这里我们举例校验listBox两个规则:
•校验必选项
•选择范围在0~4项
界面代码:
<FORM id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<tableborder="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:ListBox ID="lstCar" runat="server" Rows="5" selectionmode="Multiple">
<asp:ListItemvalue="1" text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:ListBox>
</td>
</tr>
<tr>
<td>
<asp:Button ID="BTnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fIEldset>
<div id="message" class="alertmsg">
</div>
</div>
</Form>
脚本代码:
<head id="Head1" runat="server">
<title>Recipe17</title>
<scripttype="text/javascript" src="Scripts/JQuery-1.4.1-vsdoc.JS"></script>
<script type="text/JavaScript" src="Scripts/jQuery.Validate.js"></script>
<script type="text/Javascript">
$(function () {
$("#form1").validate({
rules: {
lstCar: { reqUIred: true, rangelength: [0, 4] }
},
messages: {
lstCar: { required: "至少选择一种车!",
rangelength: "选择的范围为零到四种车!"
}
},
errorlabelContAIner: $("#message")
});
});
</script>
<style type="text/CSS">
.alertmsg
{
color: #FF0000;
}
</style>
</head>
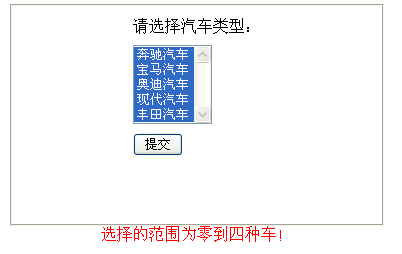
界面效果:
•校验必选项
•选择范围在0~4项
界面代码:
复制代码 代码如下:
<FORM id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<tableborder="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:ListBox ID="lstCar" runat="server" Rows="5" selectionmode="Multiple">
<asp:ListItemvalue="1" text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:ListBox>
</td>
</tr>
<tr>
<td>
<asp:Button ID="BTnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fIEldset>
<div id="message" class="alertmsg">
</div>
</div>
</Form>
脚本代码:
复制代码 代码如下:
<head id="Head1" runat="server">
<title>Recipe17</title>
<scripttype="text/javascript" src="Scripts/JQuery-1.4.1-vsdoc.JS"></script>
<script type="text/JavaScript" src="Scripts/jQuery.Validate.js"></script>
<script type="text/Javascript">
$(function () {
$("#form1").validate({
rules: {
lstCar: { reqUIred: true, rangelength: [0, 4] }
},
messages: {
lstCar: { required: "至少选择一种车!",
rangelength: "选择的范围为零到四种车!"
}
},
errorlabelContAIner: $("#message")
});
});
</script>
<style type="text/CSS">
.alertmsg
{
color: #FF0000;
}
</style>
</head>
界面效果:









网友评论文明上网理性发言已有0人参与
发表评论: