这是一个基于JQuery的图片效果,它的作用是:当图片点击变大(变小)时,其它图片按照一定的规则进行排序运动。
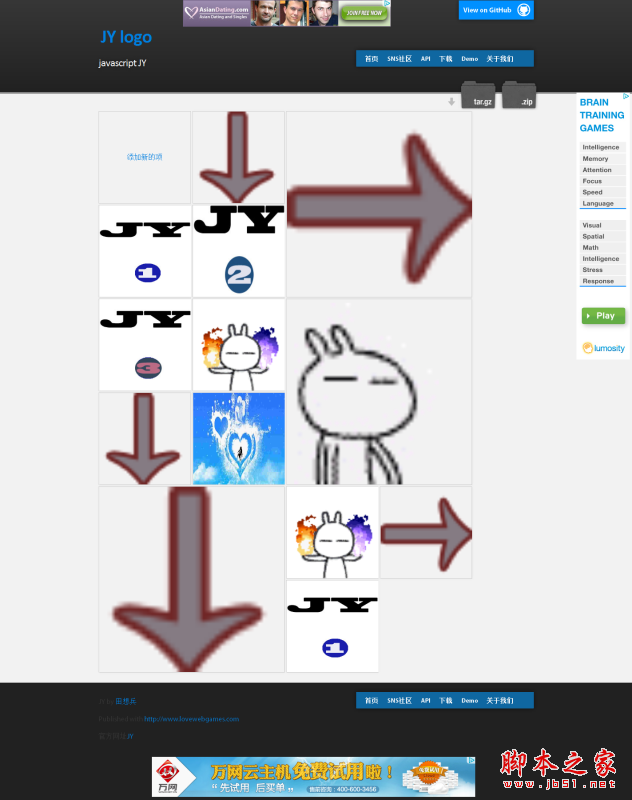
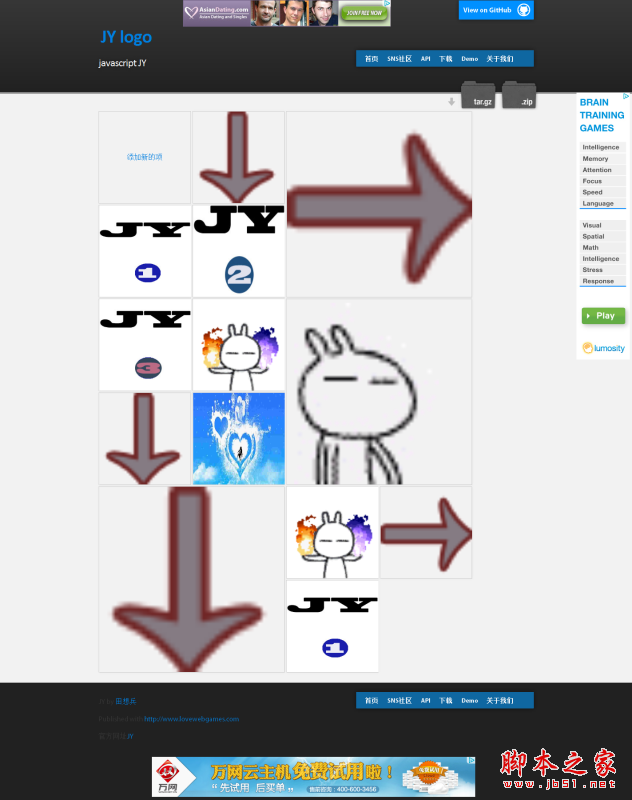
首先来看下最终的效果图:

有人可能看到这个会觉得,这有什么难的,这么简单的事,楼主是不是太小提大作了?当你真正去尝试时,你才知道到底有什么难点。
首先,我们来讲下需求:
1.图片分为大小和小图,大图占四个小图的位置,
2.点击图片放大缩小, 重新排列顺序,
3. 当点击偶数列(2,4)时,它前面的那项将向提出来向后面排列
4.第一个项不能动,点第二个是将占第三四的位置,从后面取第一个小的放置在第二的位置上。
需求就是这样的了,现在难度是否有加大呢,我的思路就是按照这个需求一步步去实现的。代码如下:
var elemArr = $("#old").find("li").get();
var arrCol=[0,0,0,0];
var defaultSize = 211;
function setposition(elemArr,content,oldContent){
//alert(elemArr.length)
if (elemArr.length==0){
$(oldContent).remove();
Animate(content.find("li"));
var max = Math.max(arrCol[0],arrCol[1],arrCol[2],arrCol[3])
$(content).parent().height(max);
$(content).height(max);
return;
}
var item= $(elemArr.shift());
if (item.hasclass("big")){
//大
var min =computeMin(content);
var x = min.x;
var y =min.y;
if (x==defaultSize){
var tmp = $("li[x='0'][y='"+y+"']",content);
if (tmp.hasClass("static")){
//第一个
/*
arrCol[1]=0;
x=2*defaultSize;
if ($("li[x='"+x+"'][y='"+y+"']",content).size()>0){
y=parseInt($("li[x='"+x+"'][y='"+y+"']",content).attr("y"))+2*defaultSize;
}
arrCol[1]=0;
*/
elemArr=insertsmallArr(elemArr,item);
setPosition(elemArr,content,oldContent);
return;
}else{
elemArr=$("li[x='0'][y='"+y+"']",content).get().concat(elemArr);
//$("li[x='0'][y='"+y+"']",content).remove();
x-=defaultSize;
arrCol[0]-=defaultSize;
}
}
if (x==defaultSize*3){
elemArr=$("li[x='"+defaultSize*2+"'][y='"+y+"']",content).get().concat(elemArr);
//$("li[x='200'][y='"+y+"']",content).remove();
x-=defaultSize;
arrCol[2]-=defaultSize;
}
item.attr({"top":y,"left":x}).attr({"x":x,"y":y});
if (x==0){
arrCol[0]+=defaultSize*2;
arrCol[1]+=defaultSize*2;
}
if (x ==defaultSize*2){
arrCol[2]+=defaultSize*2;
arrCol[3]+=defaultSize*2;
}
}else{
//小
var min =computeMin(content);
var x = min.x;
var y =min.y;
item.attr({"top":y,"left":x}).attr({"x":x,"y":y});
if (x==0){
arrCol[0]+=defaultSize;
}
if (x ==defaultSize){
arrCol[1]+=defaultSize;
}
if (x ==defaultSize*2){
arrCol[2]+=defaultSize;
}
if (x ==defaultSize*3){
arrCol[3]+=defaultSize;
}
}
$(content).append(item)
setPosition(elemArr,content,oldContent);
}
setPosition(elemArr,$("#news"),$("#old"));
function insertSmallArr(arr,item){
arr = item.get().concat(arr);
var tmpArr =[];
var first =null;
for (var i=arr.length-1;i>=0 ;i-- ){
if (!$(arr[i]).hasClass("big")){
first=arr[i];
break;
}
}
if (first){
tmpArr.push(first);
}
for (var i=0,l=arr.length;i<l ;i++ ){
if (first !== arr[i]){
tmpArr.push(arr[i]);
}
}
return tmpArr;
}
function computeMin(content){
var arr = $(content).find("li");
var miny = Math.min(arrCol[0],arrCol[1],arrCol[2],arrCol[3])
var minx= 0;
if (miny==arrCol[3]){
minx=defaultSize*3;
}
if (miny==arrCol[2]){
minx=defaultSize*2;
}
if (miny==arrCol[1]){
minx=defaultSize;
}
if (miny==arrCol[0]){
minx=0;
}
return {x:minx,y:miny};
}
$("#mAIn_content").delegate("li","click",function(){
if ($(this).index()==0){
return false;
}
if (!$(this).hasClass("big")){
$(this).attr({"h":417,"w":417})
}else{
$(this).attr({"h":206,"w":206})
}
$(this).toggleClass("big");
$(this).parent().hide();
var c =$(this).parent().children();
c.attr({"x":0,"y":0});
arrCol=[0,0,0,0];
var tmpArr = c.get();
var content = $('<ul></ul>');
$("#main_content").APPend(content);
setPosition(tmpArr,content,$(this).parent());
})
$("#addNews").click(function(){
var parent = $(this).closest("ul");
$(this).parent().after("<li>news</li>");
var c = parent.children();
var tmpArr = c.get();
var content = $('<ul></ul>');
$("#main_content").append(content);
parent.hide();
arrCol=[0,0,0,0];
setPosition(tmpArr,content, parent);
});
function animate(arr){
$(arr).each(function(){
$(this).animate({
"top":parseint($(this).attr("top")),
"left":parseInt($(this).attr("left")),
"width":parseInt($(this).attr("w")),
"height":parseInt($(this).attr("h"))
})
});
}
首先来看下最终的效果图:

有人可能看到这个会觉得,这有什么难的,这么简单的事,楼主是不是太小提大作了?当你真正去尝试时,你才知道到底有什么难点。
首先,我们来讲下需求:
1.图片分为大小和小图,大图占四个小图的位置,
2.点击图片放大缩小, 重新排列顺序,
3. 当点击偶数列(2,4)时,它前面的那项将向提出来向后面排列
4.第一个项不能动,点第二个是将占第三四的位置,从后面取第一个小的放置在第二的位置上。
需求就是这样的了,现在难度是否有加大呢,我的思路就是按照这个需求一步步去实现的。代码如下:
复制代码 代码如下:
var elemArr = $("#old").find("li").get();
var arrCol=[0,0,0,0];
var defaultSize = 211;
function setposition(elemArr,content,oldContent){
//alert(elemArr.length)
if (elemArr.length==0){
$(oldContent).remove();
Animate(content.find("li"));
var max = Math.max(arrCol[0],arrCol[1],arrCol[2],arrCol[3])
$(content).parent().height(max);
$(content).height(max);
return;
}
var item= $(elemArr.shift());
if (item.hasclass("big")){
//大
var min =computeMin(content);
var x = min.x;
var y =min.y;
if (x==defaultSize){
var tmp = $("li[x='0'][y='"+y+"']",content);
if (tmp.hasClass("static")){
//第一个
/*
arrCol[1]=0;
x=2*defaultSize;
if ($("li[x='"+x+"'][y='"+y+"']",content).size()>0){
y=parseInt($("li[x='"+x+"'][y='"+y+"']",content).attr("y"))+2*defaultSize;
}
arrCol[1]=0;
*/
elemArr=insertsmallArr(elemArr,item);
setPosition(elemArr,content,oldContent);
return;
}else{
elemArr=$("li[x='0'][y='"+y+"']",content).get().concat(elemArr);
//$("li[x='0'][y='"+y+"']",content).remove();
x-=defaultSize;
arrCol[0]-=defaultSize;
}
}
if (x==defaultSize*3){
elemArr=$("li[x='"+defaultSize*2+"'][y='"+y+"']",content).get().concat(elemArr);
//$("li[x='200'][y='"+y+"']",content).remove();
x-=defaultSize;
arrCol[2]-=defaultSize;
}
item.attr({"top":y,"left":x}).attr({"x":x,"y":y});
if (x==0){
arrCol[0]+=defaultSize*2;
arrCol[1]+=defaultSize*2;
}
if (x ==defaultSize*2){
arrCol[2]+=defaultSize*2;
arrCol[3]+=defaultSize*2;
}
}else{
//小
var min =computeMin(content);
var x = min.x;
var y =min.y;
item.attr({"top":y,"left":x}).attr({"x":x,"y":y});
if (x==0){
arrCol[0]+=defaultSize;
}
if (x ==defaultSize){
arrCol[1]+=defaultSize;
}
if (x ==defaultSize*2){
arrCol[2]+=defaultSize;
}
if (x ==defaultSize*3){
arrCol[3]+=defaultSize;
}
}
$(content).append(item)
setPosition(elemArr,content,oldContent);
}
setPosition(elemArr,$("#news"),$("#old"));
function insertSmallArr(arr,item){
arr = item.get().concat(arr);
var tmpArr =[];
var first =null;
for (var i=arr.length-1;i>=0 ;i-- ){
if (!$(arr[i]).hasClass("big")){
first=arr[i];
break;
}
}
if (first){
tmpArr.push(first);
}
for (var i=0,l=arr.length;i<l ;i++ ){
if (first !== arr[i]){
tmpArr.push(arr[i]);
}
}
return tmpArr;
}
function computeMin(content){
var arr = $(content).find("li");
var miny = Math.min(arrCol[0],arrCol[1],arrCol[2],arrCol[3])
var minx= 0;
if (miny==arrCol[3]){
minx=defaultSize*3;
}
if (miny==arrCol[2]){
minx=defaultSize*2;
}
if (miny==arrCol[1]){
minx=defaultSize;
}
if (miny==arrCol[0]){
minx=0;
}
return {x:minx,y:miny};
}
$("#mAIn_content").delegate("li","click",function(){
if ($(this).index()==0){
return false;
}
if (!$(this).hasClass("big")){
$(this).attr({"h":417,"w":417})
}else{
$(this).attr({"h":206,"w":206})
}
$(this).toggleClass("big");
$(this).parent().hide();
var c =$(this).parent().children();
c.attr({"x":0,"y":0});
arrCol=[0,0,0,0];
var tmpArr = c.get();
var content = $('<ul></ul>');
$("#main_content").APPend(content);
setPosition(tmpArr,content,$(this).parent());
})
$("#addNews").click(function(){
var parent = $(this).closest("ul");
$(this).parent().after("<li>news</li>");
var c = parent.children();
var tmpArr = c.get();
var content = $('<ul></ul>');
$("#main_content").append(content);
parent.hide();
arrCol=[0,0,0,0];
setPosition(tmpArr,content, parent);
});
function animate(arr){
$(arr).each(function(){
$(this).animate({
"top":parseint($(this).attr("top")),
"left":parseInt($(this).attr("left")),
"width":parseInt($(this).attr("w")),
"height":parseInt($(this).attr("h"))
})
});
}








网友评论文明上网理性发言已有0人参与
发表评论: