在WEB开发过程当中,我们经常需要在前台页面输入关键词进行数据的搜索,我们通常使用的搜索方式是将搜索结果用另一个页面显示,这样的方式对于搭建高性能网站来说不是最合适的,今天给大家分享一下如何使用 JQuery,mysql 和 Ajax创建简单和有吸引力的 ajax 搜索,这是继《使用jQuery打造一个实用的数据传输模态弹出窗体》第二篇jQuery项目实际运用的教程,希望大家在开发项目的时候能够根据自己的实际情况灵活运用
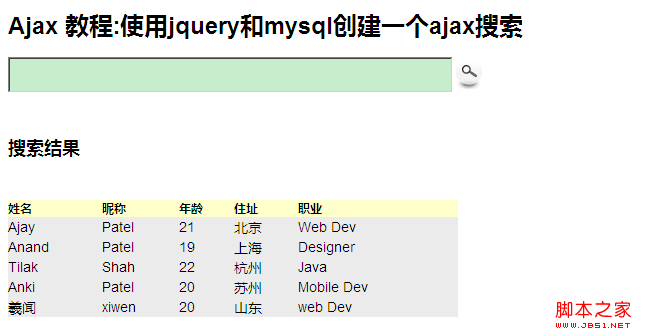
点击搜索默认显示所有的结果

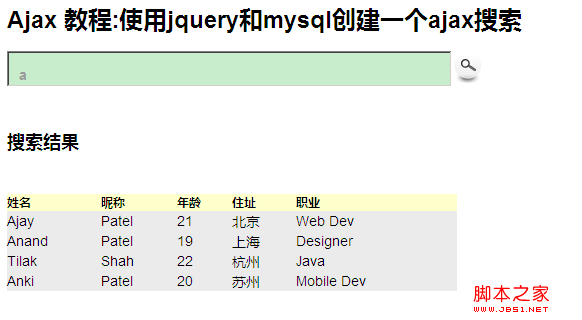
输入A之后显示的搜索结果

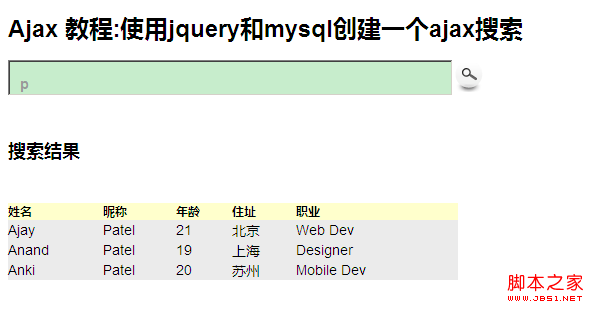
输入 p之后显示的搜索结果

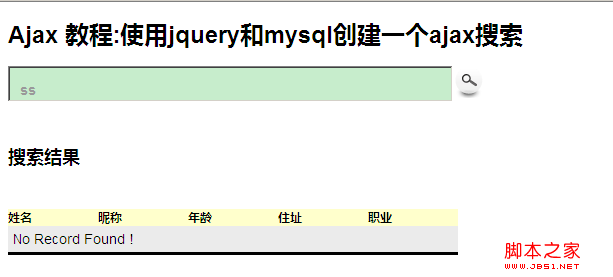
没有找到相关的搜索词页面

演示 -点击下面的搜索按钮搜索数据
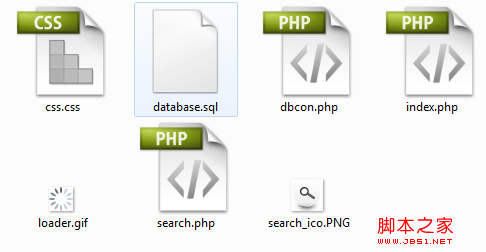
文件结构 主要用到几个文件 index.PHP首页 dbcon.php数据库连接文件 search.php搜索处理页面

第一步创建一个ajax_search的数据库,紧接着创建一个ajax_search表
复制代码 代码如下:
CREATE table `ajax_search` (
`id` int(11) NOT null auto_increment,
`FirstName` varchar(50) NOT Null,
`lastName` varchar(50) NOT NULL,
`Age` int(11) NOT NULL,
`Hometown` varchar(50) NOT NULL,
`Job` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCRemENT=5 ;
html :index.php--程序主页面
复制代码 代码如下:
<!DOCtypeHTML PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax 教程:使用jquery和MySQL创建一个ajax搜索</title>
<script type="text/javascript" src="http://ajax.googleAPIs.com/ajax/libs/jquery/1.7.0/JQuery.min.JS"></script>
<link rel="StyleSheet" type="text/CSS" media="screen" href="css.css" />
</head>
<script language="JavaScript">
$(document).ready(function(){
//显示加载条
function showloader(){
$('.search-background').fadeIn(200);
}
//隐藏加载条
function hideLoader(){
$('#sub_cont').fadeIn(1500);
$('.search-background').fadeOut(200);
};
$('#search').keyup(function(e) {
if(e.keycode == 13) {
showLoader();
$('#sub_cont').fadeIn(1500);
$("#content #sub_cont").load("search.php?val=" + $("#search").val(), hideLoader());
}
});
$(".searchBTn").click(function(){
//显示进度
showLoader();
$('#sub_cont').fadeIn(1500);
$("#content #sub_cont").load("search.php?val=" + $("#search").val(), hideLoader());
});
});
</script>
<body>
<h1>Ajax 教程:使用jquery和mysql创建一个ajax搜索</h1>
<div class="textBox">
<input type="text" value="" maxlength="100" name="searchBox" id="search">
<div class="searchBtn">
</div>
</div>
<br clear="all" />
<div id="content">
<div class="search-background">
<label><img src="loader.gif" alt="" /></label>
</div>
<div id="sub_cont">
</div>
</div>
</body>
</html>
DB Connect:dbcon.php--数据库连接文件
复制代码 代码如下:
<?php
//数据库连接函数
$link = mysql_connect('localhost', 'root', '你的密码');
mysql_select_db('ajax_demo',$link);//选择数据库连接
?>
搜索结果页面search.php代码如下
复制代码 代码如下:
<?php
function checkValues($value)
{
// 使用此函数对所有这些值都要检查防止 sql 注入和跨站点脚本
//除去字符串开头和末尾的空格或其他字符
$value = trim($value);
// Stripslashes
if (get_magic_quotes_gPC()) {
//删除由 addslashes() 函数添加的反斜杠,该函数用于清理从数据库或 HTML 表单中取回的数据。
$value = stripslashes($value);
}
//转换所有的 <, >字符
$value = strtr($value,Array_flip(get_html_translation_table(HTML_ENTITieS)));
// 剥去 HTML的标签
$value = strip_tags($value);
// 引用值
$value = mysql_real_escape_string($value);
return $value;
}
include("dbcon.php");//加载数据库连接文件
$rec = checkValues($_REQUEST['val']);
//获取TABle内容
if($rec)
{
$sql = "select * from ajax_search where FirstName like '%$rec%' or LastName like '%$rec%' or Age like '%$rec%' or Hometown like '%$rec%'";
}
else
{
$sql = "select * from ajax_search";
}
$rsd = mysql_query($sql);//查询这条语句
$total = mysql_num_rows($rsd);//返回结果集中行的数目
?>
<!--循环输出结果-->
<?php
echo "<h2>搜索结果</h2>";
echo "<table border='0' id='content' cellspacing='0' cellpadding='0'>
<tr bgcolor='#FFFFCC'>
<th>姓名</th>
<th>昵称</th>
<th>年龄</th>
<th>住址</th>
<th>职业</th>
</tr>";
while ($row = mysql_fetch_assoc($rsd))
{
echo "<tr class='each_rec'>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
if($total==0){ echo '<div class="no-rec">No Record Found !</div>';}?>
checkValues函数过滤字符串防止sql注入和跨站点脚本攻击,mysql_query($sql);用来查询语句,mysql_Fetch_assoc()用来循环输出结果,怎么样是不是很简单,如果你的项目有需要,可以直接使用这个代码








网友评论文明上网理性发言已有0人参与
发表评论: