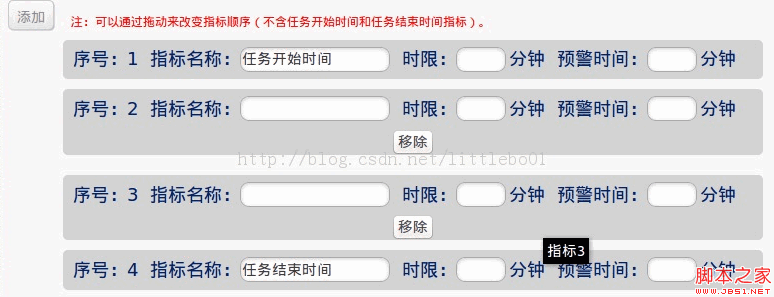
如图:

上图的右边框不见了,使用 WEB开发工具调试,发现是内容器过大.于是想到了是JQuery-easyUI 对界面的"渲染"不正确引起.
起初以为是因为加了 处理重复的代码引起,但是去掉后总是依旧:
进而考虑到界面"渲染"的前后关系,于是尝试对代码片段进行延迟执行,问题解决.
原问题脚本:
复制代码 代码如下:
<scripttype="text/javascript">
if (window.__yltlclientScriptRegistKey == undefined ||
window.__yltlClientScriptRegistKey != 'somekey') {
window.__yltlClIEntScriptRegistKey = 'somekey';
$.messager.alert('信息', '呼耶', 'info');
}
</script>
处理后生成的脚本:
复制代码 代码如下:
<script type="text/JavaScript">
if (window.__yltlClientScriptRegistKey == undefined ||
window.__yltlClientScriptRegistKey != 'somekey') {
window.__yltlClientScriptRegistKey = 'somekey';
setTimeout("AlertWarning('给我小心点~~')",100);
}
</script>
一种思路,见笑了.







网友评论文明上网理性发言已有0人参与
发表评论: