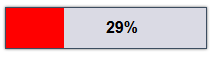
用JQuery实现的最简单的进度条,只有不到10行代码。样式可以直接忽略。(有一个图片需要自己找一下)

进度条颜色图片我们选择单色红色,当然你可以根据设计师的颜色。

好吧,一起来看下代码吧:
<!DOCtype html> <HTML> <head> <meta charset="UTF-8"> <title>自己写了一个简单的jQuery进度条 - Web前端之家</title> <style> .PRogress_out{ position:relative; border:1px solid #3c4d60; -WEBkit-box-shadow: #666 0px 0px 3px; -moz-box-shadow: #666 0px 0px 3px; box-shadow: #666 0px 0px 3px; width:200px; height:40px; } .progress_inner{ background-color: #DADAE4; width: 100%; height: 40px; } .progress_word{ position:absolute; left:50%; top:24%; font-weight: bold; } </style> </head> <body> <div id="outDiv" class="progress_out"> <div id="progressbar" class="progress_inner"> <img id="proc" src="https://jiangweishan.com/zb_users/upload/2017/10/201710131507899718471007.png" width="0" height="40" /> </div> <div id="progressWord" class="progress_word">0%</div> </div> <script type="text/javascript" src="/demo/JS/jq.js"></script> <script type="text/JavaScript"> $(function(){ var i=0; (function progressBar(){ i=i+1; if(i>=101){ i=0; } $("#proc").Animate({width:i+"%"},500); $("#progressWord").text(i+"%"); setTimeout(progressBar,1500); })(); }); </script> </body> </html>







网友评论文明上网理性发言 已有0人参与
发表评论: