html
<!DOCtypeHTML>
<html>
<head>
<scriptclass="JSbin" src="http://Ajax.googleAPIs.com/ajax/libs/JQuery/1/jQuery.min.js"></script>
<metacharset=utf-8 />
<title>JsBin-在线js/CSS调试工具</title>
<!--[if ie]>
<script src="HTTP://html5shiv.Googlecode.com/svn/trunk/HTML5.js"></script>
<![endif]-->
<style>
article, aside, figure, footer, header, hgroup,
menu, nav, section { display: block; }
</style>
</head>
<body>
<p id="hello">Hello OSTools</p>
</body>
</html>
javascript
//jq创建一个新的节点对象;
//例如:<div id='mydiv' class='menu'></div>
var objNewDiv = $('<div>',{'id':'mydiv','class':'menu'});
objNewDiv.html(123456);
$('#hello').append(objNewDiv);
console.log(objNewDiv);
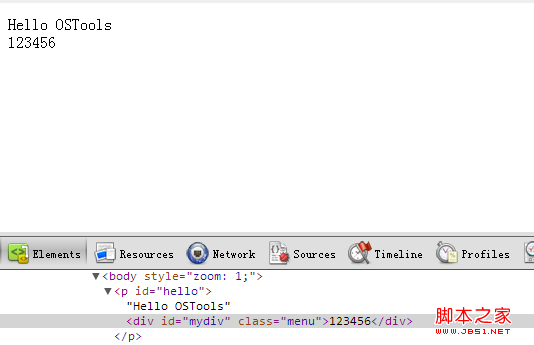
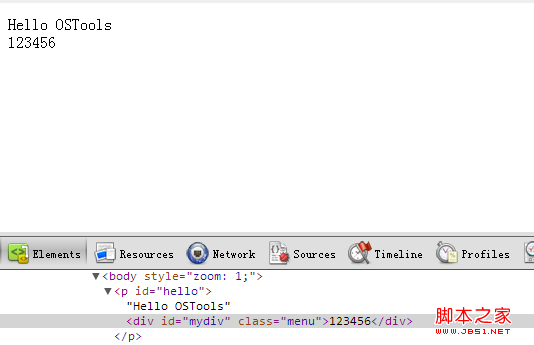
结果:

复制代码 代码如下:
<!DOCtypeHTML>
<html>
<head>
<scriptclass="JSbin" src="http://Ajax.googleAPIs.com/ajax/libs/JQuery/1/jQuery.min.js"></script>
<metacharset=utf-8 />
<title>JsBin-在线js/CSS调试工具</title>
<!--[if ie]>
<script src="HTTP://html5shiv.Googlecode.com/svn/trunk/HTML5.js"></script>
<![endif]-->
<style>
article, aside, figure, footer, header, hgroup,
menu, nav, section { display: block; }
</style>
</head>
<body>
<p id="hello">Hello OSTools</p>
</body>
</html>
javascript
复制代码 代码如下:
//jq创建一个新的节点对象;
//例如:<div id='mydiv' class='menu'></div>
var objNewDiv = $('<div>',{'id':'mydiv','class':'menu'});
objNewDiv.html(123456);
$('#hello').append(objNewDiv);
console.log(objNewDiv);
结果:









网友评论文明上网理性发言已有0人参与
发表评论: