
说到size规范,先前也提到过。可以回顾下这篇文章“解析各种终端设备分辨率”,主要是针对手机、iPad以及PC进行分析。
众所周知,现在移动端占有比例越来越大,今天要分享的更偏向于移动端的size规范,主要是从界面尺寸、icon,头尾状态栏等来分析,如下:
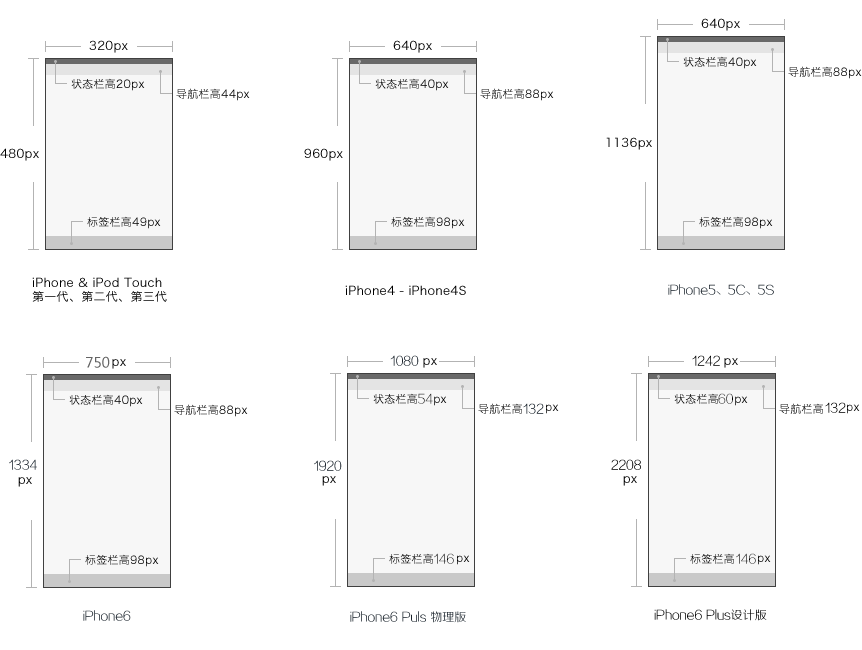
iPhone界面尺寸
| 设备 | 分辨率 | PPI | 状态栏高度 | 导航栏高度 | 标签栏高度 |
|---|---|---|---|---|---|
 | 1242×2208 px | 401PPI | 60px | 132px | 146px |
 iPhone6/6s plus放大版 | 1125×2001 px | 401PPI | 54px | 132px | 146px |
 iPhone6 plus物理版 | 1080×1920 px | 401PPI | 54px | 132px | 146px |
 iPhone6 | 750×1334 px | 326PPI | 40px | 88px | 98px |
 iPhone5 - 5C - 5S | 640×1136 px | 326PPI | 40px | 88px | 98px |
 iPhone4 - 4S | 640×960 px | 326PPI | 40px | 88px | 98px |
 iPhone & iPod touch第一代、 | 320×480 px | 163PPI | 20px | 44px | 49px |

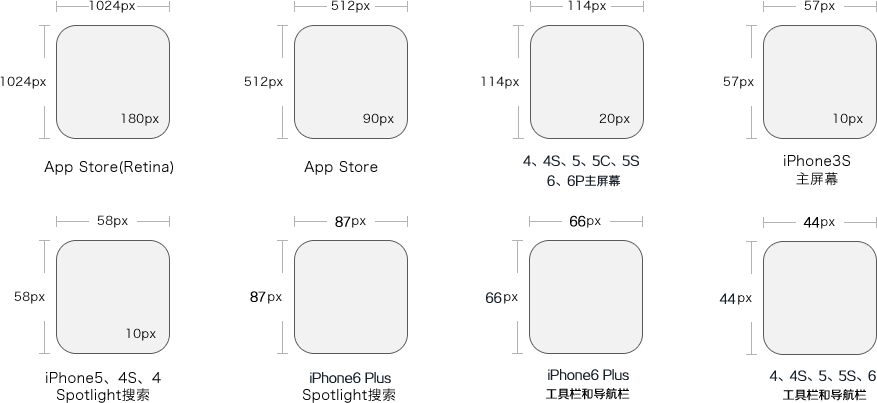
iPhone图标尺寸:
| 设备 | App Store | 程序应用 | 主屏幕 | Spotlight搜索 | 标签栏 | 工具栏和导航栏 |
|---|---|---|---|---|---|---|
 iPhone6/6s Plus (@3×) | 1024×1024 px | 180×180 px | 114×114 px | 87×87 px | 75×75 px | 66×66 px |
 iPhone6/6s (@2×) | 1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |
 iPhone5 - 5C - 5S (@2×) | 1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |
 iPhone4 - 4S (@2×) | 1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |
 iPhone & iPod Touch第一代、 | 1024×1024 px | 120×120 px | 57×57 px | 29×29 px | 38×38 px | 30×30 px |

iPad的设计尺寸
| 设备 | 尺寸 | 分辨率 | 状态栏高度 | 导航栏高度 | 标签栏高度 |
|---|---|---|---|---|---|
 iPad 3 - 4 - 5 - 6 - | 2048×1536 px | 264PPI | 40px | 88px | 98px |
 iPad 1 - 2 | 1024×768 px | 132PPI | 20px | 44px | 49px |
 iPad Mini | 1024×768 px | 163PPI | 20px | 44px | 49px |

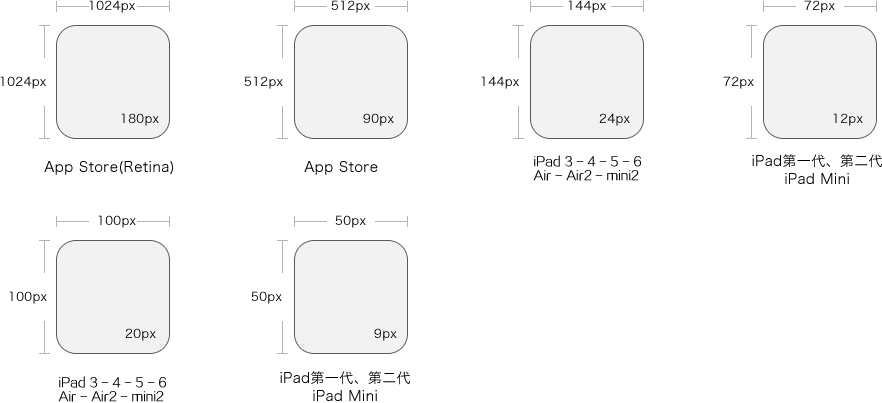
iPad图标尺寸:
| 设备 | APPstore | 程序应用 | 主屏幕 | Spotlight搜索 | 标签栏 | 工具栏和导航栏 |
|---|---|---|---|---|---|---|
 iPad 3 - 4 - 5 - 6 - | 1024×1024 px | 180×180 px | 144×144 px | 100×100 px | 50×50 px | 44×44 px |
 iPad 1 - 2 | 1024×1024 px | 90×90 px | 72×72 px | 50×50 px | 25×25 px | 22×22 px |
 iPad Mini | 1024×1024 px | 90×90 px | 72×72 px | 50×50 px | 25×25 px | 22×22 px |
AndroidSDK模拟机的尺寸
| 屏幕大小 | 低密度(120) | 中等密度(160) | 高密度(240) | 超高密度(320) |
|---|---|---|---|---|
小屏幕 | QVGA(240×320) | 480×640 | ||
普通屏幕 | WQVGA400(240×400) WQVGA432(240×432 | HVGA(320×480) | WVGA800(480×800)WVGA854(480×854)600×1024 | 640×960 |
大屏幕 | WVGA800 *(480×800)WVGA854 *(480×854) | WVGA800 *(480×800) WVGA854 *(480×854)600x1024 | ||
超大屏幕 | 1024×600 | 1024×768 1280×768WXGA(1280×800) | 1536×1152 1920×1152 1920×1200 | 2048×1536 2560×1600 |
android的图标尺寸
| 屏幕大小 | 启动图标 | 操作栏图标 | 上下文图标 | 系统通知图标(白色) | 最细笔画 |
|---|---|---|---|---|---|
320×480 px | 48×48 px | 32×32 px | 16×16 px | 24×24 px | 不小于2 px |
480×800px 480×854px 540×960px | 72×72 px | 48×48 px | 24×24 px | 36×36 px | 不小于3 px |
720×1280 px | 48×48 dp | 32×32 dp | 16×16 dp | 24×24 dp | 不小于2 dp |
1080×1920 px | 144×144 px | 96×96 px | 48×48 px | 72×72 px | 不小于6 px |
Android安卓系统dp/sp/px换算表
| 名称 | 分辨率 | 比率 rate (针对320px) | 比率 rate (针对640px) | 比率 rate (针对750px) |
|---|---|---|---|---|
idpi | 240×320 | 0.75 | 0.375 | 0.32 |
mdpi | 320×480 | 1 | 0.5 | 0.4267 |
hdpi | 480×800 | 1.5 | 0.75 | 0.64 |
xhdpi | 720×1280 | 2.25 | 1.125 | 1.042 |
xxhdpi | 1080×1920 | 3.375 | 1.6875 | 1.5 |
主流Android手机分辨率和尺寸
| 设备 | 分辨率 | 尺寸 | 设备 | 分辨率 | 尺寸 |
|---|---|---|---|---|---|
 魅族MX2 | 4.4英寸 | 800×1280 px |  魅族MX3 | 5.1英寸 | 1080×1280 px |
 魅族MX4 | 5.36英寸 | 1152×1920 px |  魅族MX4 PRo未上市 | 5.5英寸 | 1536×2560 px |
 三星Galaxy Note 4 | 5.7英寸 | 1440×2560 px |  | 5.7英寸 | 1080×1920 px |
 三星GALAXY S5 | 5.1英寸 | 1080×1920 px |  三星GALAXY Note II | 5.5英寸 | 720×1280 px |
 索尼Xperia Z3 | 5.2英寸 | 1080×1920 px |  索尼XL39h | 6.44英寸 | 1080×1920 px |
 HTC Desire 820 | 5.5英寸 | 720×1280 px |  HTC One M8 | 4.7英寸 | 1080×1920 px |
 OPPO Find 7 | 5.5英寸 | 1440×2560 px |  OPPO N1 | 5.9英寸 | 1080×1920 px |
 OPPO R3 | 5英寸 | 720×1280 px |  OPPO N1 Mini | 5英寸 | 720×1280 px |
 小米M4 | 5英寸 | 1080×1920 px |  小米红米Note | 5.5英寸 | 720×1280 px |
 小米M3 | 5英寸 | 1080×1920 px |  小米红米1S | 4.7英寸 | 720×1280 px |
 小米M3S未上市 | 5英寸 | 1080×1920 px |  小米M2S | 4.3英寸 | 720×1280 px |
 华为荣耀6 | 5英寸 | 1080×1920 px |  锤子T1 | 4.95英寸 | 1080×1920 px |
 LG G3 | 5.5英寸 | 1440×2560 px |  OnePlus One | 5.5英寸 | 1080×1920 px |
主流浏览器的界面参数与份额
| 浏览器 | 状态栏 | 菜单栏 | 滚动条 | 市场份额(国内) |
|---|---|---|---|---|
 Chrome 浏览器 | 22 px(浮动出现) | 60 px | 15 px | 42.1% |
 | 20 px | 132 px | 15 px | 1% |
 ie浏览器 | 24 px | 120 px | 15 px | 34% |
 360 浏览器 | 24 px | 140 px | 15 px | 28% |
 遨游浏览器 | 24 px | 147 px | 15 px | 1% |
 搜狗浏览器 | 25 px | 163 px | 15 px | 3.8% |
系统分辨率统计
| 分辨率 | 占有率 | 分辨率 | 占有率 |
|---|---|---|---|
1920×1080 | 13.8% | 1366×768 | 10.2% |
360×640 | 7.9% | 1440×900 | 7.7% |
720×1280 | 6.4% | 1024×768 | 5.1% |
320×568 | 3.7% | 1600×900 | 3.5% |
1080×1920 | 3.3% | 375×667 | 3.2% |
总结
要想做最好的产品,规范的设计和前端架构是必须的,所以我们必须要掌握上面的知识。




网友评论文明上网理性发言已有1人参与
发表评论:
评论列表