/** * 将页面设置为只读 */ var setreadonly = function() { var input = $("input"); input.each(function(i) { $(this).attr("onfocus", "this.blur();return false;"); $(this).wrap(function() { return '<span onmouSEMove="this.setCapture();" onmouSEOut="this.releaseCapture();" />'; }); }); var select = $("select"); select.each(function(i) { $(this).attr("onfocus", "this.blur();return false;"); $(this).wrap(function() { return '<span onmousemove="this.setCapture();" onmouseout="this.releaseCapture();" />'; }); }); var Textarea = $("textarea"); textarea.each(function(i) { $(this).attr("onfocus", "this.blur();return false;"); $(this).wrap(function() { return '<span onmousemove="this.setCapture();" onmouseout="this.releaseCapture();" />'; }); }); var img = $("img"); img.each(function(i) { $(this).attr("onfocus", "this.blur();return false;"); $(this).wrap(function() { return '<span onmousemove="this.setCapture();" onmouseout="this.releaseCapture();" />'; }); }); }
搜索
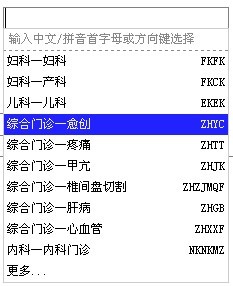
html组件不可输入(只读)同时任何组件都有效
作者:前端菜鸟2018.02.23来源:Web前端之家浏览:10799评论:0
赏您的支持是我们创作的动力!







网友评论文明上网理性发言 已有0人参与
发表评论: