用jq获取动态添加的元素。
一、问题描述
用JQuery的append()方法动态添加了一段html代码之后,发现在为新添加的元素绑定click事件时无法获取该新元素。
二、解决方法
度娘推荐的方法基本是用live()方法
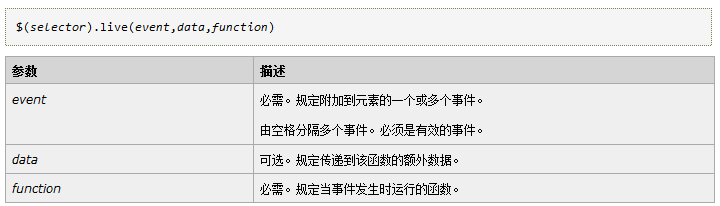
live()的官方定义和用法:
live() 方法为被选元素附加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。通过 live() 方法附加的事件处理程序适用于匹配选择器的当前及未来的元素(比如由脚本创建的新元素)。

live()的详细使用方法可以查看jQuery live()
live()和bind()的区别就是live不仅可以给页面中现有的元素绑定事件,还可以给将来动态添加进来的元素绑定时间。
于是我用live()替换了bind(),但报出了新错误:typeerror: $(...).live is not a function
经过查询以后发现,原来是jquery 1.9及其以上已经无法使用live(),可以用on()方法代替live().
on()的官方定义和用法:
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。自 JQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。

on()的详细使用方法可以查看jQuery on()。
三、代码演示
HTML页面:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>jQuery on()方法测试</title> </head> <body> <button id="click1">Click me!</button> <p>Hello,</p> <script src="JS/jquery.min.js"></script> <script> $().ready(function(){ $("#click1").bind("click",function(){ $("p").APPend("<div class='new'><b>I'm clicked!</b></div>"); }); //on方法要先找到原选择器(p),再找到动态添加的选择器(.new) $("p").on("click",".new",function(){ $(this).remove(); }); }); </script> </body> </html>
以上便是所有内容,如有需要修改或补充的地方,欢迎交流。








网友评论文明上网理性发言 已有0人参与
发表评论: