
令人惊讶的是,我经常听到在讨论国际 SEO 时没有提到“ hreflang ”。如果有的话,因为它是一个如此棘手的主题,应该更频繁地讨论它,同时帮助 seo 专家了解如何更准确地定位国际网络受众。
不仅很难在您的地理定位网站上正确实施,而且 hreflang 的目的也经常被误解。它已经存在了几年,但针对国际受众的 SEO 仍在努力弄清楚如何正确使用此属性。这些甚至是高级 SEO 专家的误解,因此请确保您了解如何正确使用它来建立您的国际网站以获得成功。
Hreflang的目的
Hreflang 注释旨在交叉引用内容相似但针对不同受众的页面。您可以根据语言和/或国家/地区使用 href lang 属性定位不同的受众。这可确保当用户在您定位的 google 搜索版本上进行搜索时,正确的页面将显示给正确的用户。
以下是针对美国英语使用者和加拿大英语使用者的两个标签的示例:
<link rel="alternate" hreflang="en-us" href="http://www.example.com/usa/" /> <link rel="alternate" hreflang="en-ca" href="HTTP://www.example.com/ca/" />
这两个标签都会出现在两个页面上。这将确保在 Google.ca 上搜索的加拿大人会找到针对加拿大人的页面,而在 google.com 上搜索的美国人会找到针对美国人的页面。
这就是这个标签的目的,但我经常遇到hreflang 错误和误解。以下是一些最常见的:
实施 Hreflang 的常见错误
退货标签错误
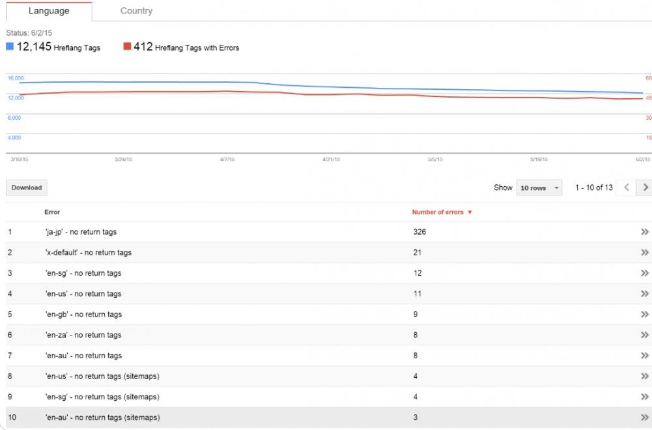
“返回标签错误”是不相互交叉引用的 hreflang 注释的结果。这些可以在 Google Search Console 的“国际定位”选项卡下找到。如果您的网站有 hreflang 注释,无论是通过页面标记方法还是xml 站点地图方法,都会有数据报告找到了多少标签,以及发现了多少错误。如果有错误,这些错误通常是“返回标签错误”。下面是一个网站示例,该网站有 412 个 hreflang 标签有错误——都是因为“没有返回标签”):

您的注释必须从其他页面得到确认。如果页面 A 链接到页面 B,页面 B 必须链接回页面 A,否则,您的注释可能无法正确解释。
通常,“缺失链接”是因为标签不包含对页面本身的引用。您的注释应该是自我引用的。页面 A 应使用 rel-alternate-hreflang 注释链接到自身。
使用错误的国家或语言代码
当您将 hreflang 代码添加到您的网页时,您需要绝对确定您使用的是正确的国家和语言代码。根据 Google 的说法,“hreflang 属性的值对于语言必须采用 ISO 639-1 格式, 对于区域必须采用ISO 3166-1 Alpha 2格式。不支持仅指定区域。”
最常见的错误之一是使用“en-uk”来指定在英国讲英语的人。但是,英国的正确属性实际上是“en-gb”。
您可以使用像这样的 hreflang 生成器工具来确定您应该使用哪些值。
结合 Hreflang 站点地图和页面标记方法
无需使用多种方法来实现。谷歌不建议这样做,因为它是多余的。您当然可以使用这两种方法,并且一种方法与另一种方法相比并没有明显的优势。以下是您在决定是使用 XML 站点地图还是页面标记方法时的一些注意事项:
Hreflang XML 站点地图可能难以创建和更新。您可以使用在线工具或在 Excel 中创建它,但很难使该过程自动化。如果您有 CMS 自动为您更新的站点地图,最好继续使用它们,而不是创建单独的静态 hreflang XML 站点地图。
页面标记会导致代码膨胀,尤其是当您针对多个国家/地区/语言时。这可能意味着每个地理定位页面需要额外的 10 多行代码。
一些内容管理系统,例如 WordPress 和 Drupal,提供自动页面标记解决方案。
相信 hreflang 注释将巩固链接权限
这是另一个常见的误解,甚至会绊倒高级 SEO 专家。已经发表的文章似乎表明,一旦 hreflang 在多个顶级域或子域中正确实施,最权威的域就会获得链接权限。这还没有得到其他国际 SEO 专家的证实,我也没有证据相信是这样。
建立链接权限并将其整合到您的地理定位网页的最佳方法是将您的内容全部放在一个域中。使用通用的顶级域,例如 .com,并使用子文件夹方法创建您的国家或语言目标内容。
修复重复内容问题
这是另一个棘手的主题,需要一些细微差别。重复的内容本身经常被误解,将 hreflang 混入其中会使它更加难以理解。这种方法本身不会“修复”重复的内容问题。例如,当您将 hreflang 标签添加到您的网站时,它们将出现在 Google Search console 的 international Targeting 选项卡中(因此 Google 确实识别并理解它们),但您仍然会继续看到 Duplicate title Tags 和 Duplicate meta Description 警告在 html 改进选项卡中(如果您的页面在您的地理定位网页中具有重复的标题和描述)。因此,如果您有两个针对不同地区的相同语言的页面,例如美国和加拿大的英语,那么这两个页面的内容可能非常相似,以至于它们被认为是重复的。添加多语言标签不会改变这一点。如果美国页面具有明显更高的链接权限,尤其是如果它具有来自加拿大来源的链接,那么您的美国页面仍然有可能超过加拿大页面。
然而,hreflang 标签将有助于缓解这个问题。这就是添加这些标签还不够的原因。它们提供了一种技术结构,可帮助 Google 整理和理解您的内容,但要拥有一个成熟的国际网站,您需要一个整体的国际营销策略,包括建立来自相关国家/地区的网站的链接权限/您定位的语言。
Hreflang 在处理不同语言之间的交叉注释时非常有效,但是当涉及到同一种语言、不同地区时,你会得到不同的结果。
没有正确地一起使用 canonical 标签和 Hreflang 标签
hreflang 标签也可以与 rel="canonical" 注释一起使用,但多语言标签需要引用自引用的规范 url。例如,页面 A 应该有一个指向页面 A 的规范标签,页面 B 应该有一个指向页面 B 的规范标签,页面 C 应该有一个指向页面 C 的规范标签。所有三个页面都应该有 hreflang 标签,提到所有组中的三个页面。您不希望在页面分组中仅规范化页面的一个版本。
这是一个更形象的例子:
对于美国页面 (http://www.example.com/usa/),hreflang 和 canonical 标签的正确用法必须是下一个:
<link rel="alternate" hreflang="en-us" href="http://www.example.com/usa/" /> <link rel="alternate" hreflang="en-ca" href="http://www.example.com/ca/" /> <link rel="Canonical" href="http://www.example.com/usa/" />
在加拿大页面 (http://www.example.com/ca/) 上,hreflang 标签将保持不变,但规范标签将是:
<link rel="alternate" hreflang="en-us" href="http://www.example.com/usa/" /> <link rel="alternate" hreflang="en-ca" href="http://www.example.com/ca/" /> <link rel="Canonical" href="http://www.example.com/ca/" />
不使用绝对 URL
这是一个令人心碎的问题,因为通常一切都是正确的,除了引用的 hreflang 链接是相对的而不是绝对的这一简单事实。这些标签确实没有错误余地,因此请确保您始终使用绝对 URL。例如,以下是不该做的事情:
<link rel="alternate" hreflang="en-us" href="/usa/" /> <link rel="alternate" hreflang="en-ca" href="/ca/" />
Google 希望能够抓取整个 URL 路径,尤其是因为 hreflang 标签多次引用单独的 ccTLD 或子域。
将 hreflang 标签添加到无索引页面
如果您的 hreflang 标签指向一个没有索引的页面,无论是带有 meta-robots noindex 标签还是在 Robots.txt 中被阻止,Google 都会将该标签报告为错误。Google 将无法从该被阻止页面跟踪返回链接回到原始链接,因此它会报告返回标记错误。重要的是要注意,这并不意味着页面组中的所有多语言标签都会突然停止工作;这意味着只有被阻止的页面及其返回链接才会停止工作。作为一般经验法则,只是不要创建指向被 Google 索引阻止的页面的 hreflang 标记。








网友评论文明上网理性发言 已有0人参与
发表评论: