
call、APPly和bind的作用
它们的作用都是相同的,都是动态的修改当前函数内部环境对象this的指向。
call、apply和bind区别:
相同点:
作用相同,都是动态修改this指向;都不会修改原先函数的this指向。
异同点:
(1)执行方式不同:
call和Apply是改变后页面加载之后就立即执行,是同步代码。
bind是异步代码,改变后不会立即执行;而是返回一个新的函数。
(2)传参方式不同:
call和bind传参是一个一个逐一传入,不能使用剩余参数的方式传参。
apply可以使用数组的方式传入的,只要是数组方式就可以使用剩余参数的方式传入。
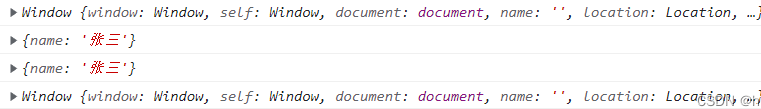
<script> const arr = [1, 2, 3, 4, 5, 6]; function fn(...b) { let a = b.reduce((sum, item) => sum += item, 0); console.log(this, b, a); }; fn(...arr); //window const obj = { name: '张三', }; fn.call(obj, 1, 2); //obj </script>

<script>
function fn(a, b) {
console.log(this, a + b);
};
fn(1, 2); //window
const obj = {
name: '张三',
};
fn.apply(obj, [3, 4]); //obj
</script> <script>
function fn(a, b) {
console.log(this, a + b);
};
fn(1, 2); //window
const obj = {
name: '张三',
};
let newfn = fn.bind(obj); //obj
newfn(5, 6);
</script>
(3)修改this的性质不同:
call、apply只是临时的修改一次,也就是call和apply方法的那一次;当再次调用原函数的时候,它的指向还是原来的指向。
<script>
function fn() {
console.log(this);
};
fn(); //window
const obj = {
name: '张三',
};
fn.call(obj);
fn.apply(obj);
fn();
</script>bind是永久修改函数this指向,但是它修改的不是原来的函数;而是返回一个修改过后新的函数,此函数的this永远被改变了,绑定了就修改不了。
<script>
function fn() {
console.log(this);
};
fn(); //window
const obj = {
name: '张三',
};
let newfn = fn.bind(obj); //obj
newfn();
fn();
</script>
区别
call 第二个参数开始可以接收任意个参数,将会作为参数传入function,apply只能接受两个参数,第二个参数只能是数组
调用call和apply方法会立即执行。
call 、bind 、 apply 这三个函数的第一个参数都是 this 的指向对象,第二个参数差别就来了:
call 的参数是直接放进去的,第二第三第 n 个参数全都用逗号分隔,直接放到后面 obj.myFun.call(db,'成都', ... ,'string' )。
apply 的所有参数都必须放在一个数组里面传进去 obj.myFun.apply(db,['成都', ..., 'String' ])。
bind 除了返回是函数以外,它 的参数和 call 一样。






网友评论文明上网理性发言 已有0人参与
发表评论: