jquery实现input输入框实时输入触发事件代码
作者:Terry2017.02.03来源:Web前端之家浏览:14944评论:0
<
input id="
PRoductName" name="productName"
class="wid10"
type="
text"
value="" />
//绑定商品名称联想
$('#productName').
bind('input
propertychange',
function() {searchProductClassbyName();});
searchProductClassbyName 为触发后调用的方法;
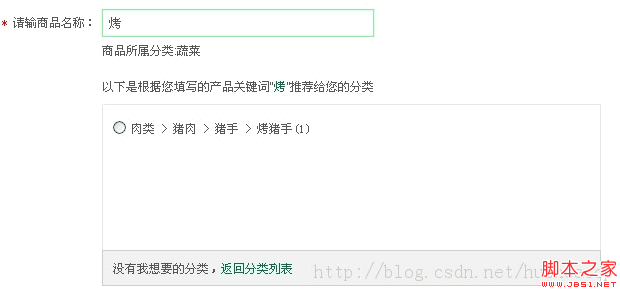
实现效果:

温馨提示:本文作者系
Terry ,经
Web前端之家编辑修改或补充,转载请注明出处和
本文链接:https://jiangweishan.com/article/svg1486051200974.html
网友评论文明上网理性发言已有0人参与
发表评论: