网上众说纷纭,经过测试用 Textarea的内容.Replace(/\n/g, "<br/>") 解决问题,在IE6/7/8/9 firefox/3.6.13 Chrome10.0.648.82下测试通过,示例代码如下:
<html>
<head>
<metahttp-eqUIv="Content-type" content="text/HTML; charset=utf-8" />
<title>YES!B/S!文章示例页面</title>
<script src="HTTP://Ajax.googleAPIs.com/ajax/libs/JQuery/1.4.2/jQuery.min.JS"></script>
<script type="text/javascript">
function testabc()
{
var content=$("#test").val().replace(/\n/g,"<br/>");
alert(content);
}
</script>
</head>
<body>
<textarea id="test" rows="4" style="width: 406px; overflow-y: auto;"></textarea><br>
<input type="button" onclick="tesTABc()" value="测试"/>
</body>
</html>
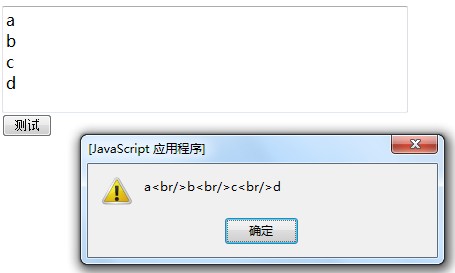
结果:
复制代码 代码如下:
<html>
<head>
<metahttp-eqUIv="Content-type" content="text/HTML; charset=utf-8" />
<title>YES!B/S!文章示例页面</title>
<script src="HTTP://Ajax.googleAPIs.com/ajax/libs/JQuery/1.4.2/jQuery.min.JS"></script>
<script type="text/javascript">
function testabc()
{
var content=$("#test").val().replace(/\n/g,"<br/>");
alert(content);
}
</script>
</head>
<body>
<textarea id="test" rows="4" style="width: 406px; overflow-y: auto;"></textarea><br>
<input type="button" onclick="tesTABc()" value="测试"/>
</body>
</html>
结果:

下面的处理就不说了哈






网友评论文明上网理性发言已有0人参与
发表评论: