分享一个简单的DemO:微信小程序数据存储与取值。在小程序开发的过程,经常要需要这个页面输入的数据,在下一个页面中进行取值赋值。
比如:


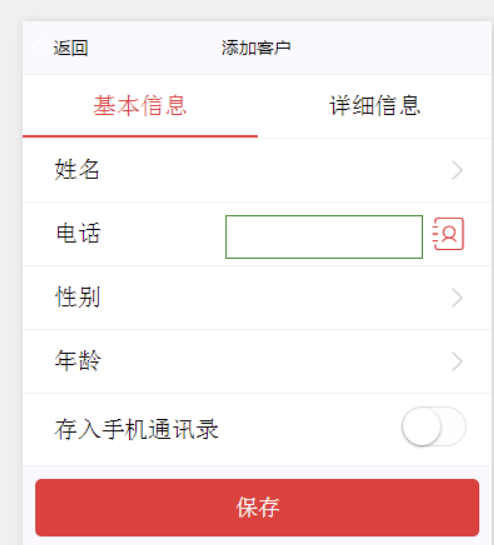
在A页面input输入框,输入电话号码,点击添加。需要在B页面电话区域中,显示刚刚输入的电话号码。
因为这是两个页面,就需要先存储,再取值。微信小程序提供了数据存储的API,wx.setStorage(Object) 可以将数据存储在本地缓存中指定的 key 中,如果重复会覆盖掉原来该 key 对应的内容。
思路是,在A页面,使用bindinput获取input输入的值,赋值给一个变量(自定义),点击添加按钮时,如果变量不为空,将变量的值存储在本地缓存中,在B页面,使用wx.getStorage(OBJECT) 方法取值;
ps : 源代码在页面底部
代码如下:
<view class="add-page"> <input placeholder="输入手机号添加客户" type="number" bindinput="bindKeyInput" value="{{inputValue}}" /> <button type="warn" class="add-BTn" bindtap="addbtn" >添加</button> </vIEw>
对input输入框,绑定事件bindinput="bindKeyInput",设置value="{{inputValue}}",因为电话号码为数字,设置type="number"。对按钮添加点击事件bindtap="addbtn"
在JS文件中添加代码:
可以看下相关设置:

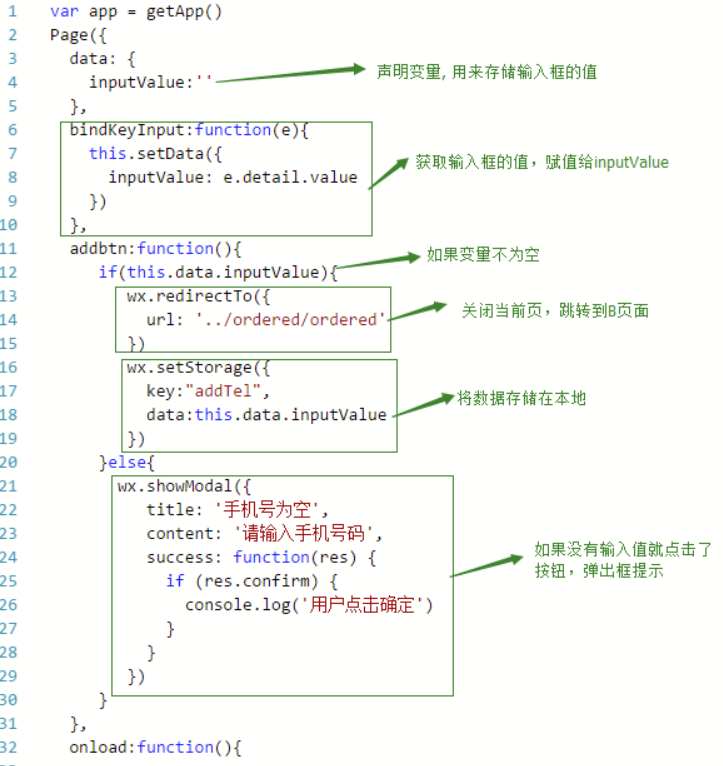
然后看下代码:
var APP = getapp() Page({ data: { inputValue:'' }, bindKeyInput:function(e){ this.setData({ inputValue: e.detAIl.value }) }, addbtn:function(){ if(this.data.inputValue){ wx.redirectTo({ url: '../ordered/ordered' }) wx.setStorage({ key:"addTel", data:this.data.inputValue }) }else{ wx.showModal({ title: '手机号为空', content: '请输入手机号码', success: function(res) { if (res.confirm) { console.log('用户点击确定') } } }) } }, onload:function(){ //onload } })
B页面代码:
<view class="menu-item"> <navigator class="menu-item-main" > <text class="menu-item-name">电话</text> <view class="ordtel"> <text class="ordtext">{{addtel}}</text> <image class="menu-item-icon" src="/image/tel.png"></image> </view> </navigator> </view>
在js文件中,声明变量addtel。在页面切换过来的时候,取出我们刚存储的值,赋值给变量addtel。在需要显示电话号码的地方,用变量来接收。
在JS文件中添加代码:
var App = getApp() Page({ data:{ addtel : '' }, onShow:function(){ var that = this; wx.getStorage({ key: 'addTel', success: function(res) { console.log(res.data) that.setData({ addtel:res.data }) } }) } })
最后就可以成功把存储的值,赋值给下一个页面啦。








网友评论文明上网理性发言 已有0人参与
发表评论: