通过下面的代码可以实现这种切换的效果。
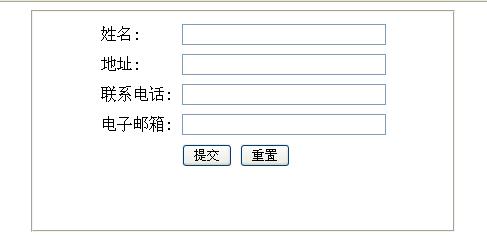
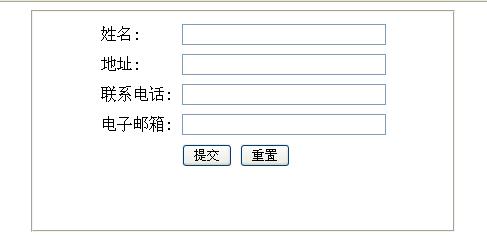
首先我们来看界面:
界面代码:
<body>
<FORM id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 200px;">
<table cellpadding="3" cellspacing="3" border="0">
<tr>
<td>
<asp:label ID="lblName" text="姓名: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtName" Width="200px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblAddress" Text="地址: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtAddress" Width="200px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblcontact" Text="联系电话: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtContact" Width="200px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblemAIl" Text="电子邮箱: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtEmail" Width="200px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="BTnSubmit" Text="提交" runat="server" />
<asp:Button ID="btnReset" Text="重置" runat="server" />
</td>
</tr>
</table>
</fIEldset>
</div>
</Form>
</body>
脚本代码:
<head runat="server">
<title>Recipe2</title>
<script src="Scripts/JQuery-1.4.1-vsdoc.JS" type="text/javascript"></script>
<script type="text/JavaScript">
$(document).ready(function () {
$("input:text:first").focus(); // TextBox转换成html控件为<input type="text"/>
$("input:text").bind("keydown", function (e) {
if (e.which == 13) { // 获取Enter键值
e.PReventDefault(); // 阻止表单按Enter键默认行为,防止按回车键提交表单
var nextIndex = $("input:text").index(this) + 1;
$("input:text")[nextIndex].focus();
}
});
$("#<%=btnReset.ClientID%>").click(function () {
$("form")[0].reset();
});
});
</script>
</head>
首先我们来看界面:

界面代码:
复制代码 代码如下:
<body>
<FORM id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 200px;">
<table cellpadding="3" cellspacing="3" border="0">
<tr>
<td>
<asp:label ID="lblName" text="姓名: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtName" Width="200px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblAddress" Text="地址: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtAddress" Width="200px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblcontact" Text="联系电话: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtContact" Width="200px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblemAIl" Text="电子邮箱: " runat="server"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtEmail" Width="200px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="BTnSubmit" Text="提交" runat="server" />
<asp:Button ID="btnReset" Text="重置" runat="server" />
</td>
</tr>
</table>
</fIEldset>
</div>
</Form>
</body>
脚本代码:
复制代码 代码如下:
<head runat="server">
<title>Recipe2</title>
<script src="Scripts/JQuery-1.4.1-vsdoc.JS" type="text/javascript"></script>
<script type="text/JavaScript">
$(document).ready(function () {
$("input:text:first").focus(); // TextBox转换成html控件为<input type="text"/>
$("input:text").bind("keydown", function (e) {
if (e.which == 13) { // 获取Enter键值
e.PReventDefault(); // 阻止表单按Enter键默认行为,防止按回车键提交表单
var nextIndex = $("input:text").index(this) + 1;
$("input:text")[nextIndex].focus();
}
});
$("#<%=btnReset.ClientID%>").click(function () {
$("form")[0].reset();
});
});
</script>
</head>








网友评论文明上网理性发言已有0人参与
发表评论: