javascript基于Tween框架封装动画方法
一. 简介
大家应该都知道现在css3很火,至于为什么火,不外乎就是它现在能实现一些以前只能用JavaScript实现的功能.所以三天两头我们就会面临一个次选择:到底是TM用CSS去打野还是Javascript来Gank.
今天我们就来好好聊一聊, 有没有很鸡冻,呃...嗯...至少假装一下吗.
二. css动画与javaSc动画的区别
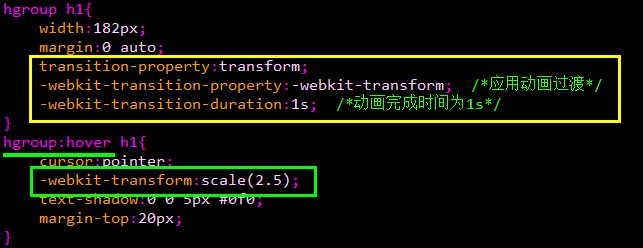
1. CSS动画
缺点 :
代码太繁琐, 动画稍微复杂一点,就跟老头爬23楼一样,上气不接下气了...
我们对它的掌控太弱了, 无法在运动过程中绑定一些事件操作或回调函数,呃...不对,应该说不是对其过程无法有骚操作,而是全程都不能,并且除了能停止以外,其它的都是no..no..no! 整个一青铜玩家
优点 :
浏览器运行时与javascription中的requestAnimationFrame机制差不多,也就是说性能比较好,不容易湿身.咳咳,失帧!
2. JavaScript动画
缺点 :
相比css , 代码更繁琐......
在浏览器主线程中运行. 而主线程中还要其它JavaScription脚本、样式计算等.这就有可能会对其进行干扰导致线程异常,进而导致动画失帧.
优点 :
基本没有兼容性问题, 就算有也能解决
我们对其掌控很到位, 动画过程中控制:开始、暂停、回放、停止、取消等都是OK的.一下就变王者了,有没有很开心
总结 : 简单的不需要对动画过程进行控制的,用CSS动画.复杂的并且需要对动画过程进行详细的控制,那么用JavaScript动画.一句话就是CSS动画只能打打黄金白银局, JavaScript动画王者局也就是小KS.
三. JavaScript动画方法封装
闲扯了那么多, 是时候给大家上一波福利了.跳楼价..跳楼价,清仓大....咳咳,我们说到哪了
下面正式介绍一下这个方法 :
animation(ele, json, time, callback);
参数介绍
ele : 传入的需要执行动画的元素对象
JSON :
{
data : {// 需要改变的 属性的 对象集合 必填参数
attr1 : val1,// 属性 : 属性值
attr2 : val2
.....
},
option : {// 可选参数 , 默认为匀速
easeing : runmode,// 动画运动方式
speed : 0// 运动速度
}
}
time : 动画执行的时间
callback : 回调函数// 监听动画 , 比如动画执行完之后输出一些文本等
option.easeing 的值介绍 :
1.Linear 匀速, 此时speed可以不填。
2.Quad 二次方缓动效果
3.Cubic 三次方缓动效果
4.Quart 四次方缓动效果
5.Quint 五次方缓动效果
6.Sine 正弦缓动效果
7.Expo 指数缓动效果
8.Circ 圆形缓动函数
9.Elastic 指数衰减正弦曲线缓动函数
10.Back 超过范围的三次方的缓动函数
11.Bounce 指数衰减的反弹曲线缓动函数
option.speed 的值介绍 :
1减速
2先加后减
提示 : 在ie7及其以下时,对象的最后一项不能加逗号!!!
下面举个小例子, 让大家更好的理解
html 代码:
div{
width: 1000px;
height: 100px;
background-color: red;
opacity : 1;
}
animation(box, {
"data" : {
width : "500px",
height : 500,
opacity : .2
},
option : {
easeing : "Back",
speed : 2
}
}, 3000,function (){
});执行结果演示 :








网友评论文明上网理性发言 已有0人参与
发表评论: