
最近做了一个新的产品项目的介绍页面,也跟推广同事一起聊到了关于SEO优化的事情,其中提到最多的是关于页面中rel =“canonical”和og:url标签属性。今天我们在这里把一些知识内容分享给大家。
什么是metA标签og?
og是一种新的http头部标记,(即Open Graph PRotocol:开放内容协议)。
2010年F8会议上Facebook公布了Open Graph,把这种种不同的Graph连结起来,将形成Open Graph。
通讯协定
Open Graph通讯协定(Protocol)本身是一种制定一套metatags的规格,用来标注你的页面,告诉我们你的网页代表哪一类型的现实世界物件。另一伙伴网站,即Amazon旗下的Internet Movie database(IMDb),将用这个Open Graph Protocol为每一部电影标注页面。按下IMDb上的“赞”按钮,就会自动把那部电影加入Facebook使用者profile中的“最爱的电影”。
Facebook已和Yahoo、Twitter合作采用OAuth 2.0认证标准。Graph API翻新了Facebook的平台程序代码,让Facebook里的每个物件都拥有独特的ID。通过Open Graph把其他社交网站建构的网络给连接起来,将创造一个更聪明、更与社交连接、更个人化也更具语意意识的网络。
使用背景
Open Graph最让人津津乐道的是“喜欢”(Like)按钮,此按钮安装在伙伴网站,可立即用来表示认同。“活动”(Activity Streams)外挂 ,让Facebook使用者友人所从事的各种活动都列在那个第三方网站上。“推荐”(Recommendations)外挂则向使用者提供备受建议的内容,“不只是十大最多人用电子邮件转寄的文章,这是真正超强的推荐”。“社交”(Social bar)可提供整合为一的社交体验,把“喜欢”按钮、Facebook聊天 、和友人名单资讯都整合起来,功能与google FrIEnd Connect或Meebo chat工具条相似。
Facebook新版本Graph API意味着Facebook上任何一个页面都会有独立的ID,用户可以成为某一页面的粉丝。该项功能将会使Facebook的每一页面连接成为一个整体。
og属性说明:
og:title 标题
og:type 类型
常用值:article book movie
og:image 略缩图地址
og:url 页面地址
og:description 页面的简单描述
og:site_name 页面所在网站名
og:audiOSrc 音频地址
现在我们来梳理一下开放协议实现流程:
就是当用户使用jiathis或者百度分享等分享类插件工具,将网页分享到facebook、twitter或者微博的时候,sns网站中的内容是按照我们og属性规定内容呈现的,以此保证信息分享更准确更符合作者所想。
更通俗的理解:如果你分享我的网页到其他网站(sns),那我就告诉你分享的内容标题是什么、缩略图是什么、内容简介是什么,你可别给我胡整,得按我说的来。
那么og属性对于SEO意义呢:
都知道搜索引擎机器人爬取的是我们的页面,即html代码,meta信息尤为关注,所以我们增加的og meta标签是可以别搜索引擎发现并评估权重的,也就是说你将原有meta信息优化手段同时使用到og:title这种属性值当中,加强meta信息优化内容;对于权重提升和排名还是很有利的。
实现手段:
如果你对og属性没有特殊要求,即基本包含页面的标题、简介等,那么只需要将title和description的信息与og属性信息一致就可以了。
如果想完全自定义og属性,如增加视频链接、尺寸长宽等,那么需要单独增加字段进行调用了(涉及到程序二次开发,这里不说了)。
注意事项:
如果你发现使用seo检测工具检测到Meta property=og报错,别管它,没事儿。这种操作是有利于seo的,是工具没见过世面。
调整模板代码的时候,写了<meta property=”og:description”同样要写<META name=”Description”,两种属性不同,要单独使用。
实例分享
接下来我们来发个具体的实例:
<meta name="description" content="Web前端之家,专注web前端,关注用户体验,提供html5、css3、javascript、JQuery、移动开发、页面性能优化等开发前端技术的交流平台" /> <meta property="og:site_name" content="WEB前端之家" /> <meta property="og:type" content="website" /> <meta property="og:image" content="https://jiangweishan.com/zb_users/theme/Nobird_CMS_3/style/images/nlogo.png" /> <meta property="og:image:width" content="960" /> <meta property="og:image:height" content="540" /> <meta property="og:title" content="Web前端之家" /> <meta property="og:url" content="{{@site.url}}{{url}}" /> <meta property="og:description" content="WEB前端之家,专注Web前端,关注用户体验,提供HTML5、CSS3、JavaScript、jQuery、移动开发、页面性能优化等开发前端技术的交流平台" />
说明:一般我们设置以上几个通用的就可以了,如果你想区分推特,脸书等,可以加些设置,比如添加推特的,代码如下:
<meta name="twitter:card" content="summary" /> <meta name="twitter:image" content="https://jiangweishan.com/zb_users/theme/Nobird_CMS_3/style/images/nlogo.png" />
大家可以参考下咯,关于og的信息就这些了,接下来去了解下canonical吧!
canonical定义
canonical标签是一种告诉搜索引擎您要在搜索结果中显示哪个版本的URL的方法。使用canonical标签可以防止由于相同(或非常相似)或“重复”内容出现在多个URL上而引起的问题。
这种重复的内容可能是多种形式出现的,包括:
canonical标签代码样例:针对同一个页面可以通过多个URL进行访问,比如:
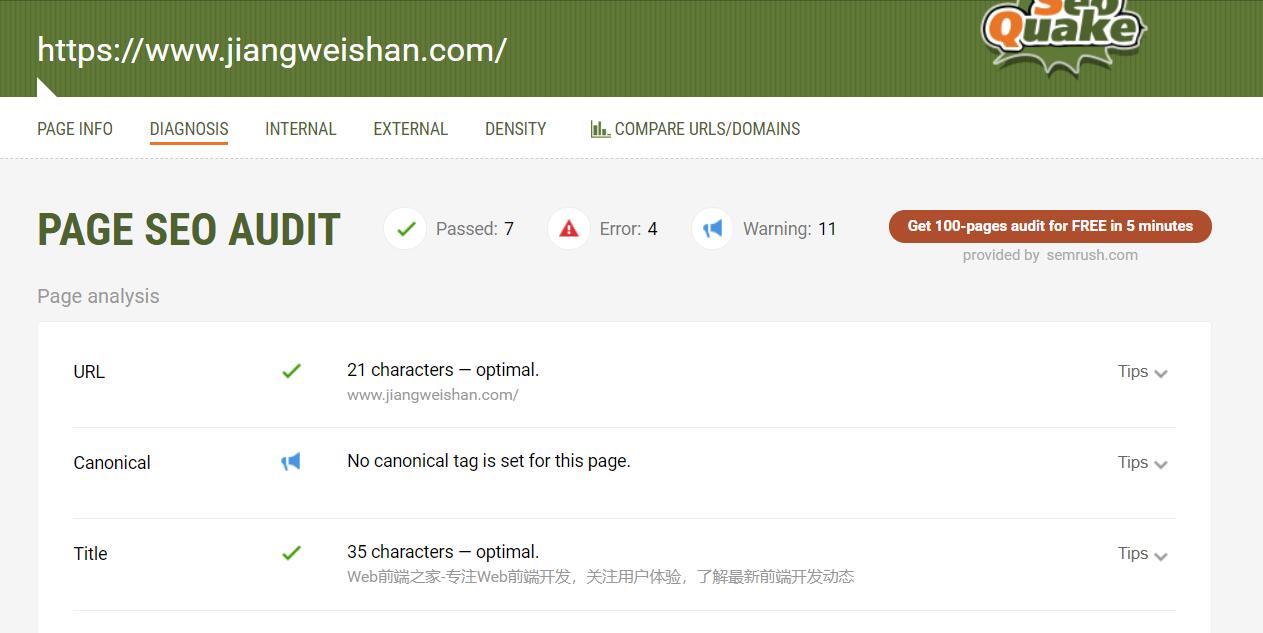
https://www.jiangweishan.com
https://jiangweishan.com
https://jiangweishan.com/index.HTML
https://jiangweishan.com/index.html
4个不同的URL地址访问到的页面都是首页,这时就可以使用canonical标签来规范首页网址,假设统一规范为https://example.com,这时就需要在其他3个页面head标签内加上下面的一段代码:
<link rel="canonical" href="https://jiangweishan.com">
canonical标签相当于一个页面内的301重定向,区别在于用户并不被转向,还是停留在原网址上;但对搜索引擎来说,会把它当做是301重定向处理,把页面权重集中到标签中指定的规范化网址上。
使用canonical
1. 确定首选域
就像上面举例一样,我们常常会遇到这个问题,特别是一个带www,一个不带www的网址。通常最简单的方法是通过301重定向来确定我们的首选域;如果在能力或技术限制的情况下,使用canonical标签来规范首选域网址也是一个好的方法。
建议:能通过301重定向确定首选域,最好使用重定向比较好;迫不得已的情况下,才使用canonical来实现。
2. 动态URL与伪静态URL
有的时候我们会遇到这样的一种情况,就是同样的一个网页有多个访问入口,虽然页面已经经过了伪静态化处理,但是很容易造成一个页面对应多个入口的情况,一个是自身动态URL,另一个是伪静态化处理过的静态URL,这时可以通过canonical标签来规范网页。
3. 含有参数的URL
很多网站,特别是大型网站,会对网页设置一些跟踪参数,通过不同的路径访问,同一页面会出现多个版本的URL,这时也可以通过canonical标签来规范网址。
4. 商城B2C网站
很多商城网站的产品很多都相似,甚至只是商品颜色不同,但内容完全相同,这会导致高度的重复页面。针对这种情况,我们也可以使用canonical标签来规范网页。
canonical标签的作用
1. 使用canonical标签使网址规范化;
2. 避免内容重复页面,使搜索引擎收录更准确;
3. 集中传递页面权重。
canonical标签的常见问题
1. 所有搜索引擎都会认可canonical标签吗?
不是,这个标签只是一种建议,不是指令。虽然搜索引擎蜘蛛会在很大程度上参考这个标签,但是不一定百分之百遵守,特别是百度。搜索引擎还是会参考其他情况来判断。这可以防止站长有可能把标签里指定的规范化网址写错。
2. canonical标签里是写绝对地址还是相对地址?
都可以,但通常建议使用绝对地址。
3. 两个页面内容不同,能使用canonical标签吗?
指定的规范化网址上的内容,与其他使用这个标签的非规范化网址内容要完全相同或高度相似,否则很有可能会不起作用。而使用301重定向没有这个限制。如果错误使用canonical标签,一旦搜索引擎发现网站上有一个canonical标签有问题,很有可能整个网站上所有的此标签都不会得到信任。
4. 301重定向与canonical标签的区别有哪些?
内容:完全相同或高度相似使用canonical标签; 而301重定向对内容没有要求。
域名:canonical标签和301重定向都支持跨域名使用。
访问URL:canonical标签可以原URL访问;301重定向跳转到指定的URL
旧页面:使用canonical标签旧页面会保留;使用301重定向旧页面不会保留
传递权重:canonical标签和301重定向都传递权重
当你在纠结是选择canonical标签还是301重定向时,不妨先问问自己:
原来的旧页面是否还需要?如果需要,则使用canonical;如果不需要,就使用301重定向。
尽量使用301重定向的,可以通过301实现的就使用301重定向。
总结
在平时的SEO优化当中,canonical是有必要加的,不管你中文还是英文或者其他语言的;而对于og标签,中文的一般很少会加,更多的应用于国外网站,因为推特、脸书等软件在国内是打不开的,所以加了没意义哦。
最后,如果您有任何想法,都可以留言,或者加Q群讨论哟。





网友评论文明上网理性发言 已有0人参与
发表评论: