在微信小程序里获取用户的OPENID,方法可能会不一样,要看数据接口的处理方式,有些是直接获取,有些是通过一些列的参数来获取。官方也写了文档:
小程序的开发者密码(AppSecret)是一个非常重要的字段,使用该密码可以调用小程序的所有后台接口。请不要将该字段放置在微信小程序的前端代码中,因为微信手机客户端容易被反编译并轻松获得Appsecret,造成重大的安全威胁。开发者应将Appsecret保存到后台服务器中,通过服务器使用Appsecert获取Accesstoken。微信公众平台小程序后台的服务器地址设置也将禁止将“api.weixin.qq.com”域名的配置,所有对于“api.weixin.qq.com”域名下的接口请求请全部通过后台服务器发起,请勿直接通过小程序的前端代码发起。
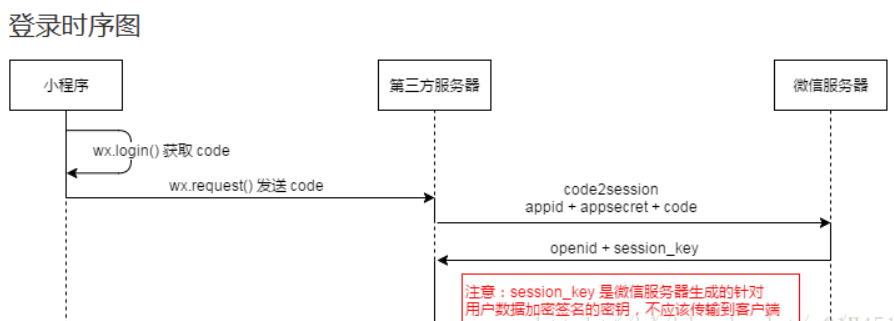
所以解决办法就是把code传给后台,让后台去请求微信的官方接口获得openId和session-key。

总结下整个openid、session_key获取的流程:
注册微信小程序、登录后台在设置中获得appId和secret(密钥)
调用wx.login()接口获取登录凭证js_code
调用wx.request()接口把js_code发送到服务器后台
在服务器后台,已知appId、secret、js_code
然后调用官方提供的http接口,即可返回获取openId、session_key。
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
// 登录wx.login({
success: res => { // ------ 获取凭证 ------
var code = res.code; if (code) { // console.log('获取用户登录凭证:' + code);
// ------ 发送凭证 ------
wx.request({
url: '后台通过获取前端传的code返回openid的接口地址', data: { code: code },
method: 'POST', header: { 'content-type': 'application/json'
},
success: function (res) { if (res.statusCode == 200) { // console.log("获取到的openid为:" + res.data)
// that.globalData.openid = res.data
wx.setStorageSync('openid', res.data)
} else {
console.log(res.errMsg)
}
},
})
} else {
console.log('获取用户登录失败:' + res.errMsg);
}
}
})涉及到安全问题,最好将openid在后台加密为token后返回前端缓存,不宜在前端保存openid。





网友评论文明上网理性发言 已有0人参与
发表评论: