这是一系列关于用户体验设计的教程,针对刚开始学习UI/UX的小白。保证每周一更,希望我的小教程能够帮助你快速入门。如果错误,还望指正。

学UX设计之前,一定要对产品原型有着深刻的理解。因为原型是产品的框架结构,直接影响用户体验。今天开始《每天学一点UX》系列的第一篇:原型设计前,你应该了解这些!
01 为什么要做原型设计?
原型(prototype)这个概念最早出现在工业设计领域。是设计师用来更好呈现设计理念、验证产品、打磨产品的一种方式,同时也能够起到节约成本的效果。
如果设计师设计了一款杯子,除了手绘图之外,可以通过原型真实感知到这个杯子握在手中的感觉,它是否舒适、美观、合理。也可以拿给朋友,看看他们是否喜欢。那么当这个概念被引入到互联网行业时,它所表达的概念是相同的。
简单的说,原型≈产品草图。
通常包含界面图、流程图以及交互文档说明。用简单明了的方式,模拟用户与界面的交互行为,便于早期测试,收集用户反馈。
* 注意,原型一定要能有交互关系。
不能只是单纯的草图、线框图模型,要有说明文档,知道这个点击从哪来,到哪去。
02 原型有哪几种?
当你拿着完整的设计稿去向老板汇报,老板大刀阔斧的修改你的方案。这时候想必你内心正在哭泣。那么,怎么避免设计资源的浪费?这时就要考虑原型做到哪个保真程度了。
原型根据保真程度,可分为:
1.纸质原型
2.低保真原型
3.高保真原型
1.纸质原型
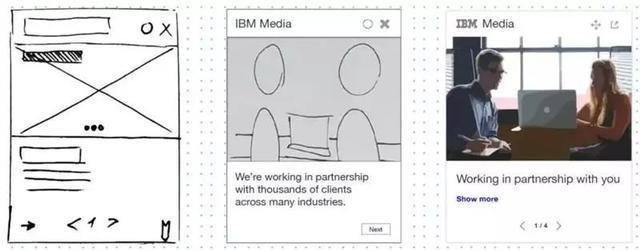
利用基础的几何图形和线段,手绘表达产品的基本功能及内容布局。
适用于前期概念探索阶段,快速表达创意想法。但随着项目的推进,纸质原型与最终产品之间的差距就越大。
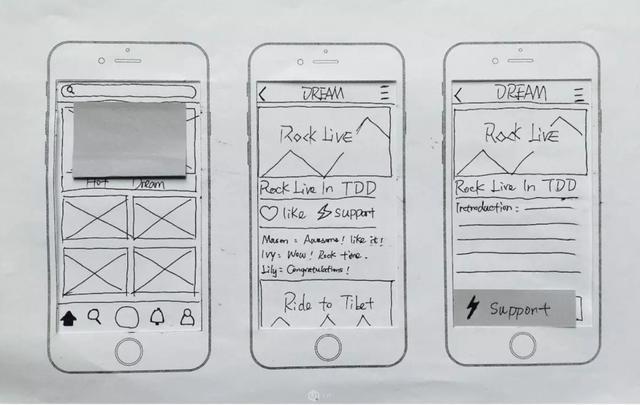
▼ 对,这样就能画出来。是不是很像简笔画?

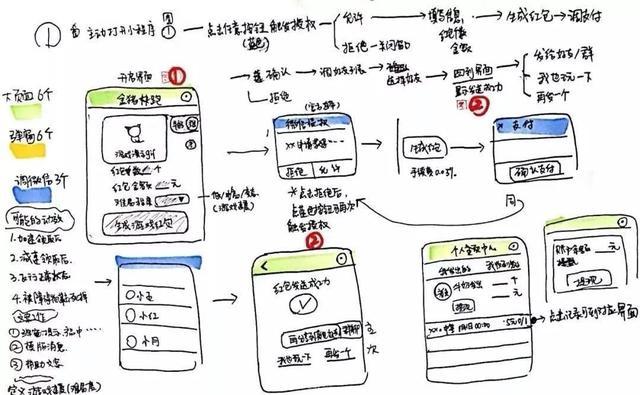
▼ 草图也要加上流程图和说明

优势:
· 成本低。所见即所得。
· 方便调整。在测试期间就能进行修改,可快速绘制或擦除部分设计。
· 无门槛。实现起来几乎无门槛,人人都能参与表达想法。
· 支持快速模拟效果。可以用几个小部件,模拟出简单的交互效果,例如:滚动。
缺点:
· 效果单薄。
· 无法模拟复杂的交互。
2.低保真原型
低保真原型是将概念,转化为可测试样品的快捷方法。就像画素描我们是先构图,再上色一样。
通过修改原型,表达界面布局、功能与信息的关系,引发讨论,实现产品的“快速迭代”。
* 注意,低保真原型最重要的作用——检查和测试产品功能,而不是视觉外观。
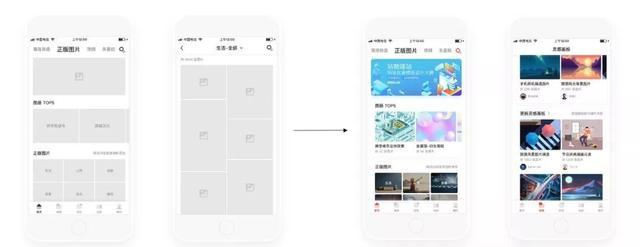
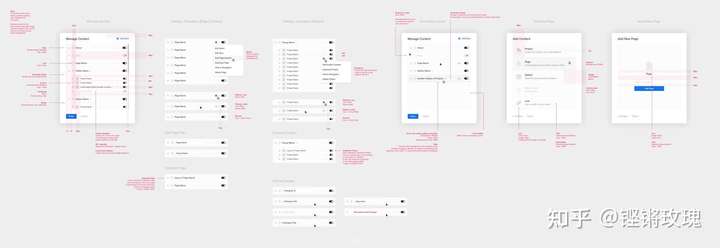
▼ 这是简单的低保真原型

▼ 这是上面的进化版,但都属于低保真

▼ 交互文档,要求条理清晰,不要大段文字

优势:
· 专注框架层和结构层。
· 修改方便。设计人员可根据用户反馈轻松调整线框图。
· 可复用成果。利用专业工具(例如墨刀),可直接把低保真深化为高保真。
缺点:
· 非专业人士不易理解
3.高保真原型
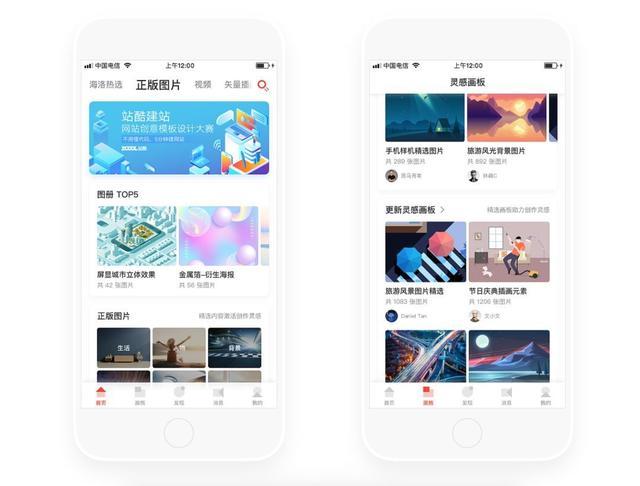
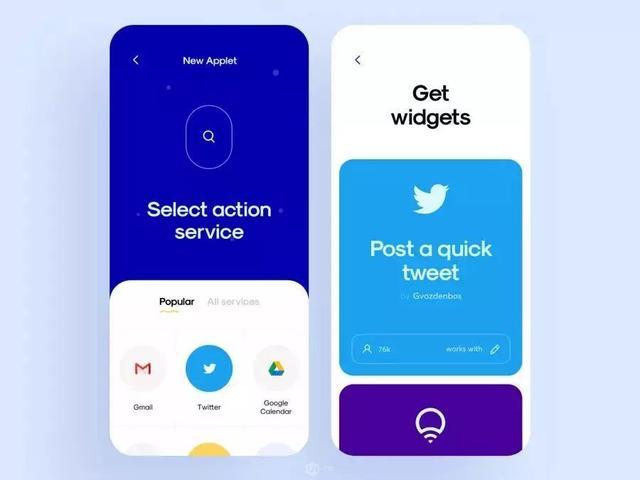
高保真原型极度接近最终产品形态。
除了没有真实的后台数据支撑,几乎可以模拟前端界面的所有功能。


优势:
· 逼真细致。在视觉、内容和交互上都无限接近最终上线效果,从而验证设计的可能性。
· 无障碍沟通。非专业人士也能够感知到产品功能及业务。
· 更可靠的测试反馈。高保真原型通常看起来像真正的产品。在可用性测试中,测试参与者将更真实地表现使用感受。
缺点:
· 成本较高。与低保真相比,高保真原型意味着更高的时间和资金。
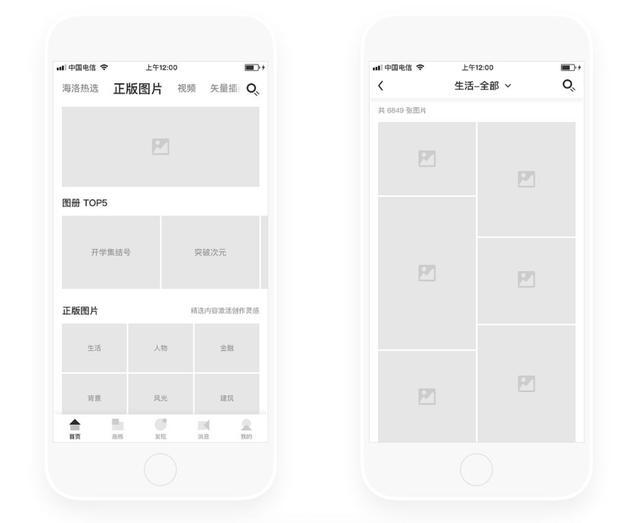
▼ 从低保真到高保真,越来越接近实际产品效果

03 设计低保真还是高保真?
这会取决于具体场景。 产品初期,为了快速讨论、调整。通常会采用低保真原型的方式来展示方案。
把精力专注于产品最核心的结构层和框架层。
但一千个人眼中有一千个哈姆莱特。如果受众是非专业人士,高保真原型无疑是更好的选择:
对于开发,高保真原型能精准预测开发时间和精准度;对于测试,高保真原型意味着正确的测试样本;对于种子用户,高保真可以验证你的产品是不是用户所需。
不过据我所知,交互设计师日常还是低保真原型用的比较多,设计太多反而会干扰ui发挥。视觉工作交给设计师来就好。
▼ 选择合适的保真程度,杀鸡不用牛刀

04 原型由谁设计?
这就要看公司的具体分工了。
一般来说,交互设计师应该是原型的主力执行者,有的公司没交互则是PM来完成。但目前全链路设计师的崛起,UX也会承担一部分的原型设计工作。
总之,在深入地思考一个产品之前,原型可以让你看到一片森林,而不仅仅是一棵树木。
推荐一款简单快速原型设计工具:摹客Mockplus
了解这些小知识,你离UX设计师又近了一步。下期准备讲关于原型控件的文章,非常适合小白,下期再见~








网友评论文明上网理性发言已有0人参与
发表评论: