
VUE给数组中对象排序 sort函数
开发穿梭框的时候,需要将左侧选中的数据排序后添加到右侧
先看代码吧,后面解释
originaldata为左侧选择的数据:
var originalData =[{name: 'Tom'},{name: 'Andy'},{name: 'Marry'},{name: 'Tina'}];
先给每个对象添加一个排序order:
for (let i = 0; i < originalData.length; i++) { this.originalData[i]['order'] = i }
添加后为:
var originalData =[{name: 'Tom',order: 1},{name: 'Andy',order: 2},{name: 'Marry',order: 3},{name: 'Tina',order: 4}];写一个排序函数:
ArraySort(property) { return function (a, b) { var value1 = a[PRoperty] var value2 = b[property] return value1 - value2 } }
在进行添加的时候排序:originalData.sort(arraySort('order'))
sort函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。
比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
举例:
var originalData =[{name: 'mingxin',order: 6},{name: 'wanglin',order: 1},{name: 'jiangxia',order:8},{name: 'liufang',order: 4},{name: 'wangha',order: 1},{name: 'liming',order: 7}];
function arraySort(property){
return function (a, b) {
var value1 = a[property];
var value2 = b[property];
if(value1 - value2>0){
console.log(value1+"大于"+value2+"调换位置")
}else if(value1 - value2<0){
console.log(value1+"小于"+value2+"位置不变")
}else{
console.log(value1+"等于"+value2+"位置不变")
}
return value1 - value2
}
};
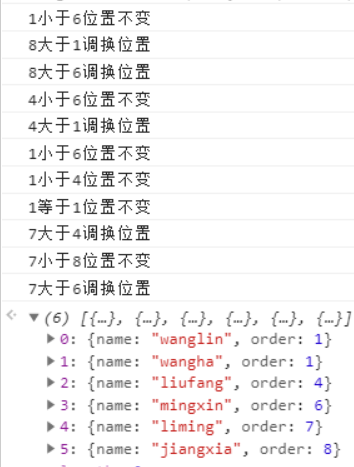
originalData.sort(arraySort('order'))运行结果如下:

Vue小技巧:简单排序和对象排序
对于数组里面全是number
computed部分:
computed:{
sortItems:function(){
return this.items.sort(sortNumber);
}
}methods部分:
function sortNumber(a,b){
return a-b
}对于一个对象 有多种类型
data部分
students:[
{name:'JSpang',age:32},
{name:'Panda',age:30},
{name:'PanPaN',age:21},
{name:'King',age:45}
]methods部分
function sortByKey(array,key){
return array.sort(function(a,b){
var x=a[key];
var y=b[key];
return ((x<y)?-1:((x>y)?1:0));
});
}view部分
<ul>
<li v-for="student in students">
{{student.name}} - {{student.age}}
</li>
</ul>computed部分
sortStudent:function(){
return sortByKey(this.students,'age');
}大家可以试试吧!




网友评论文明上网理性发言 已有0人参与
发表评论: