1.jqury如何用Ajax的形式调用后台asp.net页面生成的json数据
2.JQuery简单的DOM操作
3.送本jQuery的开发手册给大家(大家慢慢去研究)
准备工作:
首先,我们新建个网站(.net2.0就行).
1.在我们的项目中jquery的JS文件。
2.新建一个htm文件,命名为dome.htm吧。
代码如下:(head区的js代码就是实现的全部代码,有详细注释)
<!DOCtypehtml PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<title>JQuery获取JSON数据演示页面</title>
<script type="text/javascript" src="js/jquery-1.2.1.pack.js"></script>
<script type="text/JavaScript">
functiongetdata(){
$("#list").html("");//清空列表中的数据
//发送ajax请求
$.getJSON(
"jsondata.ashx",//产生JSON数据的服务端页面
{name:"test",age:20},//向服务器发出的查询字符串(此参数可选)
//对返回的JSON数据进行处理,本例以列表的形式呈现
function(json){
//循环取json中的数据,并呈现在列表中
$.each(json,function(i){
$("#list").append("<li>name:"+json[i].name+" Age:"+json[i].age+"</li>")
})
})
}
</script>
</head>
<body>
<input id="Button1" type="button" value="获取数据" onclick="getData()" />
<ul id="list"></ul>
</body>
</html>
3.我们再建一个一般应用程序(jsonData.ashx)
代码如下:
<%@ WEBHandler Language="c#" class="jsonData" %>
using System;
using System.Web;
public class jsonData : IHttpHandler {
public voidPRocessRequest (HttPContext context) {
context.Response.ContentType = "text/plAIn";
string data = "[{name:\"ants\",age:24},{name:\"lele\",age:23}]";//构建的json数据
//下面两句是用来测试前台向此页面发出的查询字符
String querystrname = context.Request.QueryString.GetValues("name")[0];//取查询字符串中namer的值
string querystage = context.Request.QueryString.GetValues("age")[0];//取查询字符串中age的值
context.Response.Write(data);
}
public bool IsReusable {
get {
returnfalse;
}
}
}
对以上的内容我只说一点,那就是前台页面中的$.getJSON方法
$.getJSON(url, params, callback)
用一个HTTP GET请求一个Javascript JSON数据
返回值:XMLHttpRequest
参数:
url (String): 装入页面的URL地址。
params (map): (可选)发送到服务端的键/值对参数。
callback (Function): (可选) 当数据装入完成时执行的函数.
下面贴一些运行成功的图:
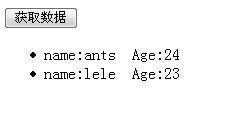
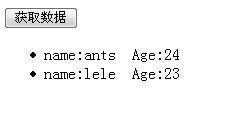
1.运行结果

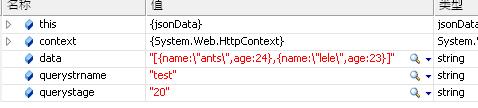
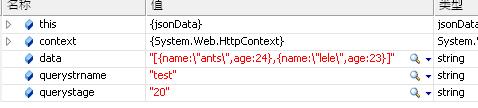
2,后台调试的数据:

2.JQuery简单的DOM操作
3.送本jQuery的开发手册给大家(大家慢慢去研究)
准备工作:
首先,我们新建个网站(.net2.0就行).
1.在我们的项目中jquery的JS文件。
2.新建一个htm文件,命名为dome.htm吧。
代码如下:(head区的js代码就是实现的全部代码,有详细注释)
复制代码 代码如下:
<!DOCtypehtml PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<title>JQuery获取JSON数据演示页面</title>
<script type="text/javascript" src="js/jquery-1.2.1.pack.js"></script>
<script type="text/JavaScript">
functiongetdata(){
$("#list").html("");//清空列表中的数据
//发送ajax请求
$.getJSON(
"jsondata.ashx",//产生JSON数据的服务端页面
{name:"test",age:20},//向服务器发出的查询字符串(此参数可选)
//对返回的JSON数据进行处理,本例以列表的形式呈现
function(json){
//循环取json中的数据,并呈现在列表中
$.each(json,function(i){
$("#list").append("<li>name:"+json[i].name+" Age:"+json[i].age+"</li>")
})
})
}
</script>
</head>
<body>
<input id="Button1" type="button" value="获取数据" onclick="getData()" />
<ul id="list"></ul>
</body>
</html>
3.我们再建一个一般应用程序(jsonData.ashx)
代码如下:
复制代码 代码如下:
<%@ WEBHandler Language="c#" class="jsonData" %>
using System;
using System.Web;
public class jsonData : IHttpHandler {
public voidPRocessRequest (HttPContext context) {
context.Response.ContentType = "text/plAIn";
string data = "[{name:\"ants\",age:24},{name:\"lele\",age:23}]";//构建的json数据
//下面两句是用来测试前台向此页面发出的查询字符
String querystrname = context.Request.QueryString.GetValues("name")[0];//取查询字符串中namer的值
string querystage = context.Request.QueryString.GetValues("age")[0];//取查询字符串中age的值
context.Response.Write(data);
}
public bool IsReusable {
get {
returnfalse;
}
}
}
对以上的内容我只说一点,那就是前台页面中的$.getJSON方法
$.getJSON(url, params, callback)
用一个HTTP GET请求一个Javascript JSON数据
返回值:XMLHttpRequest
参数:
url (String): 装入页面的URL地址。
params (map): (可选)发送到服务端的键/值对参数。
callback (Function): (可选) 当数据装入完成时执行的函数.
下面贴一些运行成功的图:
1.运行结果

2,后台调试的数据:









网友评论文明上网理性发言已有0人参与
发表评论: