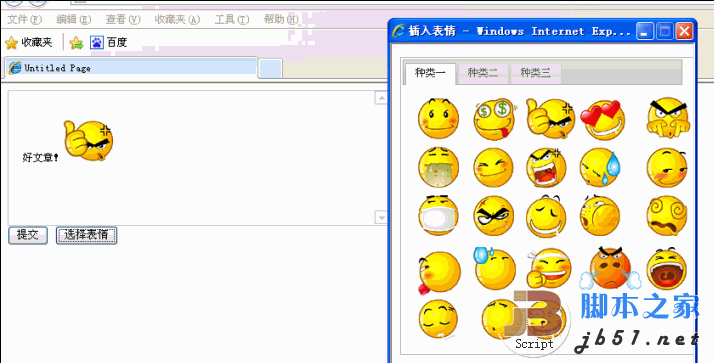
从父页面中选择iframe中的元素:
从iframe页面中选择父页面中的元素:
以下内容是别的网友的解决方法:
只好用DOM方法与JQuery方法结合的方式实现了
1.在父窗口中操作 选中IFRAME中的所有单选钮
$(window.frames["iframe1"].document).find("input[@type='radio']").attr("checked","true");
2.在IFRAME中操作 选中父窗口中的所有单选钮
$(window.parent.document).find("input[@type='radio']").attr("checked","true");
iframe框架的:<iframe src="test.html" id="iframe1" width="700" height="300" frameborder="0" scrolling="auto"></iframe>
ie7中测试通过
复制代码 代码如下:
从iframe页面中选择父页面中的元素:
复制代码 代码如下:
以下内容是别的网友的解决方法:
只好用DOM方法与JQuery方法结合的方式实现了
1.在父窗口中操作 选中IFRAME中的所有单选钮
$(window.frames["iframe1"].document).find("input[@type='radio']").attr("checked","true");
2.在IFRAME中操作 选中父窗口中的所有单选钮
$(window.parent.document).find("input[@type='radio']").attr("checked","true");
iframe框架的:<iframe src="test.html" id="iframe1" width="700" height="300" frameborder="0" scrolling="auto"></iframe>
ie7中测试通过








网友评论文明上网理性发言已有0人参与
发表评论: