先前我们谈过一篇文章关于“【实战】用Media Query实现响应式Web布局”,讲到很多响应式布局的东西,今天我从中解析下对于终端分辨率,如何进行判断来对页面布局的控制。
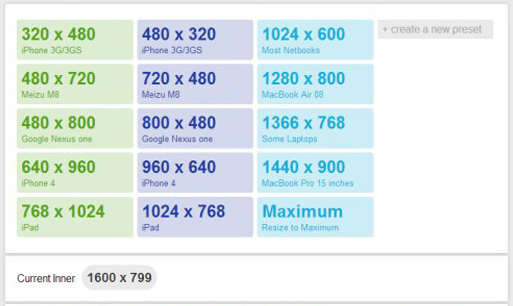
在讲之前我们必须了解下现在目前终端各种分辨率,大伙可以看下图:

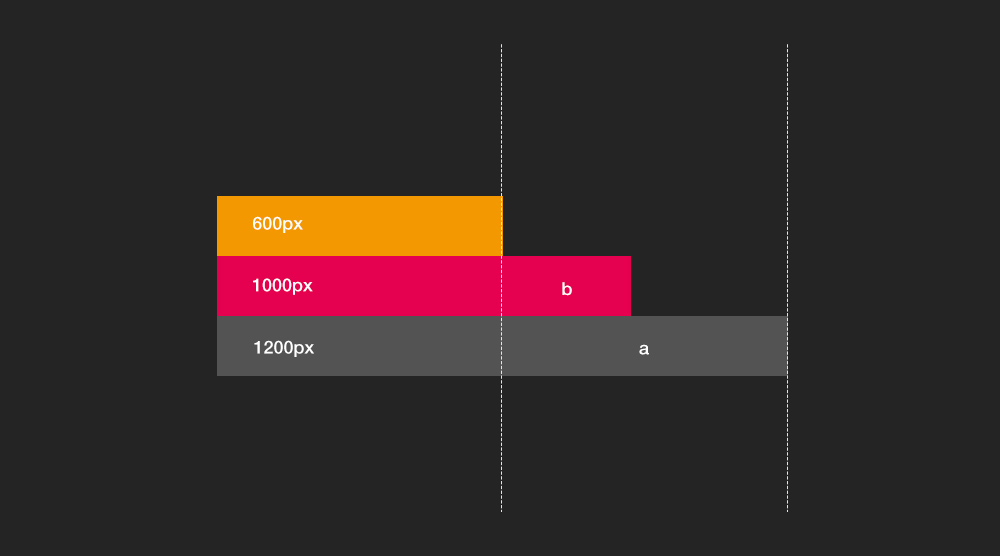
说明下:其实现在我们网页的最大宽度一般都不会超过1200px的。
从上图我们可以看到,从移动端到PC端的各种设备终端的分辨率都列举出来了,有了这些统计,我们很轻松的搞定“如何针对终端分辨率”进行页面布局:
@media(min-width:980px) and (max-width:1199px)
@media(min-width:980px)
@media(min-width:768px) and (max-width:979px)
@media(max-width:979px)
@media(max-width:767px)
@media(max-width:640px)
@media(max-width:480px)








网友评论文明上网理性发言已有0人参与
发表评论: