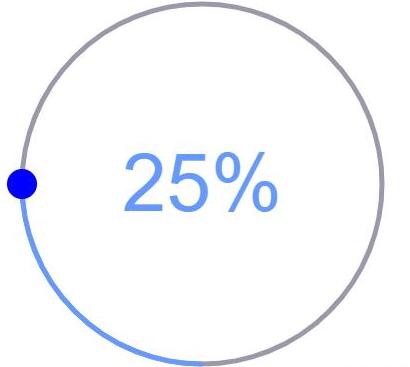
JS Canvas:js实现圆形进度条拖拽滑动。可以看下效果图:

实现代码如下:
<!doctype html> <HTML> <head> <meta charset="UTF-8" /> <meta http-eqUIv="X-UA-Compatible" content="ie=Edge,Chrome=1" /> <title> 圆形进度条拖拽滑动 </title> </head> <body> <canvas id="canvasId" width="400" height="400"></canvas> <script type="text/javascript"> var canvas = document.getElementById("canvasId"); var ctx = canvas.getContext("2d"); var ox = 200; var oy = 200; var or = 180; var br = 15; var moveFlag = false; function offset(r,d) {//根据弧度与距离计算偏移坐标 return {x: -Math.sin(r)*d, y: Math.cos(r)*d}; }; function draw(n) { ctx.clearRect(0,0,canvas.width,canvas.height); ctx.strokeStyle = "#99a"; ctx.lineWidth = 5; ctx.beginPath(); ctx.arc(ox,oy,or,0,Math.PI,true);//半圆 // ctx.arc(ox,oy,or,0,2*Math.PI,true);//整圆 ctx.stroke(); ctx.strokeStyle = "#69f"; ctx.lineWidth = 5; ctx.beginPath(); ctx.arc(ox,oy,or,Math.PI,(n*2+0.5)*Math.PI,false); // ctx.arc(ox,oy,or,0.5*Math.PI,(n*2+0.5)*Math.PI,false); ctx.stroke(); ctx.fillStyle = "#69f"; ctx.font = "80px Arial"; ctx.textAlign = "center"; ctx.textBaseline = "middle"; ctx.fillText(Math.round(n*100-25)+"%",ox,oy); ctx.fillStyle = "#00f"; ctx.beginPath(); var d = offset(n*2*Math.PI,or); ctx.arc(ox+d.x,oy+d.y,br,0,2*Math.PI,true); ctx.fill(); } var on = ("ontouchstart" in document)? { start: "touchstart", move: "touchmove", end: "touchend" } : { start: "mousedown", move: "mouSEMove", end: "mouseup" }; function getXY(e,obj) { var et = e.touches? e.touches[0] : e; var x = et.clIEntX; var y = et.clientY; return { x : x - obj.offsetLeft + (document.body.scrollLeft || document.documentElement.scrollLeft), y : y - obj.offsetTop + (document.body.scrollTop || document.documentElement.scrollTop) } } canvas.addEventListener(on.start, function(e) { moveFlag = true; }, false); canvas.addeventlistener(on.move, function(e) { if (moveFlag) { var k = getXY(e,canvas); var r = Math.atan2(k.x-ox, oy-k.y); var hd = (Math.PI+r)/(2*Math.PI); // 半圆的滑动范围判断 if (hd <= 0.75 && hd >= 0.25) { draw(hd); } } }, false); canvas.addEventListener(on.end, function(e) { moveFlag = false; }, false); draw(0.25); </script> </body> </html>








网友评论文明上网理性发言 已有0人参与
发表评论: