
在前端开发项目过程中,为了提高工作效率,往往会去使用一些便捷的工具。
继上次Web前端之家推荐两款工具【功能最全的CSS3渐变生成器和CSS三角形生成工具】后,受到大家欢迎。今天我们继续推荐另外一款工具:提取图片中的文字工具。
概述
要想提取图片中的文字,在平时的时候,我们可能需要手动去敲打,太麻烦了。
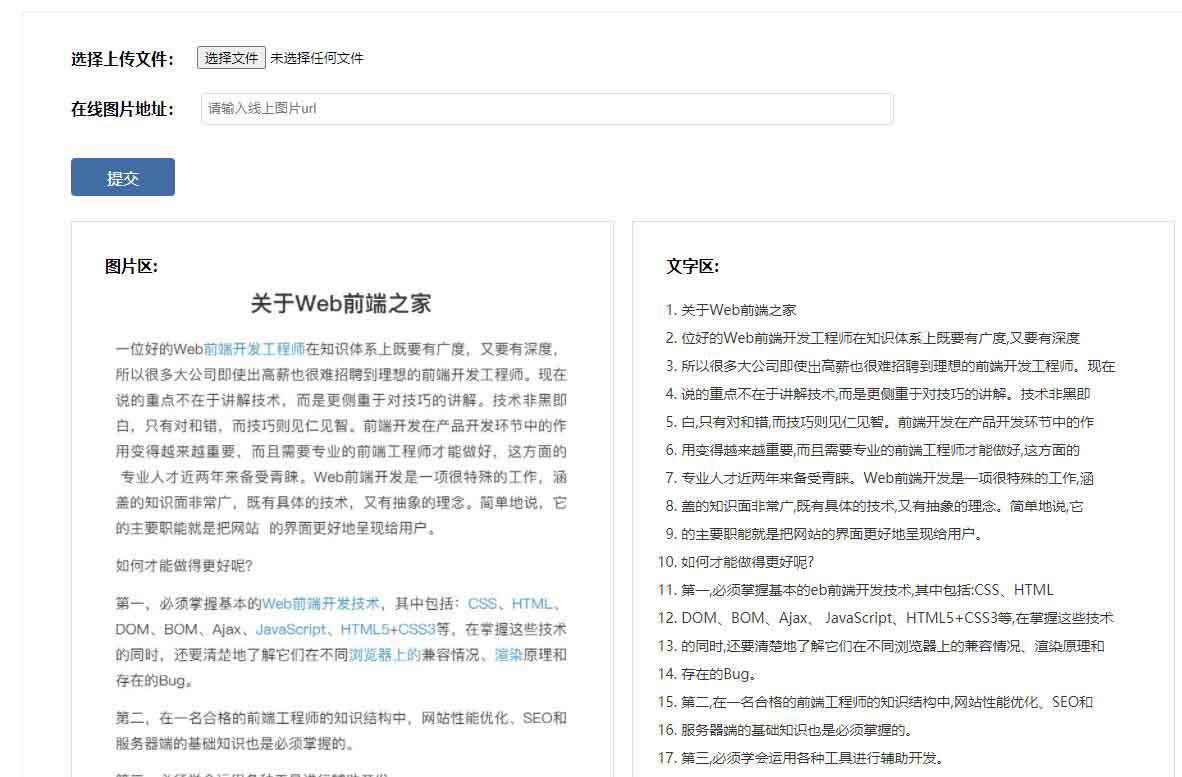
我们今天分享的这款工具只需要您上传一张图片或者是在线图片的url地址,就可以解析出图片上的文字。先来看下界面:

功能介绍
1、传图有两种方式:选择上传文件和输入线上图片URL地址。大家根据自己情况可以二选一。
2、输入图片后,点击“提交”按钮后,程序会运行,左边“图片区”会显示您刚才上传的图片,然后右边会提取对应图片上的文字。
3、提取的文字是根据您图片上排版进行排版,您可以直接复制文字。
4、图片格式支持常用格式,例如jpg、jpeg、bmp,png等。
工具演示
我们目前只有PC和移动两种方式,直接打开网页地址,进行使用。
工具地址:提取图片中的文字工具。
总结
基本功能就这么多了,可能还有些漏洞,我们后续会慢慢修复,也会增加一些功能,如果您有什么想法和意见,都可以留言或者加入QQ群咨询。








网友评论文明上网理性发言已有2人参与
发表评论:
评论列表