本文实例讲述了JS实现的黑背景灰色二级导航菜单效果代码。分享给大家供大家参考。具体如下:
这是一款js实现的黑背景灰色二级导航菜单,兼容IE6、firefox的js+CSS横向二极导航菜单。挺简洁,不过很清新,二级菜单是水平显示在主菜单的下方,采用流行的微软雅黑字体,若不想用这种字体,可换成默认的宋体即可。
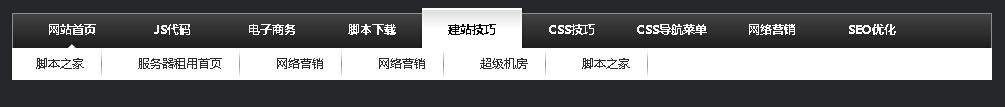
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-black-bgcolor-2level-nav-style-codes/
具体代码如下:
<!DOCtype html PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd"> <html xmlns="HTTP://www.w3.org/1999/xhtml"> <meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312"> <title>兼容ie6、Firefox的灰色横向二极导航菜单代码</TITLE> <style type=text/css> BODY { background:#26272b;} a{ color:#FFFFFF} UL {list-style-type: none;padding:0px;margin:0px;} LI {font-SIZE: 12px; COLOR: #333; line-height: 1.5em; font-family: "微软雅黑", Arial, Verdana;} .hide {DISPLAY: none} #mAInmenu_top{width:980px; margin:0 auto;BACKGROUND: url('images/nav_bg.gif') bottom repeat-x;height: 40px; } #mainmenu_top UL{} #mainmenu_top UL LI {FLOAT: left;} #mainmenu_top UL LI A {WIDTH: 100px;cursor: pointer;line-HEIGHT:32px;padding:6px 0 2px;text-decoration: none;DISPLAY: block;COLOR: #fff;TEXT-ALIGN: center; font-weight: bold;} #mainmenu_top .menu-lft {padding-left:10px;background:url('images/nav_l.gif') no-repeat left bottom;height:40px;} #mainmenu_top .menu-rht {background:url('images/nav_r.gif') no-repeat right bottom;height:40px;} #mainmenu_top UL LI .menuhover {BACKGROUND: url('images/nav_hover.gif') bottom repeat-x; COLOR: #000;} #mainmenu_top UL LI.home{BACKGROUND: url('images/nav_home.gif') center bottom no-repeat;} #mainmenu_bottom {width:980px; margin:0 auto;height:32px;line-height:32px;display:block;overflow:hidden;BACKGROUND:#fff;} #mainmenu_bottom UL LI { FLOAT: left; MARGIN-LEFT:12px;padding:0 12px;HEIGHT: 32px;} #mainmenu_bottom UL LI A {COLOR: #313131; LINE-HEIGHT: 32px;PADDING-RIGHT: 18px;DISPLAY: block;text-decoration: none; background:url('images/line.gif') no-repeat right bottom;} #mainmenu_bottom UL LI A:hover {text-decoration: underline;} </style> <SCRIpt type=text/javascript> var waitting = 1; var secondLeft = waitting; var timer; var sourceObj; var number; function getObject(objectId)//获取id的函数 { if(document.getElementById && document.getElementById(objectId)) { // W3C DOM return document.getElementById(objectId); } else if (document.all && document.all(objectId)) { // MSIE 4 dom return document.all(objectId); } else if (document.layers && document.layers[objectId]) { // NN 4 DOM.. note: this won't find nested layers return document.layers[objectId]; } else { return false; } } function SetTimer()//主导航时间延迟的函数 { for(j=1; j <10; j++){ if (j == number){ if(getObject("mm"+j)!=false){ getObject("mm"+ number).className = "menuhover"; getObject("mb"+ number).className = ""; } } else{ if(getObject("mm"+j)!=false){ getObject("mm"+ j).className = ""; getObject("mb"+ j).className = "hide"; } } } } function CheckTime()//设置时间延迟后 { secondLeft--; if ( secondLeft == 0 ) { clearinterval(timer); SetTimer(); } } function showM(thisobj,Num)//主导航鼠标滑过函数,带时间延迟 { number = Num; sourceObj = thisobj; secondLeft = 1; timer = setTimeout('CheckTime()',100); } function OnMouseLeft()//主导航鼠标移出函数,清除时间函数 { clearInterval(timer); } </SCRIPT> <!--导航开始--> <DIV id=mainmenu_body> <!--主导航开始--> <DIV id=mainmenu_top> <div class="menu-lft"><div class="menu-rht"> <UL> <LI class="home"><A id=mm1 onmouSEOver=showM(this,1); onmouseout=OnMouseLeft(); href="#" target=_parent>网站首页</A> </LI> <LI><A id=mm2 onmouseover=showM(this,2); onmouseout=OnMouseLeft(); href="#" target=_parent>JS代码</A> </LI> <LI><A id=mm3 onmouseover=showM(this,3); onmouseout=OnMouseLeft(); href="#" target=_parent>电子商务</A> </LI> <LI><A id=mm4 onmouseover=showM(this,4); onmouseout=OnMouseLeft(); href="#" target=_parent>脚本下载</A> </LI> <LI><A id=mm5 onmouseover=showM(this,5); onmouseout=OnMouseLeft(); href="#" target=_parent>建站技巧</A> </LI> <LI><A id=mm6 onmouseover=showM(this,6); onmouseout=OnMouseLeft(); href="#" target=_parent>CSS技巧</A> </LI> <LI><A id=mm7 onmouseover=showM(this,7); onmouseout=OnMouseLeft(); href="#" target=_parent>CSS导航菜单</A> </LI> <LI><A id=mm8 onmouseover=showM(this,8); onmouseout=OnMouseLeft(); href="#" target=_parent>网络营销</A> </LI> <LI><A id=mm9 onmouseover=showM(this,9); onmouseout=OnMouseLeft(); href="#" target=_parent>SEO优化</A> </LI></UL> </DIV></DIV> </DIV> <!--子导航导航开始--> <DIV id=mainmenu_bottom> <UL class=hide id=mb1> <LI><A href="#">2012年元旦网站推广惊喜促销价</A> </LI> <LI><A href="#">网站公告:脚本之家7年了</A> </LI> </UL> <UL class=hide id=mb2> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>网页特效</A> </LI></UL> <UL class=hide id=mb3> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>网页特效</A> </LI></UL> <UL class=hide id=mb4> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>网页特效</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI></UL> <UL class=hide id=mb5> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>服务器租用首页</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>超级机房</A> </LI> <LI><A href="#" target=_parent>脚本之家</A> </LI></UL> <UL class=hide id=mb6> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>脚本下载</A> </LI> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>脚本之家</A> </LI></UL> <UL class=hide id=mb7> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>个人建站</A> </LI> <LI><A href="#" target=_parent>门户建站</A> </LI></UL> <UL class=hide id=mb8 style="DISPLAY: none"> <LI><A href="#" target=_parent>脚本之家</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI></UL> <UL class=hide id=mb9> <LI><A href="#">脚本之家</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>网页特效</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI> <LI><A href="#" target=_parent>网络营销</A> </LI></UL> <script> function mmenuURL()//主导航、二级导航显示函数 { var thisURL = document.URL; tmpUPage = thisURL.split( "/" ); thisUPage_s = tmpUPage[ tmpUPage.length-2 ]; thisUPage_s= thisUPage_s.toLowerCase();//小写 //thisUPage=thisUPage.substring(0,4) if(thisUPage_s=="test.hichina.com"||thisUPage_s=="www.net.cn"||thisUPage_s=="www.hichina.com") { getObject("mm1").className="menuhover" getObject("mb1").className = ""; } else if(thisUPage_s=="domain") { getObject("mm2").className="menuhover" getObject("mb2").className = ""; } else if(thisUPage_s=="hosting") { getObject("mm3").className="menuhover" getObject("mb3").className = ""; } else if(thisUPage_s=="mail") { getObject("mm4").className="menuhover" getObject("mb4").className = ""; } else if(thisUPage_s=="solutions"||thisUPage_s=="site"){ getObject("mm5").className="menuhover" getObject("mb5").className = ""; } else if(thisUPage_s=="PRomotion"){ getObject("mm6").className="menuhover" getObject("mb6").className = ""; } else if(thisUPage_s=="trade"||thisUPage_s=="phonetic"||thisUPage_s=="switchboard"||thisUPage_s=="note"){ getObject("mm7").className="menuhover" getObject("mb7").className = ""; } else if(thisUPage_s=="benefit"){ getObject("mm8").className="menuhover" getObject("mb8").className = ""; } else if(thisUPage_s=="userlogon"||thisUPage_s=="domain_service"||thisUPage_s=="hosting_service"||thisUPage_s=="mail_service"||thisUPage_s=="Payed"||thisUPage_s=="unPayed"||thisUPage_s=="Invoice"||thisUPage_s=="Finance"||thisUPage_s=="RegInfoModify"){ getObject("mm9").className="menuhover" getObject("mb9").className = ""; } else { getObject("mm1").className=""; getObject("mb1").className = ""; } } window.load=mmenuURL() </script> </DIV> </DIV> </body> </html>
希望本文所述对大家的JavaScript程序设计有所帮助。








网友评论文明上网理性发言 已有0人参与
发表评论: