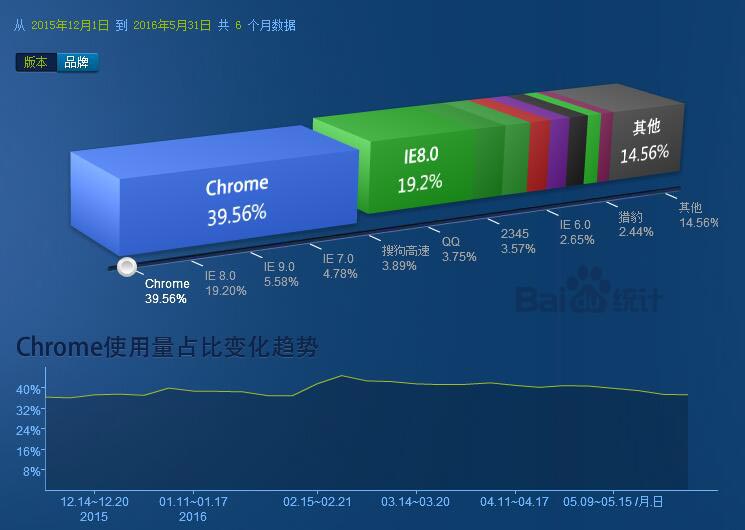
最近网站服务器更换,导致了网站停了3天多,端午节都没过好,唉,折腾,说多了都是泪啊,还是进入正题吧,我们先看张图:

这个是近半年网民使用浏览器的情况,我们很明显的发现ie8称为ie中的主流,而谷歌占有比例越来越大。看到这些数据,我们应该好好思考一番了。
随着“高富帅”浏览器的崛起,HTML5+CSS3效果使用率会越来越高,并且近1年多开始流行扁平式设计,所以在页面中一些效果,更多采用非图片 and 非FLASH的处理方法了。最近项目中,处理过各种阴影效果,所以想花点时间整理一些常用的BOX阴影效果,算做个笔记吧。一共是23种阴影效果,如下:
<div class="demo"> <div class="box box1"><p>Web前端之家 1</p></div> <div class="box box2"><p>WEB前端之家 2</p></div> <div class="box box3"><p>web前端之家 3</p></div> <div class="box box4"><p>Web前端之家 4</p><div class="shBl"></div><div class="shBr"></div></div> <div class="box box5"><p>WEB前端之家 5</p><div class="shBl"></div><div class="shBlFlod"></div></div> <div class="box box6"><p>Web前端之家 6</p><div class="cornerLf"></div><div class="cornerRt"></div></div> <div class="box box7"><p>Web前端之家 7</p></div> <div class="box box8"><p>Web前端之家 8</p></div> <div class="box box9"><p>Web前端之家 9</p></div> <div class="box box10"><p>Web前端之家 10</p></div> <div class="box box11"><p>Web前端之家 11</p><div class="ribbon"></div></div> <div class="box box12"><p>Web前端之家 12</p><div class="shBl"></div><div class="shBlFlod"></div><div class="ribbon"></div></div> <div class="box box13"><p>Web前端之家 13</p><div class="cornerLf"></div><div class="cornerRt"></div><div class="ribbon"></div></div> <div class="box box14"><p>Web前端之家 14</p><div class="ribbon"></div></div> <div class="box box15"><p>Web前端之家 15</p><div class="ribbon"></div></div> <div class="box box16"><p>Web前端之家 16</p></div> <div class="box box17"><p>Web前端之家 17</p></div> <div class="box box18"><p>Web前端之家 18</p></div> <div class="box box19"><p>Web前端之家 19</p></div> <div class="box box20"><p>Web前端之家 20</p></div> <div class="box box21"><p>Web前端之家 21</p></div> <div class="box box22"><p>Web前端之家 22</p></div> <div class="box box23"><p>Web前端之家 23</p></div> </div>
主要是要利用gradIEnt,transform,配合after以及before伪元素配合box-shadow来实现各种图片阴影,卷角效果。至于效果我们可以点击:DEMO
总结
勿以善小而不为,勿以恶小而为之。








网友评论文明上网理性发言 已有0人参与
发表评论: