
刚开始接触到pjax这个单词的时候,我以为是写错了,正确的写法不是Ajax吗,呵呵,感觉自己好逗比,o(∩_∩)o 。后面认真的查了下,原来pjax真的比较好玩。
在学习pjax之前,我们先要对ajax有些了解,对ajax不熟悉的童鞋,就抓紧去学吧。
什么是pjax呢?
官方给出的解释:pjax是对ajax + pushState的封装,让你可以很方便的使用pushState技术。同时支持了缓存和本地存储,下次访问的时候直接读取本地数据,无需在次访问。并且展现方式支持动画技术,可以使用系统自带的动画方式,也可以自定义动画展现方式。
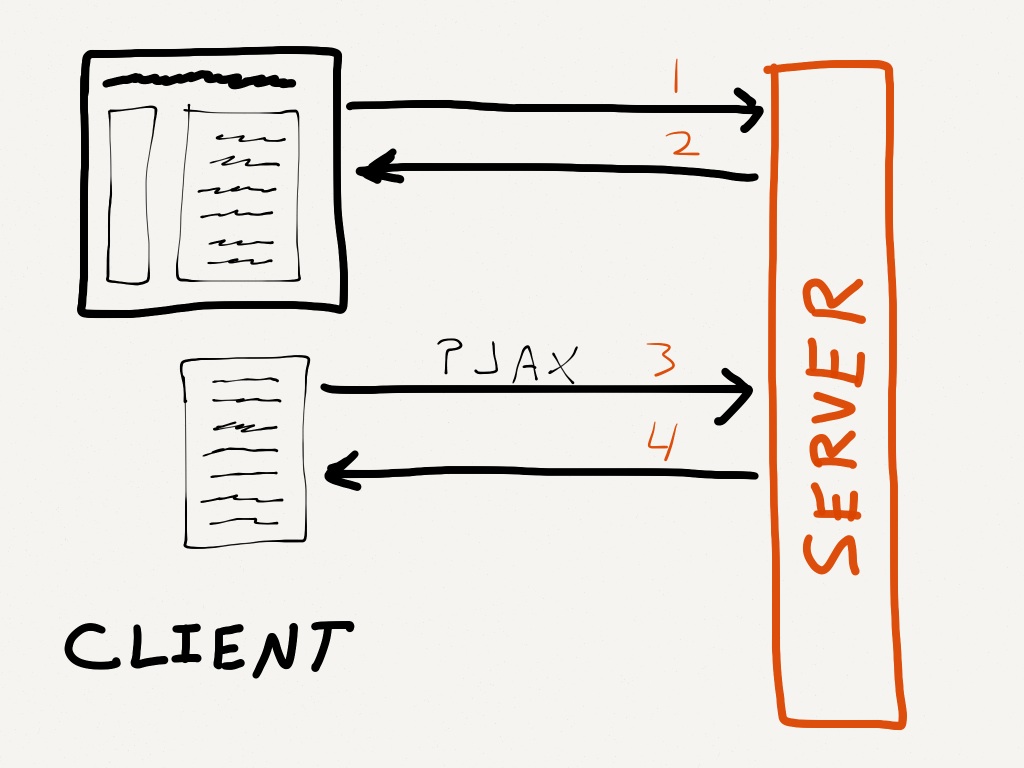
pjax的基本思路是,用户点击一个链接,通过ajax更新页面变化的部分,然后使用HTML5的pushState修改浏览器的url地址,这样 有效地避免了整个页面的重新加载。如果浏览器不支持history的两个新API或者JS被禁用了,那这个链接就只能跳转并重新刷新整个页面了。和传统的ajax设计稍微不同,ajax通常是从后台获取json数据,然后由前端解析渲染,而pjax请求的是一个在服务器上生成好的html碎片,如下图所 示:

客户端向服务器发送一个普通的请求(1),其实也就是点击了一个链接,服务器会相应这个请求(2),返回一个HTML文档。客户端向服务器发送一个 有pjax标志的请求(3),此时服务器只返回一个html碎片(4)。但是这两次请求都让客户端的URL变化了,希望上面的说明可以让你明白了pjax 和ajax的区别了。
现在已经有很多门户有用这种技术,比如google+。
如何使用
JQuery版
将jQuery.pjax.js部署到你的页面中,将需要使用pjax的a链接进行绑定(不能绑定外域的url),如:
$.pjax({
selector: 'a',
contAIner: '#container', //内容替换的容器
show: 'fade', //展现的动画,支持默认和fade, 可以自定义动画方式,这里为自定义的function即可。
CAChe: true, //是否使用缓存
Storage: true, //是否使用本地存储
titleSuffix: '', //标题后缀
filter: function(){},
callback: function(){}
})qwrap版
qwrap版需要在页面引入qwrap和对应的ajax组件。
qwrap见: https://github.com/jkisjk/qwrap
对应的ajax组件见: https://github.com/jkisjk/qwrap/tree/master/resource/js/wagang/ajax
QW.pjax({
selector: 'a',
container: '#container',
cache: true,
storage: true,
titleSuffix: '',
filter: function(){},
callback: function(){}
})kissy版
kissy版需要在页面引入kissy。
kissy见: http://docs.kissyui.com/
KISSY.pjax({
selector: 'a',
container: '#container',
cache: true,
storage: true,
titleSuffix: '',
filter: function(){},
callback: function(){}
})由于kissy核心没有引用sizzle, 只支持一些简单的selector, 所以selector参数的值最好只为a, 对于一些不使用pjax的链接,可以通过filter函数参数进行过滤,具体的使用方法见下面的参数说明。
参数及含义
=== options.selector
给哪些selector绑定pjax事件,一般的为:"a", 如果要去掉一些外连的URL, 这里的selector可以为: "a[href^='http://www.jiangweishan.com']"
,表示域名是www.welefen.com下才有pjax事件(也就是站内)。
=== options.container
内容变换容器,是指哪个容器里的内容发生的变换,如: '#content',
=== options.cache
缓存pjax的内容,对于更新不频繁的页面来说,缓存pjax内容可以减少HTTP请求数
options.cache的值是缓存时间,单位为秒,默认为: 24*3600(一天)
=== options.storage
是否使用本地存储进行内容的缓存,使用本地存储缓存的话即使关闭浏览器后,下次访问如果缓存时间有效的话会直接读取缓存的内容,避免重新请求了。
=== options.titleSuffix
标题后缀。
对于pjax显示标题,首先会从返回内容里查找,如果没有的话,会取当前A标签的title值,并可以指定统一的后缀
=== options.filter
过滤函数,虽然options.selector可以写个比较复杂的选择器,但有时候还要过滤一些URL,如:后台的URL。
这时候就可以使用options.filter函数进行过滤了。如:
{
filter: function(href){
//对于WordPress后台的URL和wp-content里的URL不使用pjax
if(href.indexof('/wp-admin') || href.indexOf('/wp-content')){
return true;
}
}
}对于要过滤掉的URL, 需要返回值为true。
=== options.callback
回调函数,这个函数不同于pjax.start和pjax.end(这2个事件下面描述)事件。
该函数会在每个阶段都会执行,即使pjax发生error的时候,并且会传递一个参数标明当前的状态,如:
{
callback: function(status){
var type = status.type;
switch(type){
case 'success': ;break; //正常
case 'cache':;break; //读取缓存
case 'error': ;break; //发生异常
case 'hash': ;break; //只是hash变化
}
}
}事件(events)
一般情况下使用ajax来获取数据的时候,我们都希望有个loading的效果,pjax本身不提供这个功能,但提供了2个相关的事件。
如果需要这样的功能,可以在事件里实现这种功能。
● pjax.start 在pjax ajax发送request之前调用
● pjax.end 在phax ajax结束时调用
这样你可以在pjax.start事件里显示loading效果,在pjax.end事件里隐藏loading了。如:
$('#container').bind('pjax.start', function(){
$('#loading').show();
})
$('#container').bind('pjax.end', function(){
$('#loading').hide();
})后端需要做的
类似于ajax, 异步请求的时候后端不能将公用的内容也返回。
所以需要一个判断是否pjax请求的接口。如:PHP可以借鉴下面的实现
function is_pjax(){
return Array_key_exists('http_X_PJAX', $_SERVER) && $_SERVER['HTTP_X_PJAX'];
}开源的PJAX库
已经有人对这个东西做了封装,我们可以去GitHub上下载下来研究下。
Yahoo团队pjax地址:http://yuilibrary.com/yui/docs/pjax/
里面有几个案例,所以这里就不贴出例子了,不过开源库是英文的,呵呵,不懂的用谷歌翻译下咯。
注意事项
如果浏览器不支持pushState接口函数,那就只能退化为ajax或者使用hash bang了~
本地环境下使用的话,浏览器会报错:`Uncaught SecurityError: A history state Object with URL file:///E:/baidu_APP/demo/PJAX/pic-2' cannot be created in a document with origin 'null'. ,所以如果你要测试的话,请把代码丢到服务器上!
为了得到更好的体验,PJAX经常配合localStorage来使用,把请求到的内容缓存到本地,再一次请求的时候先从本地查看。如果你的内容是动态变化的,缓存的时候加一个缓存时间,方便更新缓存。
还有一个容易忽略的东西是统计,使用PJAX只会局部刷新页面,如果忽略了对统计函数的更新,那就会让你失去很多数据。








网友评论文明上网理性发言 已有0人参与
发表评论: