不太清楚的可以先看看QQ发信的时候的操作,或者参看本文的演示:http://demo.jb51.net/js/email_qq/index.htm
它的功能大概有以下三个步骤:



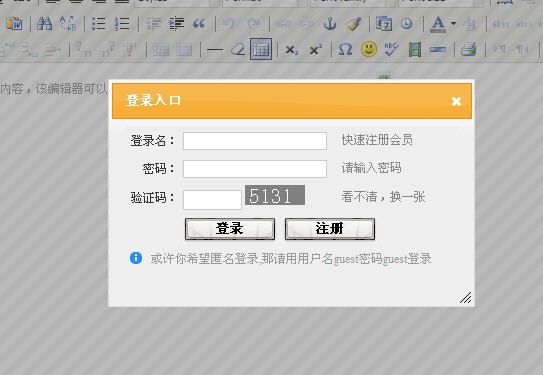
我想大家都应该有所了解了吧!首先从最简单的开始,那就是做那个弹出窗dialog了,这次没有像我的上篇文章里说的那样用iframe,http://jqueryUI.com/demos/dialog/ jquery官方给出的例子和用法是这样的,基本上很简单的调用下就行了:
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
height: 140,
modal: true
});
});
<div id="dialog-modal" title="Basic modal dialog">
<p>Adding the modal overlay screen makes the dialog look more PRominent because it dims out the page content.</p>
</div>
这样就可以完成弹窗的全部过程了,简单明了。
然后就是把左侧的移到右侧的效果,相信也太简单了点,我是这样做的,点击左侧,点击后的隐藏,并把它加到右侧,点击右侧,右侧的移除并显示左侧对应的项。当然还有一些鼠标hover的效果,也是很简单。
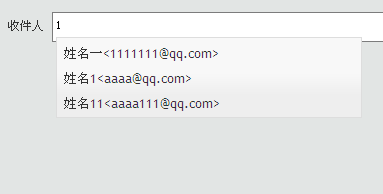
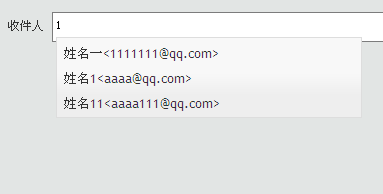
最后点击确定,把右侧的进行拼接,放到收件人的框里,注意,这里的框并不是文本框,是一个DIV,只是样式写得很像文本框,所以,我们要把姓名的emAIl地址用不同的标签包容起来进行区分。最后每一个以分号分隔。
这样一个完整的弹窗选联系人效果就完成了,这样你就基本上完成了整个功能的四分之一了。其他的下次再写,谢谢关注!
打包下载http://xiazai.jb51.net/201101/yuanma/email_qq.rar
它的功能大概有以下三个步骤:

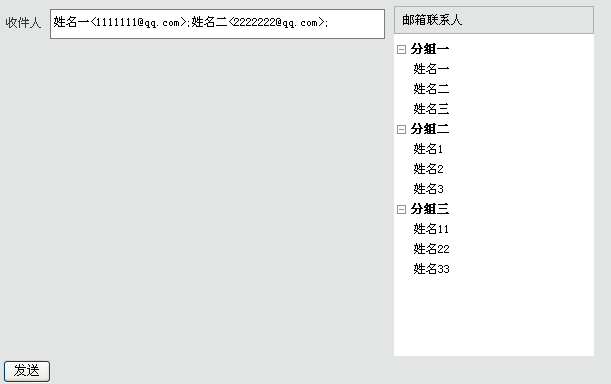
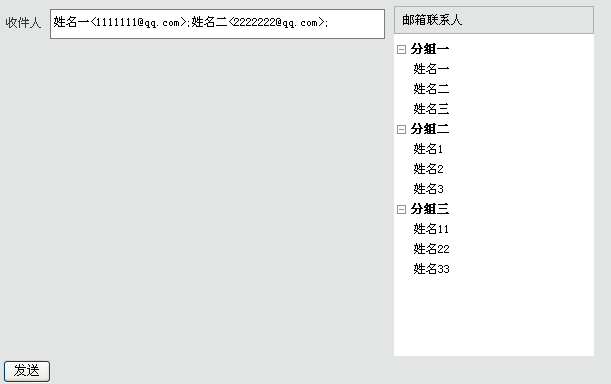
一个收人框,右侧是联系薄里的分组


我想大家都应该有所了解了吧!首先从最简单的开始,那就是做那个弹出窗dialog了,这次没有像我的上篇文章里说的那样用iframe,http://jqueryUI.com/demos/dialog/ jquery官方给出的例子和用法是这样的,基本上很简单的调用下就行了:
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
height: 140,
modal: true
});
});
<div id="dialog-modal" title="Basic modal dialog">
<p>Adding the modal overlay screen makes the dialog look more PRominent because it dims out the page content.</p>
</div>
这样就可以完成弹窗的全部过程了,简单明了。
然后就是把左侧的移到右侧的效果,相信也太简单了点,我是这样做的,点击左侧,点击后的隐藏,并把它加到右侧,点击右侧,右侧的移除并显示左侧对应的项。当然还有一些鼠标hover的效果,也是很简单。
最后点击确定,把右侧的进行拼接,放到收件人的框里,注意,这里的框并不是文本框,是一个DIV,只是样式写得很像文本框,所以,我们要把姓名的emAIl地址用不同的标签包容起来进行区分。最后每一个以分号分隔。
这样一个完整的弹窗选联系人效果就完成了,这样你就基本上完成了整个功能的四分之一了。其他的下次再写,谢谢关注!
打包下载http://xiazai.jb51.net/201101/yuanma/email_qq.rar








网友评论文明上网理性发言已有0人参与
发表评论: