先看界面代码:
<FORM id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<tableborder="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:DropDownlist ID="dllCar" runat="server" ToolTip="至少选择一种车!" CSSclass="reqUIred">
<asp:ListItemvalue="" text="---请选择---"></asp:ListItem>
<asp:ListItem Value="1" Text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="BTnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fIEldset>
<div id="message" class="alertmsg">
</div>
</div>
</Form>
DropDownList控件属性ToolTip会转换为title,title的值可以作为校验规则required的提示信息,属性cssClass的值required就指定了插件的校验规则。
脚本代码:
<head id="Head1" runat="server">
<title>Recipe18</title>
<scripttype="text/javascript" src="Scripts/JQuery-1.4.1-vsdoc.JS"></script>
<script type="text/JavaScript" src="Scripts/jQuery.Validate.js"></script>
<script type="text/Javascript">
$(function () {
$("#form1").validate({
errorlabelContAIner: $("#message")
});
});
</script>
<style type="text/css">
.alertmsg
{
color: #FF0000;
}
</style>
</head>
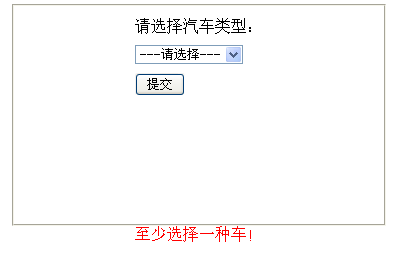
显示效果:
另外如果不设置DropDownList的属性ToolTip和CssClass,脚本代码改为如下,也可以实现同样的效果:
复制代码 代码如下:
<FORM id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<tableborder="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:DropDownlist ID="dllCar" runat="server" ToolTip="至少选择一种车!" CSSclass="reqUIred">
<asp:ListItemvalue="" text="---请选择---"></asp:ListItem>
<asp:ListItem Value="1" Text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="BTnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fIEldset>
<div id="message" class="alertmsg">
</div>
</div>
</Form>
DropDownList控件属性ToolTip会转换为title,title的值可以作为校验规则required的提示信息,属性cssClass的值required就指定了插件的校验规则。
脚本代码:
复制代码 代码如下:
<head id="Head1" runat="server">
<title>Recipe18</title>
<scripttype="text/javascript" src="Scripts/JQuery-1.4.1-vsdoc.JS"></script>
<script type="text/JavaScript" src="Scripts/jQuery.Validate.js"></script>
<script type="text/Javascript">
$(function () {
$("#form1").validate({
errorlabelContAIner: $("#message")
});
});
</script>
<style type="text/css">
.alertmsg
{
color: #FF0000;
}
</style>
</head>
显示效果:

另外如果不设置DropDownList的属性ToolTip和CssClass,脚本代码改为如下,也可以实现同样的效果:
复制代码 代码如下:







网友评论文明上网理性发言已有0人参与
发表评论: