sprite(雪碧图)在WEB运用中已不是新技术,但大部分同学都还停留在位图的SPRite运用,比如.png图的合成。而这种技术对于现在的Web页面而言并不完美,比如位图在Retina屏幕带来的图标不清晰等现像,是我们技术人员必须面对的一件事情。而今天要说的,就是如何避开使用位图制作Sprite,来适应所有屏幕的显示。而这种技术就是svg的Sprite来替代早期的位图Sprite。

制作媒体分享模块
假设在Web的页面中有一个媒体分享的模块,如下所示:
如果让一位Web人员来实现上例的效果,已不是难题。但如果我们避开早期的技术,而使用SVG的Sprite来实现,就不是一件轻易的事情。我们必须要面对:
-
SVG图标如何制作
-
SVG Sprite如何获取
-
SVG Sprite如何运用到Web页面
接下来就针对这几个问题做简单的解释,让大家能在自己的Web页面中轻松的运用上SVG Sprite。
SVG图标如何制作
制作SVG这样的矢量图标,可以通过一些矢量制作软件来绘制,但问题又来了,对于未曾使用过矢量制作软件的同学,要怎么样才能实现呢?值得幸运的是,就算你不懂也无仿,我们可以使用现成的Web运用程序来制作,比如较为流行的IcoMoon运用程序。
通过IcoMoon生成需要的图标
IcoMoon运用程序是一个简单的Web运用程序,就算你从未接触过也能轻松的掌握,接下来我们来看如何使用IcoMoon运用程序实现文章开头演示的媒体分享图标。
选择对应的ICON
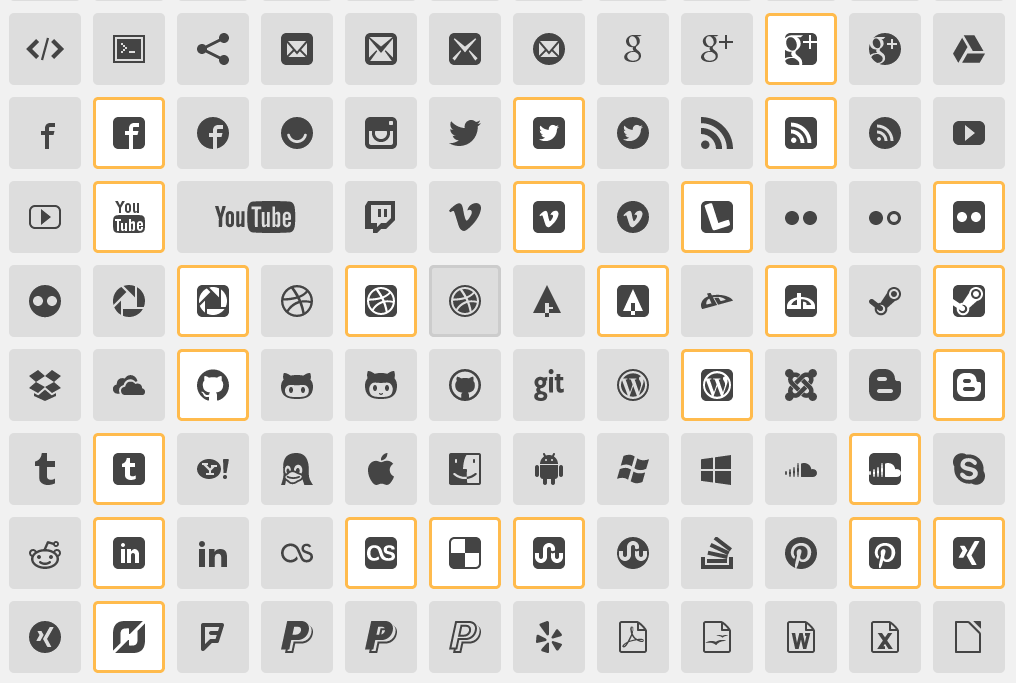
在你的Web浏览器中打开IcoMoon运用程序,并选择你需要的ICON图标:

如果默认的图标选项中没有你自己需要的图标,你可以先绘制,然后导入到IcoMoon运用程序中。
设置图标
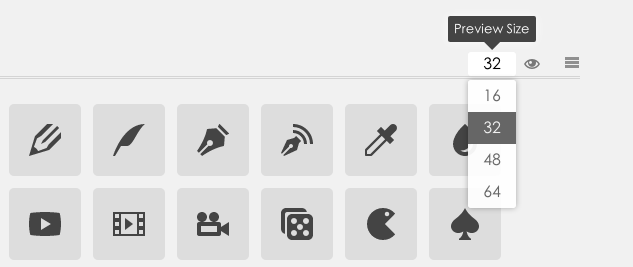
选择了需要的Icons图标之后,可以在IcoMoon运用程序中直接设置ICONS图标的大小,比如说将所有ICON设置为32px X 32px:

生成SVG图标
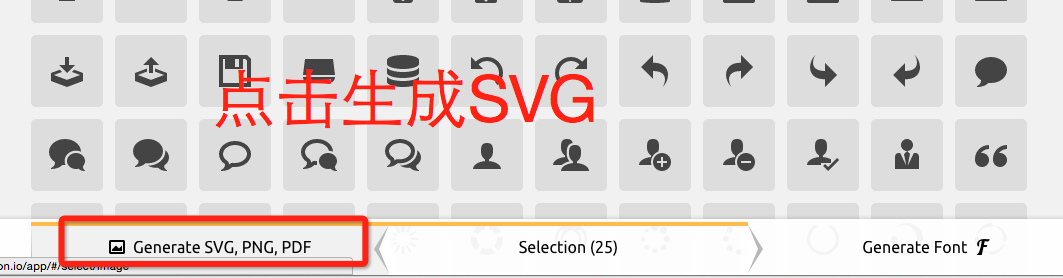
在IcoMoon运用程序中,可以将选择好的图标生成Web运用中所需的文件形式,比如.png图标,Web字体图标,也还可以生成我们需要的SVG图标:

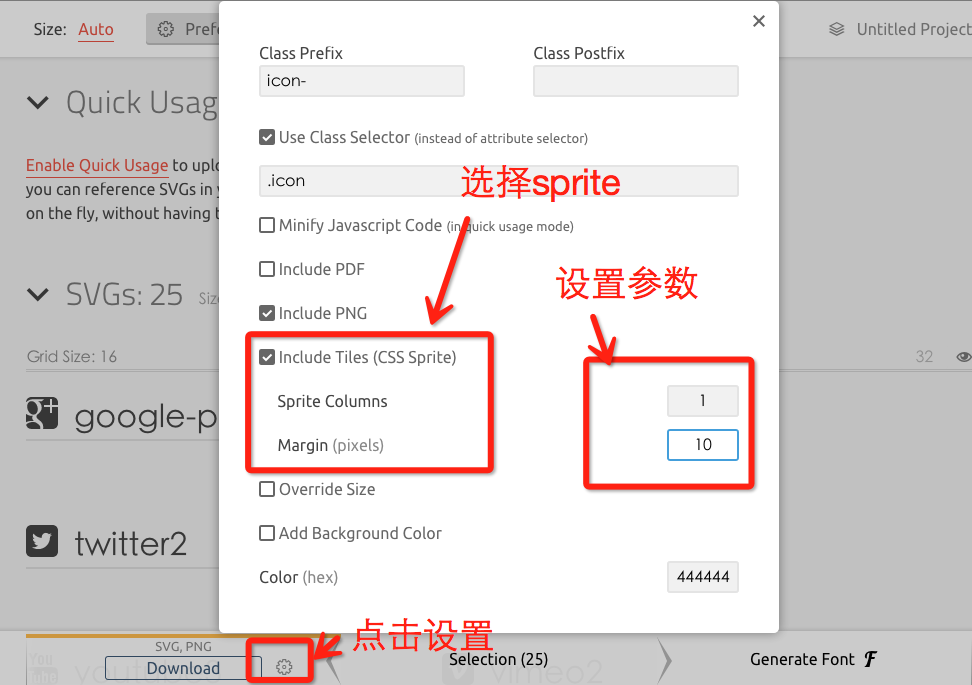
这只是生成了SVG图标,但并不是我们需要的SVG Sprite文件。接下来只需要点击配置按钮,设置相关的参数,就能轻易得到我们需要的SVG Sprite:

下载SVG图标文件
在IcoMoon运用程序中,得到了我们需要的图标,但这仅停留在运用程序之中。接下来需要点击”下载按钮“将需要的资源下载到自己的本地电脑中:

将下载下来的文件解压缩,就能看到我们需要的sprite.svg文件。

或许你会想看看sprite.svg文件是什么东东?如果你通过编辑器打开该文件,你会看到下面一坨代码:

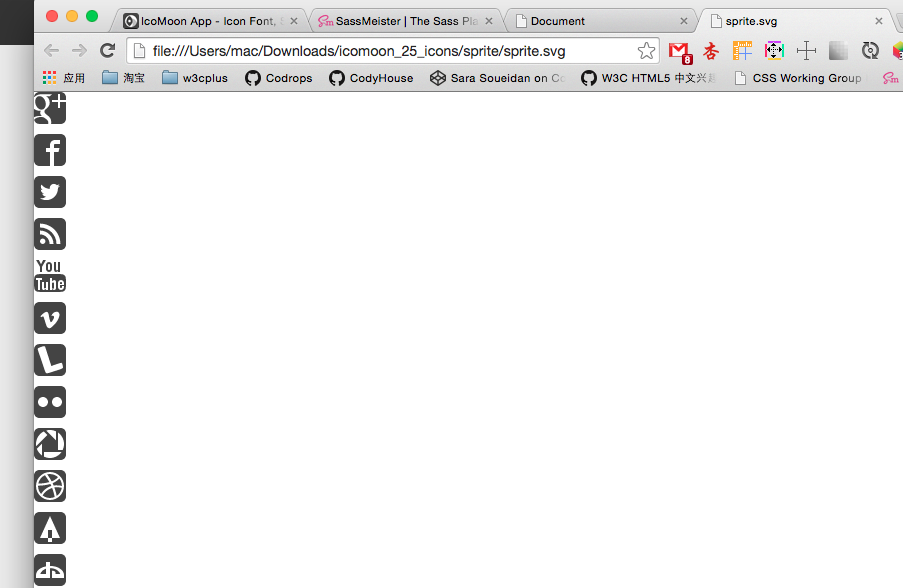
或许你还会说,这些都是什么什么呀?我又不懂SVG,但还是好奇,生成出来的是啥,那么你还可以通过浏览器打开这个文件,你会看到这样的效果:
Web中如何运用SVG Sprite
通过IcoMoon运用程序,你已经得到了需要的SVG Sprite文件,现在更为关注的是如何在Web页面中使用。那么下面的过程,我们一起来看看如何在Web页面中实现。
html结构
将文章开头示例所示的效果称作为一个媒体分享模块,制作这个模块需析结构实现很简单:
<h1>分享:</h1> <ul class="social"> <li><a href="##" class="icon-google-plus">Google Plus</a></li> <li><a href="##" class="icon-Facebook">Facebook</a></li> <li><a href="##" class="icon-Twitter">Twitter</a></li> <li><a href="##" class="icon-feed">Feed</a></li> <li><a href="##" class="icon-YouTube">Youtube</a></li> <li><a href="##" class="icon-vimeo">Vimeo</a></li> <li><a href="##" class="icon-lanyrd">Lanyrd</a></li> <li><a href="##" class="icon-forrst">Forrst</a></li> <li><a href="##" class="icon-deviantart">Deviantart</a></li> <li><a href="##" class="icon-steam">Steam</a></li> <li><a href="##" class="icon-GitHub">github</a></li> <li><a href="##" class="icon-WordPress">wordpress</a></li> <li><a href="##" class="icon-blogger">Blogger</a></li> <li><a href="##" class="icon-tumblr">Tumblr</a></li> <li><a href="##" class="icon-soundcloud">Soundcloud</a></li> <li><a href="##" class="icon-LinkedIn">linkedin</a></li> <li><a href="##" class="icon-lastfm">Lastfm</a></li> <li><a href="##" class="icon-delicious">Delicious</a></li> <li><a href="##" class="icon-stumbleupon">Stumbleupon</a></li> <li><a href="##" class="icon-pinterest">Pinterest</a></li> <li><a href="##" class="icon-xing">Xing</a></li> <li><a href="##" class="icon-flattr">Flattr</a></li> </ul>
你在你的浏览器浏览该文件时,看到下图这样的效果:

样式
接下来就是样式的处理。来看实际代码,更具有意思:
body {
font: 1.2em/1.5 Sans-serif;
text-align: center;
padding-top: 30px;
}
.social {
list-style: none outside none;
margin: 0 auto;
padding: 0;
width: 550px;
li {
display: inline-block;
margin: 5px;
}
[class^="icon-"]{
display: block;
width: 32px;
height: 32px;
text-indent: 100%;
overflow: hidden;
white-space: nowrap;
background: url(http://www.w3cplus.com/sites/default/files/blogs/2015/1506/sprite.svg) no-repeat;
}
}
刷新浏览器,看到下图效果:

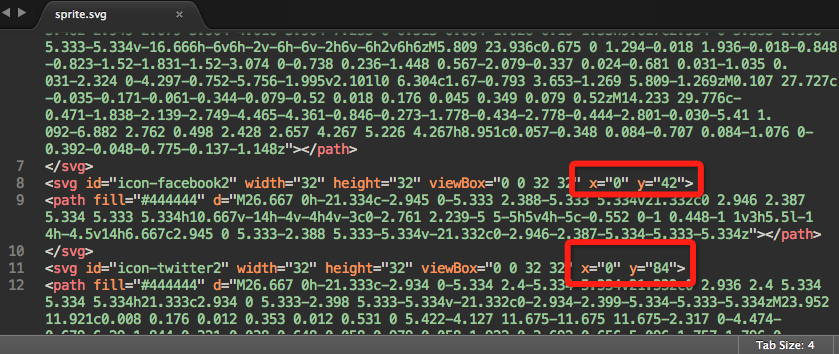
接下来是要对号入座了,那么问题又来了。以前位置的Sprite可以通过相关工具得到对应的ICON坐标值,那么SVG Sprite我又要如何获取呢?其实也很简单,你只需要用编辑器打开sprite.svg文件,你就可以查到相关的信息:
比如facebook和twitter两个图标,其对应的坐标分别是0,42和0 84,这也意味着,.icon-facebook的background-position值为0 -42px,而.icon-twitter的background-position值为0 -84px。依此类推,可以将各个图标的位置确认:
$icons: google-plus,facebook,twitter,feed,youtube,vimeo,lanyrd,forrst,deviantart,steam,GITHUB,Wordpress,blogger,tumblr,soundcloud,linkedin,lastfm,delicious,stumbleupon,pinterest,xing,flattr; body { font: 1.2em/1.5 Sans-serif; text-align: center; padding-top: 30px; } .social { list-style: none outside none; margin: 0 auto; padding: 0; width: 550px; li { display: inline-block; margin: 5px; } [class^="icon-"]{ display: block; width: 32px; height: 32px; text-indent: 100%; overflow: hidden; white-space: nowrap; background: url(HTTP://www.w3cplus.com/sites/default/files/blogs/2015/1506/sprite.svg) no-repeat; @for $i from 1 through length($icons){ &.icon-#{nth($icons,$i)}{ background-position: 0 -1 * (($i - 1) * 42px); } } } }
你将看到的效果如下:

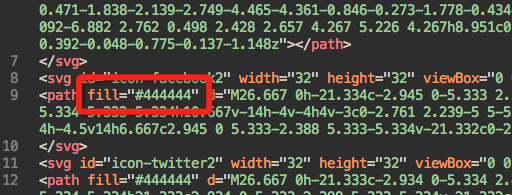
接下来,咱们给Icon图标上点色。给ICON上色,不是通过background-color来设置,而是修改sprite.svg文件。回过来看sprite.svg文件,不能发现,每个icon对应的代码中有一个fill属性。默认值为#444444:

将修改后的文件保存,并刷新浏览器:
这就是你需要的效果。SVG有一个最强大的优势,就是页面放大缩小时,ICON图标不会失真。另外,我们需要修改图标大小也非常方便,比如现在的图标是32px X 32px,要换成64px X 64px,只需要借助于css3的background-size就可以搞定:
自动化生成SVG Sprite
上面介绍的是借助IcoMoon运用程序,手工合成的SVG Sprite文件。其实大家还可以借助类似gulp这样的自动化工具来生成SVG Sprite文件。
在这篇文章中不做过多阐述,如果感兴趣的同学,可以阅读@Mike Street写的一篇《Creating SVG Sprites using Gulp and Sass》文章。
相关资源:
总结
本文主要介绍了如何借助IcoMoon运用程序生成SVG Sprite文件,并且基于此文件上实现ICON的图标制作。在整个文章介绍中运用到了IcoMoon运用程序的简单使用、SVG相关知识以及sass的相关技术。如果你对相关方面技术有更好的建议或想法,欢迎在下面的评论中与我们一起分享。






网友评论文明上网理性发言 已有0人参与
发表评论: