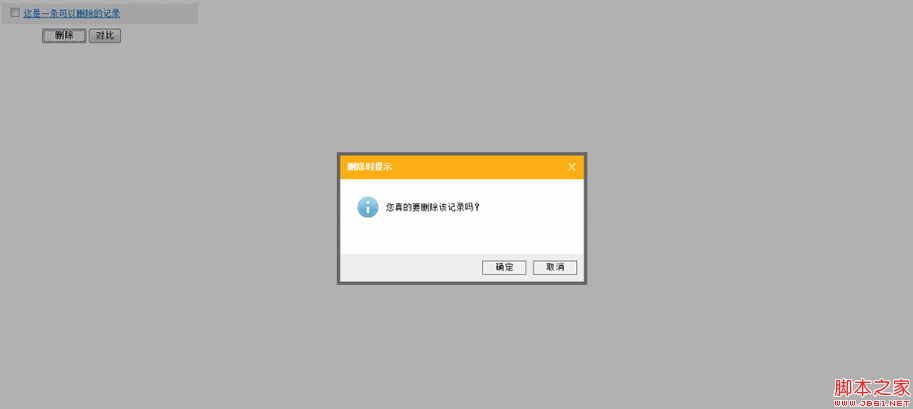
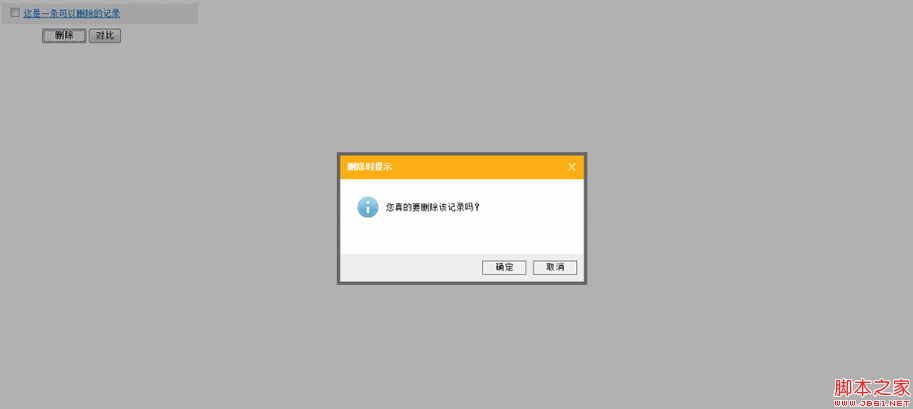
提示效果如图:(删除提示框一直居中显示)

<!DOCtypehtml PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<title>删除记录时的提示效果</title>
<style type="text/CSS">
body{ font-size:13px;}
.divShow{ line-height:32px; height:32px; width:280px; background-color:#eee; padding-left:10px;}
.divShow span{ padding-left:50px;}
.dialog{ width:360px; border:solid 5px #666; position:absolute; display:none; z-index:101;}
.dialog .title{ background-color:#fbaf15; padding:10px; color:#fff; font-weight:bold;}
.dialog .title img{ float:right;}
.dialog .content{ background-color:#fff; padding:25px; height:60px;}
.dialog .content img{ float:left;}
.dialog .content span{ float:left; padding-top:10px; padding-left:10px;}
.dialog .bottom{ text-align:right; padding:10px 10px 10px 0px; background-color:#eee;}
.mask{ width:100%; height:100%; background-color:#000; position:absolute; top:0px; left:0px;
filter:alpha(opacity=30); z-index:100; display:none;}
.BTn{ border:solid 1px #666; padding:2px; width:65px; filter:PRogid.DXImagetransform.microsoft.Gradient(GradIEntType=0,StartColorStr=#ffffff,
endColorStr=#ECE9D8);}
</style>
<script src="Scripts/JQuery-1.4.1-vsdoc.JS" type="text/javascript"></script>
<script src="Scripts/jQuery-1.4.1.js" type="text/JavaScript"></script>
<script type="text/Javascript">
$(function () {
$("#Button1").click(function () { //注册删除按钮点击事件
$(".mask").show(); //显示背景色
showDialog(); //设置提示对话框的Top与Left
$(".dialog").show(); //显示提示对话框
});
/*根据当前页面与滚动条位置,设置提示对话框的Top与Left*/
function showDialog() {
var objW = $(window); //当前窗口
var objC = $(".dialog"); //对话框
var brsW = objW.width();
var brsH = objW.height();
var sclL = objW.scrollLeft();
var sclT = objW.scrollTop();
var cruW = objC.width();
var cruH = objC.height();
var left = sclL + (brsW - cruW) / 2; //计算对话框居中时的左边距
var top = sclT + (brsH - cruH) / 2; //计算对话框居中时上边距
objC.css({ "left": left, "top": top }); //设置对话框在页面中的位置
}
$(window).resize(function () { //页面窗口大小改变事件
if (!$(".dialog").is(":visible")) {
return;
}
showDialog(); //设置提示对话框的Top与Left
});
$(".title img").click(function () { //注册关闭图片点击事件
$(".dialog").hide();
$(".mask").hide();
});
$("#Button3").click(function () { //注册取消按钮点击事件
$(".dialog").hide();
$(".mask").hide();
});
$("#Button2").click(function () { //注册确定按钮点击事件
$(".dialog").hide();
$(".mask").hide();
if ($("input:checked").length != 0) { //如果选择了删除行
$(".divShow").remove(); //删除某行数据
}
});
});
</script>
</head>
<body>
<div class="divShow">
<input type="checkbox" id="Checkbox" />
<a href="#">这是一条可以删除的记录</a>
<span>
<input type="button" id="Button1" class="btn" value="删除"/>
<input type="button" value="对比" />
</span>
</div>
<div class="mask"></div>
<div class="dialog">
<div class="title">
<img src="Images/close.gif" alt="点击可以关闭" />删除时提示
</div>
<div class="content">
<img src="Images/delete.jpg" alt="" />
<span>您真的要删除该记录吗?</span>
</div>
<div class="bottom">
<input type="button" id="Button2" value="确定" class="btn" />
<input type="button" id="Button3" value="取消" class="btn" />
</div>
</div>
</body>
</html>

复制代码 代码如下:
<!DOCtypehtml PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<title>删除记录时的提示效果</title>
<style type="text/CSS">
body{ font-size:13px;}
.divShow{ line-height:32px; height:32px; width:280px; background-color:#eee; padding-left:10px;}
.divShow span{ padding-left:50px;}
.dialog{ width:360px; border:solid 5px #666; position:absolute; display:none; z-index:101;}
.dialog .title{ background-color:#fbaf15; padding:10px; color:#fff; font-weight:bold;}
.dialog .title img{ float:right;}
.dialog .content{ background-color:#fff; padding:25px; height:60px;}
.dialog .content img{ float:left;}
.dialog .content span{ float:left; padding-top:10px; padding-left:10px;}
.dialog .bottom{ text-align:right; padding:10px 10px 10px 0px; background-color:#eee;}
.mask{ width:100%; height:100%; background-color:#000; position:absolute; top:0px; left:0px;
filter:alpha(opacity=30); z-index:100; display:none;}
.BTn{ border:solid 1px #666; padding:2px; width:65px; filter:PRogid.DXImagetransform.microsoft.Gradient(GradIEntType=0,StartColorStr=#ffffff,
endColorStr=#ECE9D8);}
</style>
<script src="Scripts/JQuery-1.4.1-vsdoc.JS" type="text/javascript"></script>
<script src="Scripts/jQuery-1.4.1.js" type="text/JavaScript"></script>
<script type="text/Javascript">
$(function () {
$("#Button1").click(function () { //注册删除按钮点击事件
$(".mask").show(); //显示背景色
showDialog(); //设置提示对话框的Top与Left
$(".dialog").show(); //显示提示对话框
});
/*根据当前页面与滚动条位置,设置提示对话框的Top与Left*/
function showDialog() {
var objW = $(window); //当前窗口
var objC = $(".dialog"); //对话框
var brsW = objW.width();
var brsH = objW.height();
var sclL = objW.scrollLeft();
var sclT = objW.scrollTop();
var cruW = objC.width();
var cruH = objC.height();
var left = sclL + (brsW - cruW) / 2; //计算对话框居中时的左边距
var top = sclT + (brsH - cruH) / 2; //计算对话框居中时上边距
objC.css({ "left": left, "top": top }); //设置对话框在页面中的位置
}
$(window).resize(function () { //页面窗口大小改变事件
if (!$(".dialog").is(":visible")) {
return;
}
showDialog(); //设置提示对话框的Top与Left
});
$(".title img").click(function () { //注册关闭图片点击事件
$(".dialog").hide();
$(".mask").hide();
});
$("#Button3").click(function () { //注册取消按钮点击事件
$(".dialog").hide();
$(".mask").hide();
});
$("#Button2").click(function () { //注册确定按钮点击事件
$(".dialog").hide();
$(".mask").hide();
if ($("input:checked").length != 0) { //如果选择了删除行
$(".divShow").remove(); //删除某行数据
}
});
});
</script>
</head>
<body>
<div class="divShow">
<input type="checkbox" id="Checkbox" />
<a href="#">这是一条可以删除的记录</a>
<span>
<input type="button" id="Button1" class="btn" value="删除"/>
<input type="button" value="对比" />
</span>
</div>
<div class="mask"></div>
<div class="dialog">
<div class="title">
<img src="Images/close.gif" alt="点击可以关闭" />删除时提示
</div>
<div class="content">
<img src="Images/delete.jpg" alt="" />
<span>您真的要删除该记录吗?</span>
</div>
<div class="bottom">
<input type="button" id="Button2" value="确定" class="btn" />
<input type="button" id="Button3" value="取消" class="btn" />
</div>
</div>
</body>
</html>








网友评论文明上网理性发言已有0人参与
发表评论: