svg文本是将图形和文本两者结合得最好的东西。它可以像其它图形元素一样渲染,这样你可以添加描边和填充,像图形、线条和箭头那样。它还可以被打包成xml字符数据,也就是说它是真的文本。

SVG文本是可访问的。你可以选中它,复制,在其它位置粘贴。它可以被屏幕阅读器读取,也可以在搜索引擎中进行搜索。你可以设置它在水平方向上排列,或者垂直都可以,还可以让文本沿着你创建的各种弯弯曲曲的路径排列。
距离我上次讲解SVG的内容已经过去了有一段时间了,希望没有让你等得太久(翻译同学最近也都不在线(:зゝ∠))。接下来的几个星期,我们会接着讨论可缩放矢量图形,特别是SVG文本这块。
字符、字形和字体
在我们开始之前,先看看这几个基础的定义。
字符(characters)是你要展示的字母的数字表示形式。SVG文本是通过一些列的XML字符定义的,这也是它为什么可以被搜索和选中的原因。每个字符都由特定的Unicode定义。
字形(Glyphs)是字符的可视化表示形式。例如,字母"f"可以以衬线和无衬线的形式展示,或在脚本中展示。它们都是相同的字符“f”,但是每个的字形都不一样。
字体(fonts)是字形的集合。使用特定样式绘制的字形可以组合起来,然后整理成一种字体,例如Georgia字体和Helvetica字体。一种字体通常包含整个字母表所有字母的字形,可能还有一些代表连字符的符号。例如,可能会有单独的为"fi"这两个字母连在一起设计的字形。
除了字形的集合,字体还有一个字体表,其中包含展示集合中不同字形的必要信息。例如,展示一个字形的大小,以及定位等。字体表还会包含像font-weight(写CSS的同学都懂哒)这样的信息。
字形和字体表被称为字体数据。
em框
今年我讨论到SVG坐标系的时候,我说到了Canvas上不同的坐标系统,关于SVG绘制的位置,以及查看canvas的视窗。
对于字体有另一个特定的坐标系统。不同字体的几何特征,体现在基于EM box的坐标系统中。每个字形的盒子都是1em高和1em宽。盒子内就是字形的设计空间,这个坐标系统也被称为设计空间坐标系统。
该空间给出具体的坐标,通过把EM框以em为单位分解成一定数量的单元。这个数量是字体的特征之一,被包括在字体表的信息中。
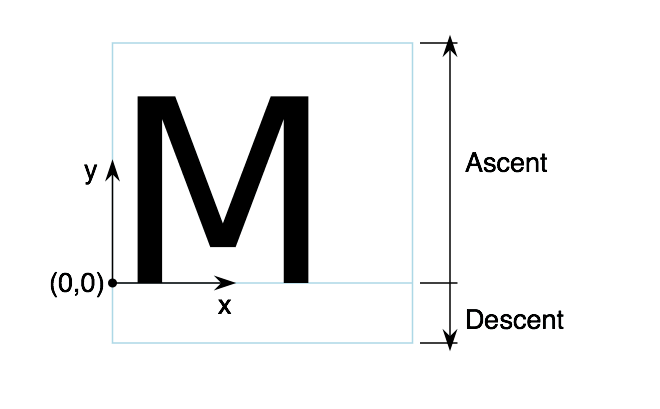
(0,0)点通常位于box的左边缘,但通常不是左下角。你可以在这篇文章的开头的图像中看到示例。
罗马大写字母的底部通常是在y=0的位置。但有一些字母,如小写的g或y,在设计空间中仍然有一部分在下行,所以其y坐标有一部分是负值。这导致y=0这个点变成了在设计空间的底部之上的某处(也就是说y=0不是最底部,它还有负值)。
SVG假设字体表将提供至少三种字体特征。
Ascent——从字体的
(0,0)点到EM box顶部的距离Descent——从字体的
(0,0)点到EM box底部的距离Baseline table(基线)——设计空间坐标系统中的基线的位置
也就是说,字体表至少要告诉SVG如何在设计空间内定位字形,虽然它还很可能包含一些像字体的weight之类的信息。
我目前还不想讲得太深入。EM box和字体表接下来还会出现很多次,在后面我讨论对齐和沿路径渲染SVG文本的时候。
在我们进入这两块内容之前,我们先讲讲如何创建SVG文本。
text元素
使用<text>元素创建SVG文本,定义一个由文本组成的图形元素。因为文本的渲染方式和其它SVG元素一样,所以我们可以像给矩形、圆、线条这些图形增加内容一样给SVG文本添加修饰。
你可以变换坐标空间中SVG文本。可以填充、添加描边,甚至在多个元素中重用文本。在开始之前,先从一个最简单的示例开始。
<svg> <text x="100" y="50">Some SVG Text</text> </svg>
我在<svg>标签中定义了一个<text>元素,然后添加了x和y属性,设置了在视图中展示文本的位置。在<text>元素的开始和结束标签中,我添加了一些将要展示的文本。
这并不是什么非常赞的示例,但是我只是给你展示,要创建SVG中渲染的文本是非常容易滴。好了开始来创建实例吧~
<svg width="660" height="220" style="outline: 1px solid red; overflow: visible;"> <text x="0" y="0">Some SVG Text</text> </svg>
上面的例子,我给SVG元素添加了width和height属性,设置了视窗的尺寸。我添加了一些内联样式,来展示视图的outline,这样我们可以看到我们的文本是否超出了视图的边界。我还把x和y的值改为0,这样文本就会在视窗的原点位置开始渲染。
注意文本显示的位置。你可能以为它会出现在视窗的左边缘,但你估计没想到它居然跑到了视图上面。如果我没有把overflow属性设置为visible,我们可能甚至都看不见它。
因为这里的y表示的是文本的基线位置(前面提到y=0并不是在设计空间最底部的位置),基线包含在字体表中。
这还是上面的那个例子,添加了一些额外的文本,你可以看看字符是如何显示的。
x为正值,会将文本移动到右边,y为正值会将它向下移。如果你想让别人看见你的文本,你需要设置y值为正。
关于x和y,你还可以设置文本的起始位置。每个可以接受一列坐标值(用逗号或空格分隔)。列中的第一个坐标表示文本的第一个字符的位置,第二个坐标表示文本的第二个字符的位置,以此类推。
<svg width="660" height="220" style="outline: 1px solid red; overflow: visible;"> <text x="0,20,40,60,70" y="20">this is some SVG Text</text> </svg>
这里我给出了一列x坐标。第一个坐标(0)表示字符T的位置,第二个坐标(20)表示字符h的x坐标,以此类推。一旦列的长度值都用完了,剩下的字符则按照原来的规则排列。
它在x和y两个方向上都可以这样来排列,如下面的例子,我在x和y方向都给出了一列坐标值。
<svg width="660" height="220" style="outline: 1px solid red; overflow: visible;"> <text x="0,20,40,60,70" y="0,20,40,60,70">This is some SVG</text> </svg>
我们先讲到这里,下周再继续这方面的讨论,我会讲一些额外的你可以给<text>元素添加的属性。
总结思考
我们现在只是刚开始讨论SVG文本,希望你学习后知道创建和定位SVG文本其实so easy。
<text>元素允许你定位所有的文本,它还允许你定位每个选中的字符。还有更多你可以做的内容,控制SVG文本展示的方式。
抱歉前面讲了相对无聊的字形、字体和设计坐标空间的内容,但是这对于理解后面的内容是非常有帮助的。我保证这个系列的大多数内容都会提供足够的示例,帮助你学习好SVG文本。
<text>元素还有很多要讲的内容,我们下周接着讲。我希望继续创建一些实例来帮助大家理解<text>元素可以添加的属性,包括你如何对文本进行拉伸和挤压,以使它适合你选中的空间。








网友评论文明上网理性发言 已有0人参与
发表评论: