svg全称为“可缩放矢量图形”,它的名字暗示着它本身的特点。SVG让我们可以将一个图形从100%放大到1000%并且完全不失真。SVG是一个基于xml并可以在SVG对象中描述不同形状和路径的文件。每一个形状和路径都由一系列的点、位置、长度、半径,等等的来组成。如果你曾经使用过任何的矢量图软件 (像 adobe Illustrator 或 Corel Draw),你能将你创建的矢量图轻松地输出为SVG文件。
SVG对一些常见的东西来说是非常有利的,例如图标,因为我们可以用一个小的SVG文件并将其缩放到更大的尺寸而不造成任何的失真。互联网中,SVG的发展非常地迅速,像Snap.svg这个库已经可以让我们创建出一些令人惊讶的东西。而今天,我要讲一些基础的东西,以及展示一些使用SVG实现的酷炫效果,包括一些基本的实现、元素的创建和属性的操纵。
使用内联SVG
下面是SVG三种主要的实现方式:
SVG作为背景图片使用
SVG作为
src属性使用内联SVG
前两种是SVG非常基础和普通的实现方式,就像其他媒体元素一样你可以把你的SVG文件链接到页面中。第三种——内联SVG——是本文的重点。内联SVG直接在文档中包含了所有的XML数据,并且允许我们通过CSS和javascript来访问它们。
这给予了我们很大的控制权来操作SVG,如通过fill、stroke、position、opacity和其他各种属性来改变它的外貌和特征。现在我们来看看如何声明一个内联SVG元素,以及一些基本形状是如何创建的。
声明一个SVG元素
因为SVG是一个XML标记语言,我们需要为我们的SVG元素声明一个命名空间。你可以看看这篇MDN上关于命名空间的文档。但总而言之,我们会看到这么一段代码:
<svg xmlns="http://www.w3.org/2000/svg"> <!-- svg stuff here --> </svg>
There’s a host of other attributes that we can declare, but for now, we’re going to look at these three:
我们可以声明的属性有很多,但现在,我们先看看下面这三个:
height——这个值代表着用户坐标系垂直平方向的长度。
View box——这个值允许我们指定一组图像伸展开来适应一个特定的容器元素。
viewBox属性的值是一个包含四个数字的列表。min-x,min-y,width,height。
现在,我们的SVG元素看起来像是这样:
<svg xmlns="HTTP://www.w3.org/2000/svg" width="400" height="300" vIEwBox="0 0 400 300"> <!-- svg stuff here --> </svg>
如果你想查看所有的属性,请阅读MDN上的属性参考文档。现在让我们来创建一些图形吧!
创建SVG图形
现在我们上面的SVG已经声明了一些有用的属性,是时候去创建一些图形了。能包含在svg标签里的元素有一大堆,但在这篇文章中我们先看看最常见的四种元素:
circle:基础图形,基于中心点以及半径来创建的圆形。rect:基础图形,基于角的位置和矩形的宽度和高度来创建的矩形。**
polygon:基础图形,基于坐标点和两点相连而成的直线线段来创建的多边形。path:万能的图形,可以用来创建任意的形状。所有基础图形都能由它来创建。
圆形Circle
对于circle元素,我们有3个需要指定的属性。它们是cx,cy,r。cx和cy是圆心在X轴和Y轴上的坐标,如果没有指定的话,它们的默认值为0。r为圆形的半径。一般来说,对一个圆形元素来说我们可以看到如下的标签:
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 100 100"> <circle cx="50" cy="50" r="50"></circle> </svg>
浏览器渲染输出后的效果:

矩形Rect
矩形的创建跟圆形的创建方式差不多。就它最基础的形式来说,我们需要为其指定左上角的的坐标x和y,以及该矩形的宽度width和高度height的值。其标签如下所示:
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100" viewBox="0 0 200 100"> <rect x="0" y="0" width="200" height="100"></rect> </svg>
渲染输出后:

多边形Polygon
我们可以通过在points属性上的多组 x-y 坐标点来定义我们的多边形元素。这些坐标点通过直线线段来连接。标签声明如下:
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200" viewBox="0 0 200 100"> <polygon points="0,50 50,0 150,0 200,50 150,100 50,100"></polygon> </svg>
渲染输出后:

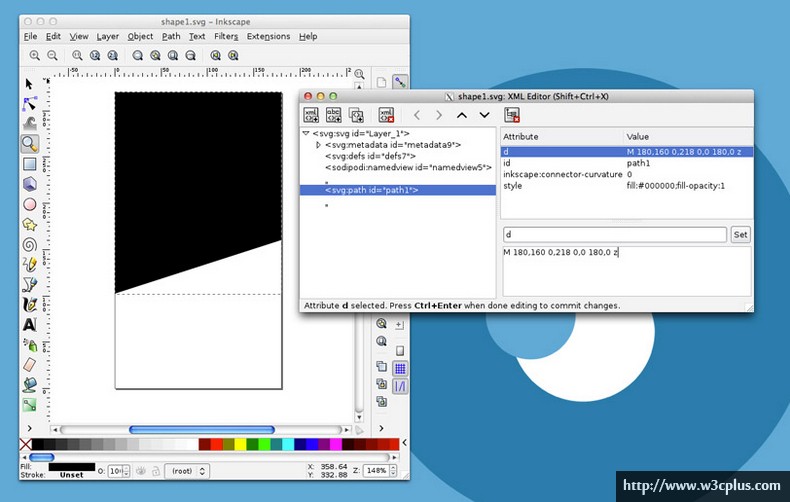
路径Path
path元素是在形状处理方面最强大的元素。在path元素中,我们可以定义d属性,这个属性为我们的路径如何延伸作出了定义。d属性可以让我们通过一系列的命令来指定一个运动轨迹。我们可以用直线命令和弯曲命令来构建一些复杂的形状。但实际上,你并不希望手写贝塞尔曲线这种玩意,二是通过矢量软件来创建并输出SVG。但了解一下他们并不是什么坏事。
让我们通过直线命令来创建一个简单的矩形。我们需要的命令如下:
M x y:移动到坐标x-yL x y:从当前位置画一条直线到坐标x—yH x:从当前位置画一条水平线到坐标xV y:从当前位置画一条垂直线到坐标yZ:闭合路径
把上面的命令记住后,我们可以通过下面的代码来构建一个简单的矩形:
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200" viewBox="0 0 200 200"> <path d="M 0 0 H 200 V 200 H 0 Z"></path> </svg>
我们从坐标(0,0)出发,水平运动到坐标(200,0),垂直运动到坐标(200,200),再水平移动到坐标(0,200),最后闭合路径。我们的输出的图形如下所示:

创建曲线要比上面稍微复杂一些。对于SVG来数,存在贝塞尔曲线、二次曲线和弧线。让我们来看看如何构建一个贝塞尔曲线。
在这一点上,如果你想了解更多关于贝塞尔曲线以及它们是如何创建的。我建议你阅读这一份参考。但简单地来说,一个贝塞尔曲线是由起点、终点、以及让我们从起点和终点来作正切线的两个坐标来定义。在我们编写的贝塞尔曲线上,我们通过“M”命令定义了一个起点,然后通过C命令开始一个贝塞尔曲线。下面是一段简单的贝塞尔曲线代码:
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100" viewBox="0 0 200 100"> <path d="M 0 0 C 50 100, 150 100, 200 0"/> </svg>
这是渲染输出的效果:

为我们的元素添加样式
到此为止,我们仅仅接触了一些很表面的东西。现在让我们回到前面的那个圆形的例子,为它添加一些样式。还记得我前面给出的那个属性参考的链接吗?里面列出了一大堆我们能控制的属性。现在我们来看看其中的一些:
fill:元素的填充颜色fill-opacity:元素的填充颜色透明度stroke:元素的笔画颜色stroke-width:元素的笔画宽度stroke-opacity:元素的笔画颜色透明度
往下走之前,我们先为我们的圆形添加一个circle类,以便我们能在css中使用。然后我们为这个圆形添加一些样式,添加后代码如下所示:
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200" viewBox="0 0 200 200"> <circle class="circle" cx="100" cy="100" r="90" fill="#3399cc" stroke="#333333" stroke-width="5"></circle> </svg>
现在,我们在CSS中为其增加一个hover的效果以及hover时的过渡效果。接着,我们能发现这个SVG图形变得更加漂亮了。
.circle {
transition: stroke 0.3s, fill 0.3s;
}
.circle:hover {
stroke: #3399cc;
fill: #333333;
}下面是渲染输出效果:
看着真不错!最后我再次推荐你们好好看看这个属性参考和元素参照,里面列出了SVG所有相关的元素及属性。
下一步
创建一个如上效果的圆形,这种需求可能只有0.001%的机会出现在你的应用/网站中。但精通这些SVG的基础实现能让你走地更远。当然,你会很希望通过矢量图软件来生成SVG(或者从网上直接下载),并且通过类名、样式和JavaScript来控制从而得到各种各样的路径和图形。
谈到Javascript,SVG实际上也是一个DOM元素,包括它的所有子元素也是。这意味着你可以在javascript中操作其所有的元素及其属性,让你能灵巧地对他们进行控制。
保存SVG到WEB
主流的矢量软件像ADOBE的Illustrator可以让你把文件保存为.svg。你可以再图形软件或者是文本编辑器中重新打开它们。当你这么做的时候你可以看到所有的图形都输出为本文中提到元素和属性。但这样还不能马上在web上应用。你需要手动地优化一下,或者使用下面两个工具之一:
Peter Collingridge开发的在线SVG优化器,其优点是可以在线使用。
著名的node工具SVGO,它提供了非常多的配置选项,并且可以轻松地在你电脑上跑起来。这个是我首选的工具,但它必须依赖Node环境。
总结
本文是一篇非常理论性的文章,但它的主要目的是在一个非常基础的层面上让读者理解SVG的使用方式。在你打下了此基础后,你可以进一步地提高并做出许多让人惊讶的东西出来。
另外,你真的是时候加入SVG的队列当中了。虽然它只支持高级的浏览器(ie9和IE9以上及其他现代浏览器),但能带给你无限的可能性。很多人已经开始用它来做一些非常有趣的东西,我也非常渴望你尽可能地加入到我的项目当中。








网友评论文明上网理性发言 已有0人参与
发表评论: