本文实例讲述了JQuery表单验证功能。分享给大家供大家参考。具体如下:
这里使用jQuery实现的表单验证效果,以Ajax方式验证你的表单是否填写正确,如果验证不通过,会将表单元素背景变成红色,并给出提示信息,简单实用,jquery表单验证功能已经有很多了,本款表单验证特效看上去更简单,不懂ajax的朋友,或许直接套用即可实现无刷新表单验证功能。
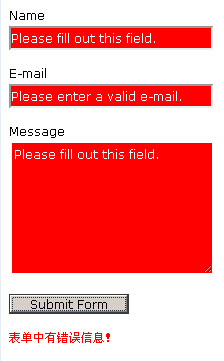
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-table-form-check-codes/
具体代码如下:
<!DOCtype html> <head> <meta http-eqUIv="Content-Type" content="text/HTML; charset=utf-8" /> <title>jquery表单验证</title> <style type="text/CSS"> body, input, Textarea { font-size:12px; line-height:18px; font-family:Verdana, Geneva, sans-serif; } input {width:200px;} .submit {width:120px;} #error { color:red; font-size:10px; display:none; } .needsfilled { background:red; color:white; } </style> <script type="text/javascript" src="JQuery-1.6.2.min.JS"></script> <script type="text/JavaScript"> $(document).ready(function(){ // Place ID's of all required fields here. required = ["name", "emAIl", "message"]; // If using an ID other than #email or #error then Replace it here email = $("#email"); errornotice = $("#error"); // The text to show up within a fIEld when it is incorrect emptyerror = "Please fill out this field."; emailerror = "Please enter a valid e-mail."; $("#theFORM").submit(function(){ //Validate required fields for (i=0;i<required.length;i++) { var input = $('#'+required[i]); if ((input.val() == "") || (input.val() == emptyerror)) { input.addClass("needsfilled"); input.val(emptyerror); errornotice.fadeIn(750); } else { input.removeclass("needsfilled"); } } // validate the e-mail. if (!/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/.test(email.val())) { email.addClass("needsfilled"); email.val(emailerror); } //if any inputs on the page have the class 'needsfilled' the form will not submit if ($(":input").hasClass("needsfilled")) { return false; } else { errornotice.hide(); return true; } }); // Clears any fields in the Form when the user clicks on them $(":input").focus(function(){ if ($(this).hasClass("needsfilled") ) { $(this).val(""); $(this).removeClass("needsfilled"); } }); }); </script> </head> <body> <form action="mail.PHP" id="theform" name="theform" method="post"> <p><label for="name">Name</label><br /><input id="name" type="text" value="" name="name" /></p> <p><label for="email">E-mail</label><br /><input id="email" type="text" value="" name="email" /></p> <p><label for="message">Message</label><br /><textarea id="message" rows="7" cols="30" name="message"></textarea></p> <p><input class="submit" type="submit" name="submit" value="Submit Form" /></p> <p id="error">表单中有错误信息!</p> </form> </body> </html>
希望本文所述对大家的jquery程序设计有所帮助。







网友评论文明上网理性发言 已有0人参与
发表评论: