基于css3&JQuery之3D菜单滑动效果。竖直的主菜单贴着页面左侧,当光标移入菜单项时,以3d动画的方式弹出对应的二级菜单。
采用jQuery和CSS3实现。支持Chrome,火狐,Edge等浏览器。
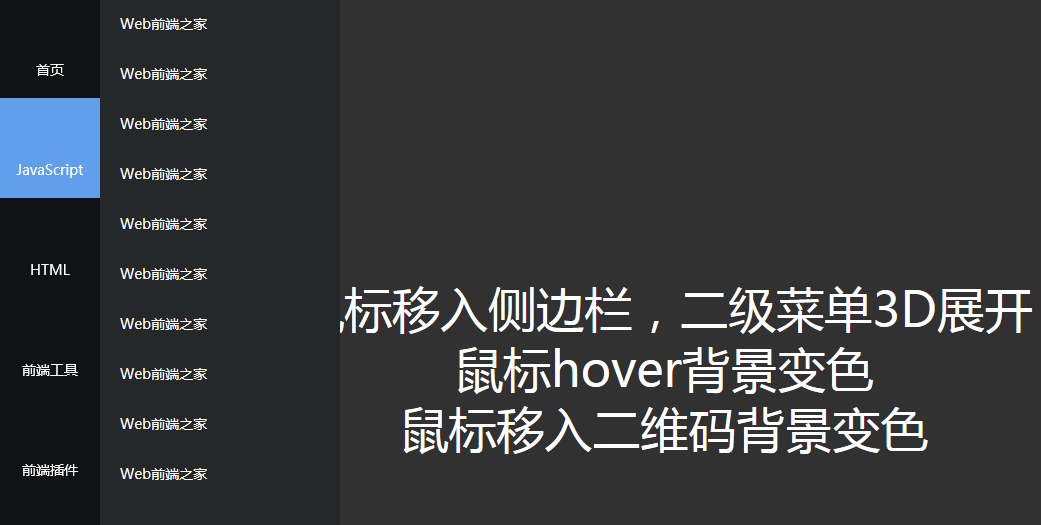
效果图:

代码如下:
<!DOCtype html> <HTML> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"> <title>jquery鼠标悬停3d菜单展开动画</title> <style type="text/CSS"> @charset "utf-8"; html, body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, H5, h6, PRe, FORM, fIEldset, input, p, blockquote, th, td, Textarea { margin: 0; padding: 0; font-size: 14px; line-height: 24px; color: #000; font-family: 'microsoft yahei',verdana,Tahoma; } ol, ul, li { list-style: none; line-height: 22px; } ol, ul { Zoom: 1; } h1, h2, h3, h4, h5, h6 { font-size: 100%; } img { border: none; max-width: 100%; } a, a:link, a:visited { cursor: pointer; text-decoration: none;} a:hover { Cursor: pointer; } .table { border-collapse: collapse; border-spacing: 0; } .table td { border: solid 1px #666; } .clear { clear: both; float: none; overflow: hidden; height: 0; font-size: 0; } .clearFix:after { clear: both; display: block; visibility: hidden; height: 0; line-height: 0; content: "."; } .clearFix { zoom: 1; } * { -WEBkit-Box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } :after, :before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .font { font: 14px/24px "Comic Sans MS"; } :focus { outline: none; } .css3pie { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; behavior: url(css3pie/PIE.htc); } /*------------------------------------------------------------------------------------------------------------------------------------------------*/ body{ font-size: 14px; font-family: "黑体-简","黑体","微软雅黑", Arial, Gotham, "Helvetica Neue", Helvetica, sans-serif; width: 100%; margin: 0 auto; background-color: #313131; overflow-x: hidden; } .wrap{width:100%;height:1000px;} .wrap p{font-size: 48px;text-align: center;color: #fff;padding-top: 280px;line-height: 60px;} .logo{ text-align: center; vertical-align: middle; background: #357dd7; margin-left: 45%; top: 20%; z-index: 11; width: 240px; height: 240px; overflow: hidden; position: relative; } .logo:hover{ box-shadow: 0px 0px 10px #333; } .logo h1{ display: table-cell; vertical-align: middle; width: 240px; height: 240px; } .logo a{width: 240px;height: 240px;overflow: hidden;} .logo a:before{ content: ''; position: absolute; left: -230%; top: 0px; width: 200%; height: 120%; background: #1f415f; z-index: 1; transform:skew(30deg, 0); -webkit-transform:skew(30deg, 0); -ms-transForm:skew(30deg, 0); -moz-transform:skew(30deg, 0); -o-transform:skew(30deg, 0); transition:all .5s; -moz-transition:all .5s; -webkit-transition:all .5s; -o-transition:all .5s; } .logo a:hover{ background: #357dd7; } .logo a:hover:before { left: -60px; } .logo img { position: relative; z-index: 1; } /* hovertree.com */ /*一级导航*/ .nav-mAIn{ position: fixed; top: 0; z-index: 12; height: 100%; width: 100px; color: #fff; background: #111213; } .nav-main a{color: #fff;} .nav-box{ position: relative; perspective: 200px; -webkit-perspective: 200px; transform-style: preserve-3d; -webkit-transform-style: preserve-3d; height: 100%; z-index: 99; } .nav-ul li a{ display: block; width: 100px; height: 100px; overflow: hidden; text-align: center; position: relative; transition: all .5s; -moz-transition: all .5s; -webkit-transition: all .5s; -o-transition: all .5s; } .nav-ul li a:before{ content: ''; position: absolute; left: -240px; top: 0px; width: 200px; height: 100%; background: #629feb; z-index: 1; transform: skew(30deg, 0); -webkit-transform: skew(30deg, 0); -ms-transform: skew(30deg, 0); -moz-transform: skew(30deg, 0); -o-transform: skew(30deg, 0); transition: all .5s; -moz-transition: all .5s; -webkit-transition: all .5s; -o-transition: all .5s; } .nav-ul li a:hover{background: #357dd7;} .nav-ul li a:hover:before{left: -30px;} .nav-ul li a:after{ content: ''; position: absolute; width: 100%; height: 30px; left: 0; top: 20px; z-index: 1; } .nav-ul li a span{ display: block; margin-top: 60px; perspective:none; position: relative; z-index: 1; } .nav-slide{ position: fixed; left: 100px; top: 0; width: 240px; height: 100%; background: #252829; transform: rotateY(120deg); -webkit-transform: rotateY(120deg); -moz-transform: rotateY(120deg); -o-transform: rotateY(120deg); -ms-transform: rotateY(120deg); z-index: 99; visibility: hidden; transform-origin: 0 0; -webkit-transform-origin: 0 0; -moz-transform-origin: 0 0; -o-transform-origin: 0 0; -ms-transform-origin: 0 0; backface-visibility: hidden; -webkit-backface-visibility: hidden; transition: all .5s; -webkit-transition: all .5s; -moz-transition: all .5s; -o-transition: all .5s; transition-timing-function: cubic-bezier(.08, .72, .71, .96); -webkit-transition-timing-function: cubic-bezier(.08, .72, .71, .96); } .nav-slide.hover{ transform: rotateY(0deg); -webkit-transform: rotateY(0deg); -moz-transform: rotateY(0deg); -o-transform: rotateY(0deg); -ms-transform: rotateY(0deg); z-index: 15; visibility: visible; } /*二级菜单*/ .nav-slide-o li a{ line-height: 50px; display: block; padding: 0 20px; font-size: 14px; overflow: hidden; text-align: left; position: relative; transition: all .5s; -webkit-transition: all .5s; -moz-transition: all .5s; -o-transition: all .5s; } .nav-slide-o li a:before{ content: ''; position: absolute; left: -230%; top: 0px; width: 200%; height: 100%; background: #629feb; z-index: 1; transform: skew(30deg, 0); -webkit-transform: skew(30deg, 0); -moz-transform: skew(30deg, 0); -o-transform: skew(30deg, 0); -ms-transform: skew(30deg, 0); transition: all .5s; -webkit-transition: all .5s; -moz-transition: all .5s; -o-transition: all .5s; } .nav-slide-o li a:hover{background: #357dd7;} .nav-slide-o li a:hover:before{left: -60px;} .nav-slide-o li a span{position: relative;z-index: 1;} .nav-slide-o {display: none;} </style> </head> <body> <div class="wrap"> <p>鼠标移入侧边栏,二级菜单3D展开<br/>鼠标hover背景变色<br />鼠标移入二维码背景变色</p> </div> <div class="nav-main"> <div class="nav-box"> <div class="nav"> <ul class="nav-ul"> <li><a href="/" class="home"><span>首页</span></a></li> <li><a href="/javascript/" class="develop"><span>JavaScript</span></a></li> <li><a href="/Html/" class="wechat"><span>HTML</span></a></li> <li><a href="/前端工具/" class="case"><span>前端工具</span></a></li> <li><a href="/前端插件/" class="news"><span>前端插件</span></a></li> <li><a href="/前端教程/" class="contact"><span>前端教程</span></a></li> </ul> </div> <div class="nav-slide"> <div class="nav-slide-o"></div> <div class="nav-slide-o"> <ul> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>WEB前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> </ul> </div> <div class="nav-slide-o"> <ul> <li><a href="#"><span>HoverTreeTop</span></a></li> <li><a href="#"><span>HoverTreeTop</span></a></li> <li><a href="#"><span>HoverTreeTop</span></a></li> <li><a href="#"><span>HoverTreeTop</span></a></li> <li><a href="#"><span>HoverTreeTop</span></a></li> <li><a href="#"><span>HoverTreeTop</span></a></li> <li><a href="#"><span>HoverTreeTop</span></a></li> <li><a href="#"><span>HoverTreeTop</span></a></li> </ul> </div> <div class="nav-slide-o"> <ul> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> <li><a href="#"><span>Web前端之家</span></a></li> </ul> </div> <div class="nav-slide-o"> <ul> <li><a href="#"><span>网页特效</span></a></li> <li><a href="#"><span>网页特效</span></a></li> <li><a href="#"><span>网页特效</span></a></li> <li><a href="#"><span>网页特效</span></a></li> <li><a href="#"><span>网页特效</span></a></li> <li><a href="#"><span>网页特效</span></a></li> <li><a href="#"><span>网页特效</span></a></li> <li><a href="#"><span>网页特效</span></a></li> <li><a href="#"><span>网页特效</span></a></li> </ul> </div> <div class="nav-slide-o"></div> </div> </div> </div> <script type="text/Javascript" src="https://jiangweishan.com/demo/JS/jq.js"></script> <script type="text/javascript"> $(function(){ var thistime; $('.nav-ul li').mouseleave(function(even){ thisTime = setTimeout(thisMouSEOut,1000); }) $('.nav-ul li').mouseenter(function(){ clearTimeout(thisTime); var thisUB = $('.nav-ul li').index($(this)); if($.trim($('.nav-slide-o').eq(thisUB).html()) != "") { $('.nav-slide').addClass('hover'); $('.nav-slide-o').hide(); $('.nav-slide-o').eq(thisUB).show(); } else{ $('.nav-slide').removeClass('hover'); } }) function thisMouseout(){ $('.nav-slide').removeClass('hover'); } $('.nav-slide').mouseenter(function(){ clearTimeout(thisTime); $('.nav-slide').addClass('hover'); }) $('.nav-slide').mouseleave(function(){ $('.nav-slide').removeClass('hover'); }) }) </script> </body> </html>






网友评论文明上网理性发言 已有0人参与
发表评论: