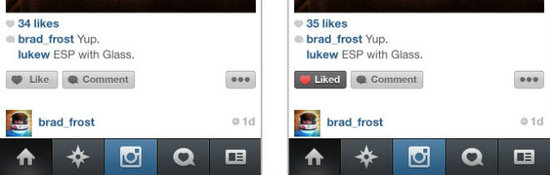
将之与Instagram移动应用的处理过程相对比:当用户喜欢或评论Instagram中的图片时,其结果会立刻显示出来。事实上,他们的请求仍在后台的处理过程中——但Instagram假设它已经成功,而避免了继续等待它返回实际的执行结果。

设计者虽然无法加快网络速度,但可以给用户一种感觉,让他们感觉响应速度很快。
Instagram技术帮助我们解决了移动应用“Polar”中的早期错误。Polar允许用户收集、分享、投票某一调查。当用户在Polar上创建一个调查,上传其中的任何图片平均需要12秒。
在首个版本中,Polar会等到所在图片上传到服务器后,才会将整个调查展示出来。而在现在的版本中,我们选择了相反的做法:我们假设用户的所有调查都可成功创建于服务器上。只要他们创建了新的调查,就会马上显示在他们的Feed中。
实际上,我们在本地创建了临时的调查副本,并将它添加到前台列表中。该调查的临时版本完全可以正常使用:用户可对它进行投票与评论,我们确保一旦该调查在后台创建成功,这些动作可应用于此调查上。(为了确保该调查能成功创建,我们使用了很多后台处理程序,以保证它可存放于本地。在最后告诉用户发生错误之前,会多次向服务器发送请求。)
似乎增加了很多额外工作?确实。可以让应用看起来更及时,这还是很值得做的。这种情况下,快速的感觉可以掩盖掉现实中速度较慢的移动网络所带来的缺陷。
在移动应用中,显示加载过程往往更遭
很显然,速度代表着移动用户体验。因为移动网络作出响应往往需要一段时间,当加载、处理某事件时,移动应用往往会显示一个进度条或旋转指针(Spinner)。该做法似乎昭示着我们应该告诉用户,该事件需要花费一点时间。
这些指示器背后的动机很好,但对于用户来说,结果却很糟糕。为什么呢?因为这些过程指示器好像突出了用户需要等待这一现实。这正如盯着表、电梯按钮面板看,反而感觉时间过得更慢了。

具有讽刺意味的是,大部分指示器使用户专注于指示器本身——而非实际过程。情况应该反过来,让用户可清晰地感觉他们正向目标前进,而非只是在那里等待。
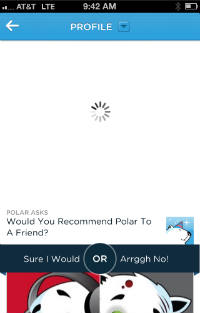
为此,当我们在Polar上使用“WEB VIEw”加载部分本地应用界面时,我们付出了很大的代价。(Web View犹如一个小小的内嵌Web浏览器,可以从服务器端获得页面,只有当所有页面加载完之后,才会显示在应用中。)为了让用户知道这些元素正被下载,我们增加了旋转指针以表示Web View正在服务器中检索(在一个应用中,我们使用了多个Web View)。但我们却得到了这样的反馈:“刷新、加载页面好像需要大量的等待时间;它似乎没有之前版本快速了。”
这么做,使用户更专注于该指示器,而非过程。
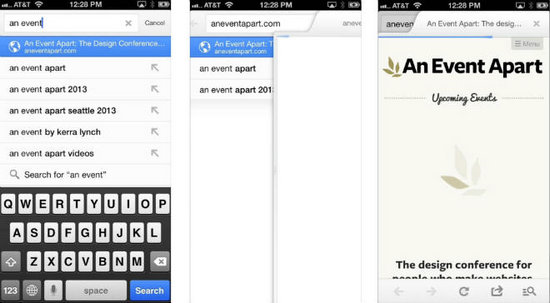
Google的Search应用注意到了这个问题,它将用户请求的页面从一侧滑动显示。该设计将加载指示器作为请求页面加载过程的一部分,从而让用户更加关注过程,给用户一种内容即将呈现的感觉。

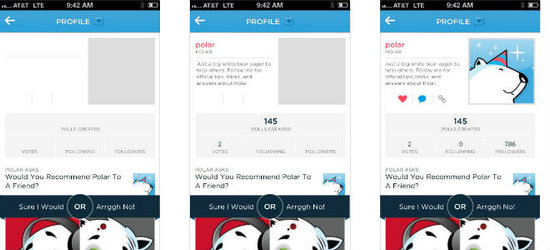
让用户专注于过程的另一个方法是使用“轮廓屏”——先展示页面的空白版本,再逐渐地加载其中的内容。信息逐渐显示在页面中,会给用户一种所请求内容即刻可完成的感觉。

我们已经在应用的多个地方使用了该技术,删掉了旋转指针。这使得用户的注意力转移到内容加载的过程,而不是内容加载这个事实。
不要转移用户的注意力
在桌面中,会增加更多的链接、菜单和按钮,以方便用户与应用交互。但在移动应用中,我们需要重新考虑该方法。可显示大量用户界面控件、用户通过鼠标来操作的大屏时代已经过去。现在的移动设备屏幕很小,只有巴掌大小,却需要使用相对较大的手指进行输入。
我们不能仅仅考虑如何在小屏幕中增加更多的控制,现在,我们还必须考虑把这些动作放在哪里——用户在应用中花费最多流量的地方。
移动设计者应该将主要精力花费在用户的主要目标上,而不要让用户的注意力从主要任务上转移。
用户给调查投票是我们应用的核心功能,用户在投票页面停留的时间最长(平均每人每天会为40个调查投票。)我们知道,如果列表中的调查来自用户认识的人,该应用的体验将会更好。所以我们在应用的头部放置了明显的按钮,让用户可方便地找到Polar上的好友。
但结果却是很少有人使用该功能。后来发现,我们将用户的注意力转移到了其他地方,如寻找、邀请好友。
现在,当用户沉浸于投票过程时,在第20个调查处,我们会询问“你是否想在Polar中寻找你的好友?”该改变(删掉了头部的寻找好友按钮)使寻找好友的功能获得了很大关注。

从那时起,我们又利用该法设计了很多其他功能,包括设置喜好、请求评价应用等。将主要功能(为调查投票为Polar的主要功能)作为应用的主要部分,而不是很多功能中的一组,将会产生很大的不同。
总结
进行移动体验设计时,应避免使用在PC上进行应用设计时惯用的方法:
● 等待服务器回应,而不是假设请求已完成,将会成功;
● 当事件回应需要一段时间,专注于指示器,而非过程;
● 增加更多的界面控件,代替突出应用的主要功能。
为了避免这些及其他移动错误,我们需要用挑剔的眼光审视现有的最好实践,不要将PC世界完全照搬入移动领域,只采用适合移动的方法。
不只是避免错误,移动优先更要探索、分享、拥抱新的设计方法。








网友评论文明上网理性发言已有1人参与
发表评论:
评论列表