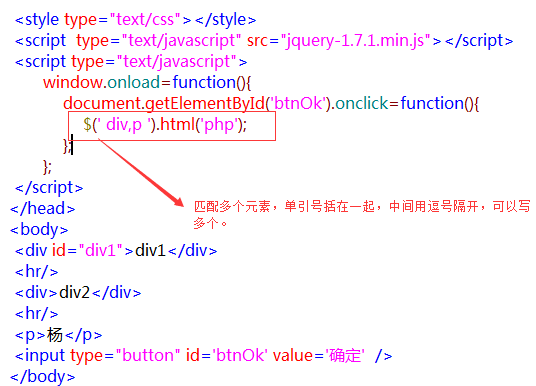
如下所示:
<!DOCtype html PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd"> <html xmlns="HTTP://www.w3.org/1999/xhtml"> <head> <title> new document </title> <meta http-eqUIv="Content-Type" content="text/html;charset=UTF-8" /> <style type="text/CSS"></style> <script type="text/javascript" src="JQuery-1.7.1.min.JS"></script> <script type="text/JavaScript"> window.onload=function(){ document.getElementById('BTnOk').onclick=function(){ $(' div,p ').html('PHP'); }; }; </script> </head> <body> <div id="div1">div1</div> <hr/> <div>div2</div> <hr/> <p>杨</p> <input type="button" id='btnOk' value='确定' /> </body> </html>

以上这篇jQuery基本选择器匹配多个元素的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。








网友评论文明上网理性发言 已有0人参与
发表评论: