通过前面的学习,我们现在已经可以在HTML5 Canvas中绘制图形和文字,并给它们设置一些样式。我们还可以在<canvas>中绘制图片。用于在<canvas>作为绘制源的图片可以是下面的几种元素类型:

HTMLCanvasElement:也可以使用另一个<canvas>元素作为图片源。
绘制图片
我们可以通过2D上下文的三种方法来在<canvas>中绘制图片。
drawImage(image, dx, dy);drawImage(image, dx, dy, dw, dh);
基本绘制图片方法:drawImage(image, dx, dy)
这个方法是在<canvas>中绘制一张图片。image参数是要绘制的图片,dx和dy参数是“destinationX”和“destinationY”的简写,这两个参数决定在canvas中什么位置绘制图片。
下面是一个例子。这个例子在<canvas>中(0,0)位置开始绘制指定的图片。
var ctx = document.getElementById('ex1').getContext('2d'); var img = new Image(); img.onload = function(){ ctx.drawImage(img,0,0); }; img.src = 'img/canvas-image-1.jpg';
上面的代码的返回结果如下:
绘制并缩放图片:drawImage(image, dx, dy, dw, dh)
第二种在<canvas>中绘制图片的方法添加了两个参数:dw和dh,这两个参数分别是“destinationWidth”和“destinationHeight”的简写,它们决定在绘制图片时是否对图片进行缩放。
下面的例子中,我们将绘制的图片缩小1/3左右,然后将它重复排列形成一个网格。
var ctx = document.getElementById('ex2').getContext('2d');
var img = new Image();
img.onload = function(){
for (var i=0;i<4;i++){
for (var j=0;j<5;j++){
ctx.drawImage(img,j*60,i*60,60,60);
}
}
};
img.src = 'img/canvas-image-2.jpg';上面的代码的返回结果如下:
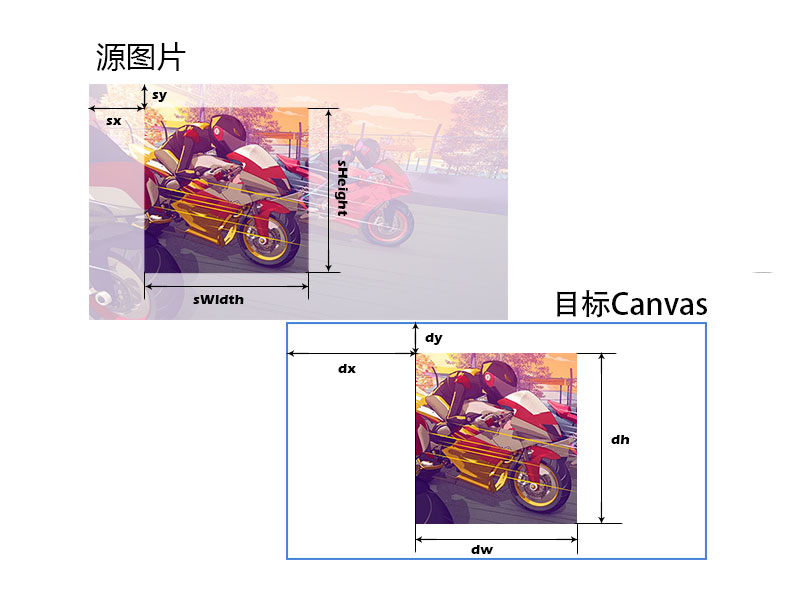
图片切片方法:drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dw, dh)
第三种在<canvas>中绘制图片的方法有8个参数。image是源图片,sx和sy是“sourceX”和“sourceY”的简写,这两个参数决定从什么位置开始在源图片上裁剪出一个矩形区域,这个区域的图片将会被绘制在Canvas中。sWidth和sHeight表示矩形区域的宽度和高度。剩下的4个参数和上面的绘制图片方法中的描述相同。看下面的图片,图片上标出了各个参数的位置。

来看下面的一个例子。这个例子中,我们将源图片剪裁出一部分,然后将它绘制在canvas的一个边框图片之上。
var canvas = document.getElementById('ex3');
var ctx = canvas.getContext('2d');
// 绘制图片切片
ctx.drawImage(document.getElementById('source'),
98, 205, 104, 124, 21, 20, 87, 104);
// 绘制边框图片
ctx.drawImage(document.getElementById('frame'),0,0);上面的代码得到的结果如下:
创建和调用图片
在你能够在Canvas中绘制图片之前,你需要创建一个Image对象,然后将图片加载到内存中。下面是完成这个操作的JS代码:
var image = new Image(); image.src = "img/sample.png";
在你能够绘制图片之前,图片必须被完全加载。为了确保图片被完全加载,你可以为图片添加一个事件监听,这个事件监听中的方法会在图片被完全加载之后被调用。下面是一个示例代码:
image.addEventListener('load', drawImage1);
或者:
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
};




网友评论文明上网理性发言 已有0人参与
发表评论: