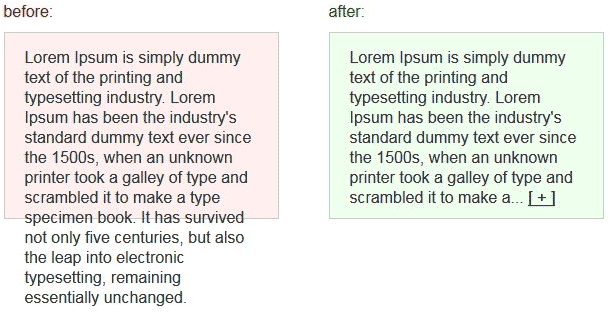
关于文字溢出显示使用省略号处理,方法的确很多。可以设置height,然后使用overflow:hidden。还可以设置text-overflow:ellipsis属性来实现单行文本的溢出显示省略号(…)。

.hide{overflow:hidden;text-overflow: ellipsis;white-space: nowrap}
我们发现用了white-space: nowrap【不换行】这个属性,说明这个方法不支持多行的。有木有其他办法呢,于是在css88上看到了一种方法,如下:
WEBKit浏览器或移动端的页面:
在WebKit浏览器或移动端(绝大部分是WebKit内核的浏览器)的页面实现比较简单,可以直接使用WebKit的CSS扩展属性(WebKit是私有属性)-webkit-line-clamp ;注意:这是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
■ display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
■ -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
■ text-overflow: ellipsis;,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
CSS如下:
.hide{overflow : hidden;text-overflow:ellipsis;display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orIEnt: vertical;}
这个属性比较合适WebKit浏览器或移动端(绝大部分是WebKit内核的)浏览器。
跨浏览器兼容的方案:
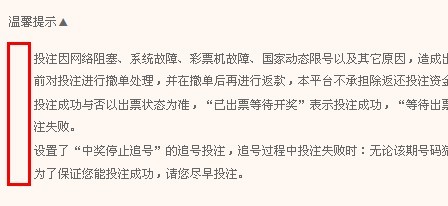
比较靠谱简单的做法就是设置相对定位的容器高度,用包含省略号(…)的元素模拟实现,CSS如下;
p {
position:relative;
line-height:1.4em;
/* 3 times the line-height to show 3 lines */
height:4.2em;
overflow:hidden;
}
p::after {
content:"...";
font-weight:bold;
position:absolute;
bottombottom:0;
rightright:0;
padding:0 20px 1px 45px;
background:url(http://css88.b0.upAIyun.com/css88/2014/09/ellipsis_bg.png) repeat-y;
}这里注意几点:
■ height高度真好是line-height的3倍;
■ 结束的省略好用了半透明的png做了减淡的效果,或者设置背景颜色;
■ IE6-7不显示content内容,所以要兼容IE6-7可以是在内容中加入一个标签,比如用<span class="line-clamp">...</span>去模拟;
■ 要支持ie8,需要将::after替换成:after;
javascript 方案:
用JS也可以根据上面的思路去模拟,实现也很简单,推荐几个做类似工作的成熟小工具:
方法一:Clamp.js
下载及文档地址:https://github.com/josephschmitt/Clamp.js使用也非常简单,代码如下:
var module = document.getElementById("clamp-this-module"); $clamp(module, {clamp: 3});
方法二:jQuery插件-JQuery.dotdotdot
下载及详细文档地址:https://github.com/BeSite/jQuery.dotdotdot 或 http://dotdotdot.frebsite.nl/
JS代码如下:
$(document).ready(function() { $("#wrAPPer").dotdotdot({ }); });
总结:
方法很多种,大家可以灵活运用就好。









网友评论文明上网理性发言 已有0人参与
发表评论: