
在移动端开发中,会用到列表作为信息展示方式,一般希望上下滚动时,可以固定表头,左右滚动时,可以固定最左列。
功能介绍:
1、列表可以使用数组循环遍历;
2、上下滚动时,可以固定表头在最顶端显示;
3、左右滚动时,可以固定左边一列或多列可以固定显示;
4、列表的列宽允许在数组中设置;
思路:
1)固定在左上角,完全不参与滚动表头元素;
2)固定在顶部,只允许左右滚动表头元素;
3)固定在左侧,只允许上下滚动列元素;
4)右下角,左右上下均可随意滚动列元素;
2、表头数组与列表数据数组之间互相联系,表头属性可以控制列表列排序、列表宽度、是否为固定列等;
3、四个DOM之间增加联动,使用@scroll、scrollLeft、scrollTop;
具体实现:
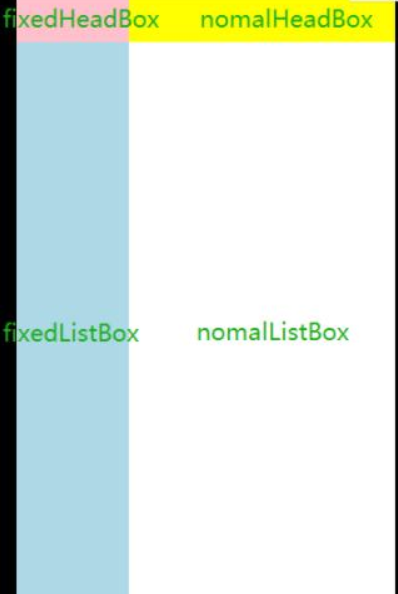
一、display:flex布局,分为四组容器布局:

代码如下:
<!-- 宽度增加动态设置 --> <div class="box"> <div class="table-box"> <div class="fixedheadBox" :style="{width: fixedWid}"></div> <div class="nomalHeadBox" style="{width: 'calc(100% - '+fixedWid+')'}" ></div> <div class="fixedlistBox" :style="{width: fixedWid}"></div> <div class="nomalListBox" :style="{width: 'calc(100% - '+fixedWid+')'}" ></div> </div> </div> </div>
Export default { data() { return { fixedWid: '' }; } }
.box {
width: 100vw; height: 100vh;
Box-sizing: border-box;
padding: 5vh 5vw;
background: #000;
}
$headHei: 40px;
.table-box {
width: 100%; height: 100%;
display: flex;
flex-wrap: wrap;
overflow: hidden;
.fixedHeadBox {
background: pink;
height: $headHei;
}
.nomalHeadBox {
background: yellow;
height: $headHei;
overflow: hidden;
}
.fixedListBox{
height: calc(100% - #{$headHei});
background: lightblue;
overflow: hidden;
}
.nomalListBox {
background: #fff;
height: calc(100% - #{$headHei});
overflow: auto;
}
}二、列表头部、内部数据绑定:
应用到v-for遍历表头、列表数据,并计算列表宽度:
<div class="fixedHeadBox" :style="{width: fixedWid}">
<ul>
<li v-for="(item, index) in fixedHead" :key="index"
:style="{width: item.width}">
{{item.name}}
</li>
</ul>
</div>
<div class="nomalHeadBox"
:style="{width: 'calc(100% - '+fixedWid+')'}">
<div ref="nomalHeadBox">
<ul :style="{width: nomalWid}">
<li v-for="(item, index) in nomalHead"
:key="index" :style="{width: item.width}">
{{item.name}}
</li>
</ul>
</div>
</div>
<div class="fixedListBox" :style="{width: fixedWid}">
<div ref="fixedListBox">
<ul v-for="(item, index) in list" :key="index" >
<li v-for="(it, index) in fixedHead" :key="index"
:style="{width: it.width}">
{{item[it.prop]}}
</li>
</ul>
</div>
</div>
<div class="nomalListBox" ref="nomalListBox"
:style="{width: 'calc(100% - '+fixedWid+')'}">
<ul :style="{width: nomalWid}"
v-for="(item, index) in list" :key="index">
<li v-for="(it, index) in nomalHead" :key="index"
:style="{width: it.width}">
{{item[it.PRop]}}
</li>
</ul>
</div>data() {
return {
TABleHead: [
{ name: '', prop: 'a', width: '100px', isfixed: true },
{ name: '', prop: 'b', width: '80px' },
{ name: '', prop: 'c', width: '80px' },
{ name: '', prop: 'd', width: '100px' },
{ name: '', prop: 'e', width: '100px' },
{ name: '', prop: 'f', width: '100px' },
{ name: '', prop: 'g', width: '120px' }
],
list: [
{ a: '', b: '', c: '', d: '', e: '', f: '', g: '' }
],
fixedHead: [],
nomalHead: [],
fixedWid: '',
nomalWid: ''
};
},
mounted() {
this.initData();
},
methods: {
initData() {
this.fixedHead = this.tableHead.filter((item) => {
return item.isfixed
});
this.nomalHead = this.tableHead.filter((item) => {
return !item.isfixed
});
this.initSize();
},
initSize() {
let fwid = 0; let nwid = 0;
this.fixedHead.forEach((item) => {
// 此处以px单位为例
const len = item.width.length - 2;
const width = item.width.substring(0, len) - 0;
fwid += width;
});
this.nomalHead.foreach((item) => {
const len = item.width.length - 2;
const width = item.width.subString(0, len) - 0;
nwid += width;
});
this.fixedWid = fwid + 'px';
this.nomalWid = nwid + 'px';
}
}三、列表滚动联动:
除左上角元素外,其余三个元素均有联动滚动效果,增加滚动监听事件@scroll。
<div class="nomalHeadBox"
:style="{width: 'calc(100% - '+fixedWid+')'}">
<div ref="nomalHeadBox" @scroll="scrollHList">
......
</div>
</div>
<div class="fixedListBox" :style="{width: fixedWid}">
<div ref="fixedListBox" @scroll="scrollFList">
......
</div>
</div>
<div class="nomalListBox" ref="nomalListBox"
@scroll="scrollList"
:style="{width: 'calc(100% - '+fixedWid+')'}">
......
</div>methods: {
scrollHList() {
this.$refs.nomalListBox.scrollLeft =
this.$refs.nomalHeadBox.scrollLeft;
},
scrollFList() {
this.$refs.nomalListBox.scrollTop =
this.$refs.fixedListBox.scrollTop;
},
scrollList() {
this.$refs.fixedListBox.scrollTop =
this.$refs.nomalListBox.scrollTop;
this.$refs.nomalHeadBox.scrollLeft =
this.$refs.nomalListBox.scrollLeft;
}
}四、去除头部、左侧列表滚动标签的滚动条:
.nomalHeadBox {
>div {
overflow: auto;
height: calc(100% + 10px);
}
}
.fixedListBox{
>div {
overflow: auto;
height: 100%;
width: calc(100% + 10px);
}
} 

网友评论文明上网理性发言 已有0人参与
发表评论: