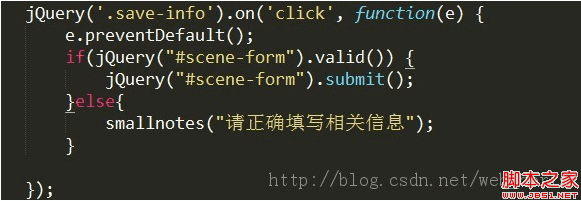
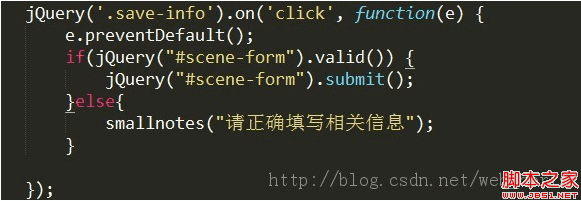
项目用到了JQuery的表单校验插件Validate,之前一直都只是做很简单的校验,没有做过稍微复杂的应用,近期项目对应用的要求提高了,一个页面中有两个提交按钮,然后表单校验是绑定在按钮的点击事件上的,如下。

然后很自然的就用到了插件的valid()函数:

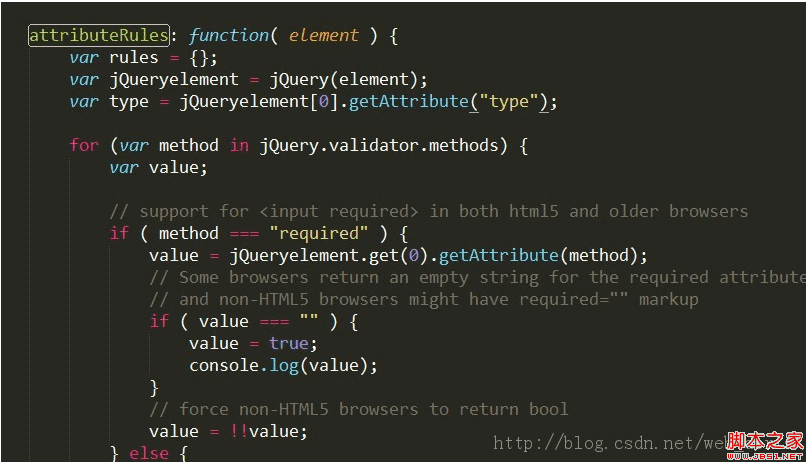
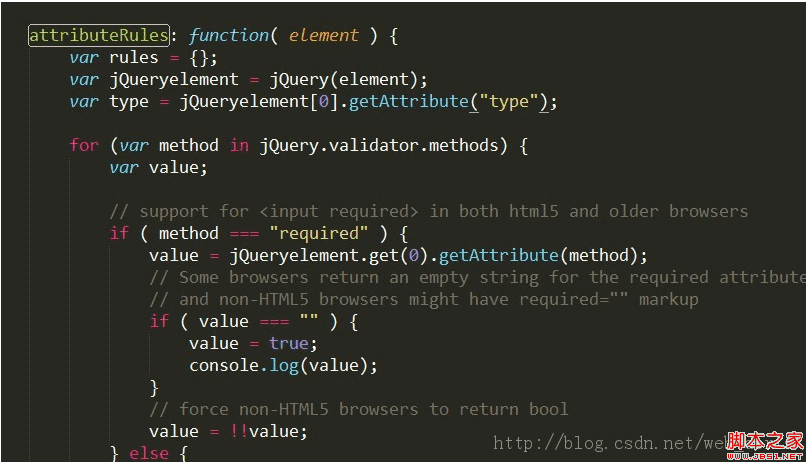
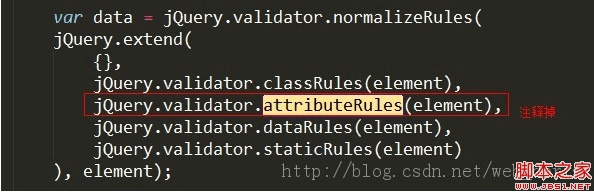
这个确实能达到相要的效果,但是在ie8下竟然有问题,valid()方法始终返回false,而且所有的字段都会被当成必填字段校验,纠结了好久,因为jQuery的插件代码都很复杂,所以刚开始看特别费劲,后来一步一步排查,找到问题了,问题出在attributeRules()函数上:

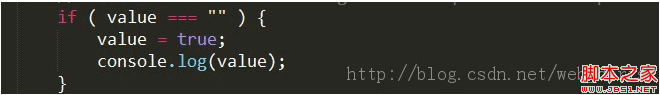
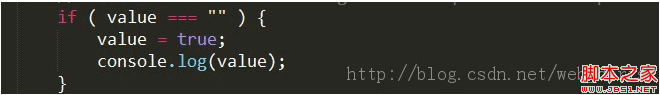
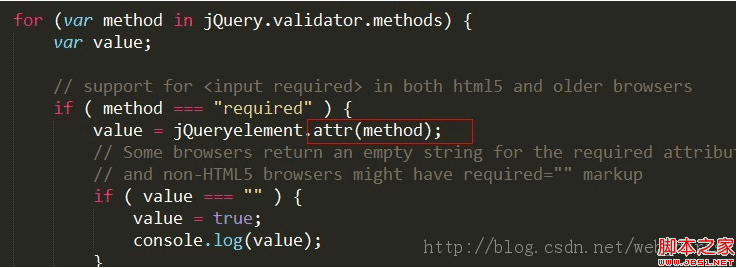
这个函数的作用是:当你把校验规则写在页面上而不是脚本里面时,同样可以应用校验框架。技术上是很合理的,对reqUIred的处理也是合理的,但是对于ie8来说,就有点问题了。IE8会执行以下分支:

所以,所有的字段都会被当成必填字段校验了。经过测试,最后又两种方法可以解决:
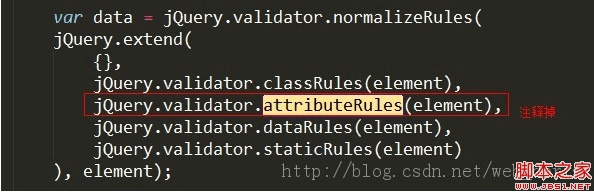
第一种是在rules()方法里面找到下面这段代码,注释掉对attributeRules()的调用,之所以可以这样做,是因为一般很少会把校验写到页面中去,当然这个肯定不是最佳解决方案,那就看看第二种。

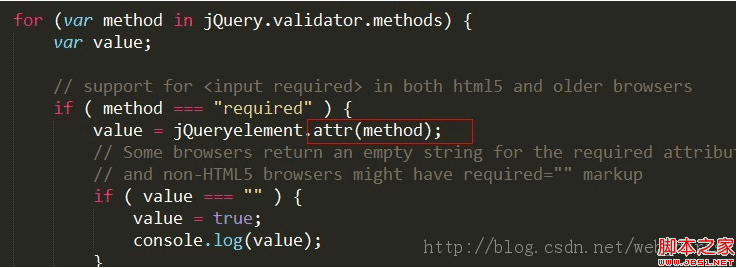
第二种解决方法需要做两件事情:首先,需要对attributeRules()方法做一些修改,把getAttribute()方法换成attr()方法。注意getAttribute()是JS方法,而attr()是jquery方法,它们的使用对象是不一样的,其实这样改完后,ie8下面的bug已经解决了,但是ie7下又出现了这种问题,所以你要用最新的jquery,我测试的时候用的是JQuery1.10.2版本。

哦,对了,最后不要忘记阻止表单的默认事件。

然后很自然的就用到了插件的valid()函数:

这个确实能达到相要的效果,但是在ie8下竟然有问题,valid()方法始终返回false,而且所有的字段都会被当成必填字段校验,纠结了好久,因为jQuery的插件代码都很复杂,所以刚开始看特别费劲,后来一步一步排查,找到问题了,问题出在attributeRules()函数上:

这个函数的作用是:当你把校验规则写在页面上而不是脚本里面时,同样可以应用校验框架。技术上是很合理的,对reqUIred的处理也是合理的,但是对于ie8来说,就有点问题了。IE8会执行以下分支:

所以,所有的字段都会被当成必填字段校验了。经过测试,最后又两种方法可以解决:
第一种是在rules()方法里面找到下面这段代码,注释掉对attributeRules()的调用,之所以可以这样做,是因为一般很少会把校验写到页面中去,当然这个肯定不是最佳解决方案,那就看看第二种。

第二种解决方法需要做两件事情:首先,需要对attributeRules()方法做一些修改,把getAttribute()方法换成attr()方法。注意getAttribute()是JS方法,而attr()是jquery方法,它们的使用对象是不一样的,其实这样改完后,ie8下面的bug已经解决了,但是ie7下又出现了这种问题,所以你要用最新的jquery,我测试的时候用的是JQuery1.10.2版本。

哦,对了,最后不要忘记阻止表单的默认事件。








网友评论文明上网理性发言已有0人参与
发表评论: