$(document).ready(function() { $("a[name='del']").click(function(){ Ext.Msg.confirm('提示','你确定要删除该公告吗?',function(button,text){ if(button=='yes'){ window.location.href="/admin/note!delete.action?id=${id}"; } }); }); $("a[class='del2']").click(function(){ Ext.Msg.confirm('提示','你确定要删除该公告吗?',function(button,text){ if(button=='yes'){ window.location.href="/admin/note!delete.action?id=${id}"; } }); }); }); <a name="del">删除</a> <a class="del2">删除2</a>
搜索
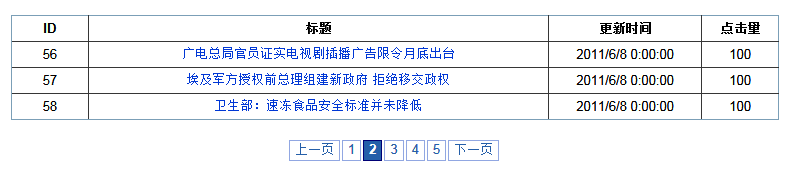
每日一学笔记:jQuery为a绑定点击事件
作者:ceshi2018.07.04来源:Web前端之家浏览:11625评论:0
赏您的支持是我们创作的动力!
相关文章

jquery阻止冒泡事件使用模拟事件02-04




jQuery下的几个你可能没用过的功能02-07

如何处理带有命名空间的XML数据12-18






网友评论文明上网理性发言 已有0人参与
发表评论: