1、:first:获取第一个元。
2、示例
<!DOCtype html PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd"> <html xmlns="HTTP://www.w3.org/1999/xhtml"> <head> <meta http-eqUIv="Content-Type" content="text/html; charset=gb2312" /> <title>:first选择器</title> <script type="text/javascript" src="/demo/JS/jq.js"></script> <style type="text/CSS"> body{ width:7%; height:100%; font-size:24px; font-weight:bold; background-color:#CCCCFF; text-align:center; } </style> <script type="text/JavaScript"> $(function(){ //设置ul中的第一个li的背景色,运用到:first选择器 $("li:first").css("background-color","#00DDDD"); //设置ol中的第一个li的背景色,运用到:first选择器 $(".two li:first").css("background-color","#0000CC"); //设置ol中的第一个li的字体颜色,运用到:first选择器 $(".two li:first").css("color","#FFFFFF"); }); </script> </head> <body> <div> <ul class="one"> <li>苹果</li> <li>梨子</li> <li>橘子</li> <li>西瓜</li> <li>荔枝</li> <li>葡萄</li> <li>香蕉</li> <li>香瓜</li> </ul> <ol class="two"> <li>苹果</li> <li>梨子</li> <li>橘子</li> <li>西瓜</li> <li>荔枝</li> <li>葡萄</li> <li>香蕉</li> <li>香瓜</li> </ol> </div> </body> </html>
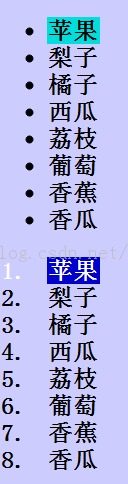
(2)显示结果如下图









网友评论文明上网理性发言 已有0人参与
发表评论: