上一篇文章,我们分享了“聊聊Web前端开发中JavaScript 和 SEO 优化的一些事”,本节课我们接着分享JavaScript SEO以及调试和测试。
废话不多说啊,直接上干货。
实际应用:用于电子商务的 JavaScript SEO
电子商务网站是通过 javascript 注入动态内容的现实示例。例如,在线商店通常通过 JavaScript 将产品加载到类别页面上。
Javascript 可以允许电子商务网站动态更新其类别页面上的产品。这是有道理的,因为他们的库存由于销售而处于不断变化的状态。然而,如果 google 不执行你的 JS 文件,它真的能够“看到”你的内容吗?
对于依赖在线转化的电子商务网站来说,其产品不被谷歌索引可能是灾难性的。
如何测试和调试 javascriptSEO 问题
您今天可以采取以下步骤来主动诊断任何潜在的 javaScript seo 问题:
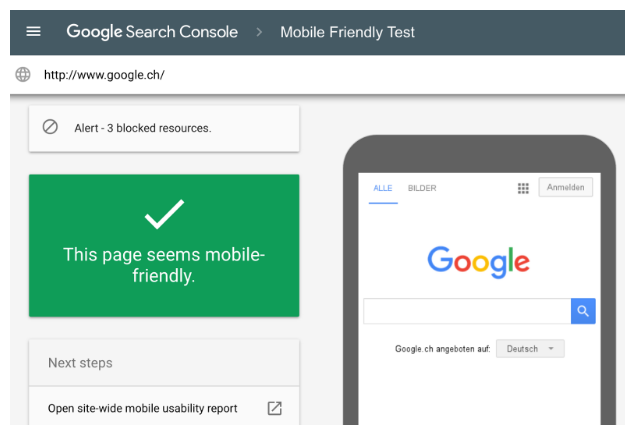
使用 Google 网站管理员工具可视化页面。这有助于您从 Google 的角度查看页面。
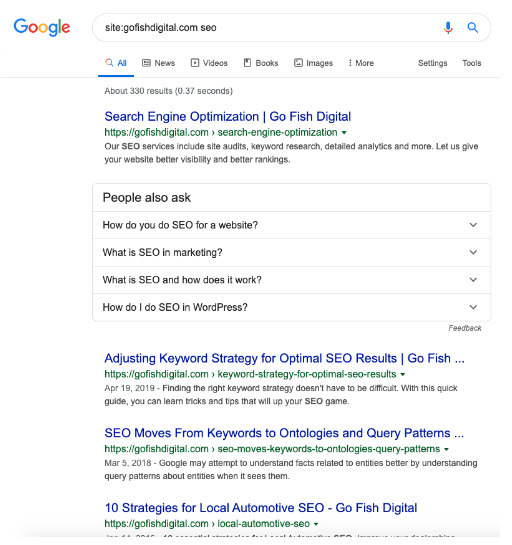
使用站点搜索运算符检查 Google 的索引。通过手动检查 Google,确保所有 JavaScript 内容都已正确编入索引。
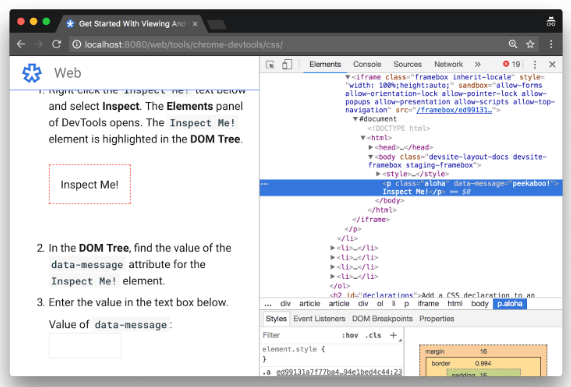
使用 Chrome 的内置开发工具进行调试。将 Google“看到”的内容(源代码)与用户看到的内容(呈现的代码)进行比较和对比,并确保它们总体上一致。
您还可以使用方便的第三方工具和插件。我们很快就会讨论这些。
谷歌网站管理员工具
确定 Google 在尝试呈现您的页面时是否遇到技术困难的最佳方法是使用 Google 网站管理员工具测试您的页面,例如:
Search Console中的网址检查工具
移动设备友好测试

目标只是直观地比较和对比浏览器中可见的内容,并查找工具中显示的内容是否存在任何差异。
这两个 Google 网站管理员工具都使用与 Google 相同的常青 Chromium 渲染引擎。这意味着它们可以为您提供 Googlebot 在抓取您的网站时实际“看到”的内容的准确视觉表示。
还有第三方技术 SEO 工具,例如Merkle 的获取和渲染工具。与谷歌的工具不同,这个网络应用程序实际上为用户提供了整个页面的全尺寸屏幕截图。
站点:搜索运营商
或者,如果您不确定 Google 是否将 JavaScript 内容编入索引,您可以使用 Google 上的 site: 搜索运算符执行快速检查。
将您不确定 Google 是否已将其编入索引的任何内容复制并粘贴到 site: 运算符和您的域名之后,然后按回车键。如果您可以在搜索结果中找到您的页面,那么不用担心!Google 可以很好地抓取、渲染和索引您的内容。如果没有,则意味着您的 JavaScript 内容可能需要一些帮助才能获得可见性。
这是 Google SERP 中的样子:

chrome 开发工具
您可以用来测试和调试 JavaScript SEO 问题的另一种方法是 Chrome 网络浏览器中可用的开发人员工具的内置功能。
右键单击网页上的任意位置以显示选项菜单,然后单击“查看源代码”以在新选项卡中查看静态 html 文档。
还可以右键单击“Inspect Element”查看DOM中实际加载的内容,包括JavaScript。

比较和对比这两个视角,看看是否有任何核心内容仅加载到 dom 中,而不是硬编码到源中。还有第三方 Chrome 扩展可以帮助实现此目的,例如Chris Pederick 的WEB Developer插件或Jon Hogg 的View Rendered Source插件。
如何解决 JavaScript 渲染问题
诊断出 JavaScript 渲染问题后,如何解决 JavaScript SEO 问题?答案很简单:通用 Javascript,也称为“同构”JavaScript。
这是什么意思?这里的通用或同构是指能够在服务器或客户端上运行的 JavaScript 应用程序。
有几种不同的 JavaScript 实现比客户端渲染更适合搜索,以避免将 js 负担给用户和爬虫:
服务器端渲染(SSR)。这意味着每次请求都会在服务器上执行 JS。实现 SSR 的一种方法是使用 node.js 库,例如Puppeteer。然而,这会给服务器带来很大的压力。
混合渲染。这是服务器端渲染和客户端渲染的组合。核心内容在发送到客户端之前先在服务器端呈现。任何额外的资源都会被卸载到客户端。
动态渲染。在此解决方法中,服务器检测发出请求的客户端的用户代理。例如,它可以将预渲染的 JavaScript 内容发送到搜索引擎。任何其他用户代理都需要在客户端呈现其内容。例如,Google 网站管理员推荐了一种名为Renderton的流行开源解决方案来实现动态渲染。
增量静态重新生成,或在部署站点后更新静态内容。这可以通过react 的Next.js或vue 的Nuxt.js等框架来完成。这些框架有一个构建过程,会将 JS 应用程序的每个页面预渲染为静态资产,您可以从 S3 存储桶等设备提供服务。这样,您的网站就可以获得服务器端渲染的所有 SEO 优势,而无需服务器管理!
这些解决方案中的每一个都有助于确保当搜索引擎机器人发出抓取 HTML 文档的请求时,它们会收到网页的完全呈现版本。然而,其中一些在网络基础设施建成后可能非常困难甚至不可能实施。这就是为什么在设计下一个 Web 应用程序的架构时牢记 JavaScript SEO 最佳实践非常重要。
请注意,对于构建在已经预渲染大部分内容的内容管理系统 (CMS) 上的网站(例如 WordPress 或 Shopify),这通常不是问题。
总结
本指南提供了一些有关 JavaScript SEO 的一般最佳实践和见解。然而,JavaScript SEO 是一个复杂而细致的研究领域。








网友评论文明上网理性发言已有0人参与
发表评论: